版权声明:本文为博主原创文章,未经博主允许不得转载。 https://blog.csdn.net/qq_38594777/article/details/83821616
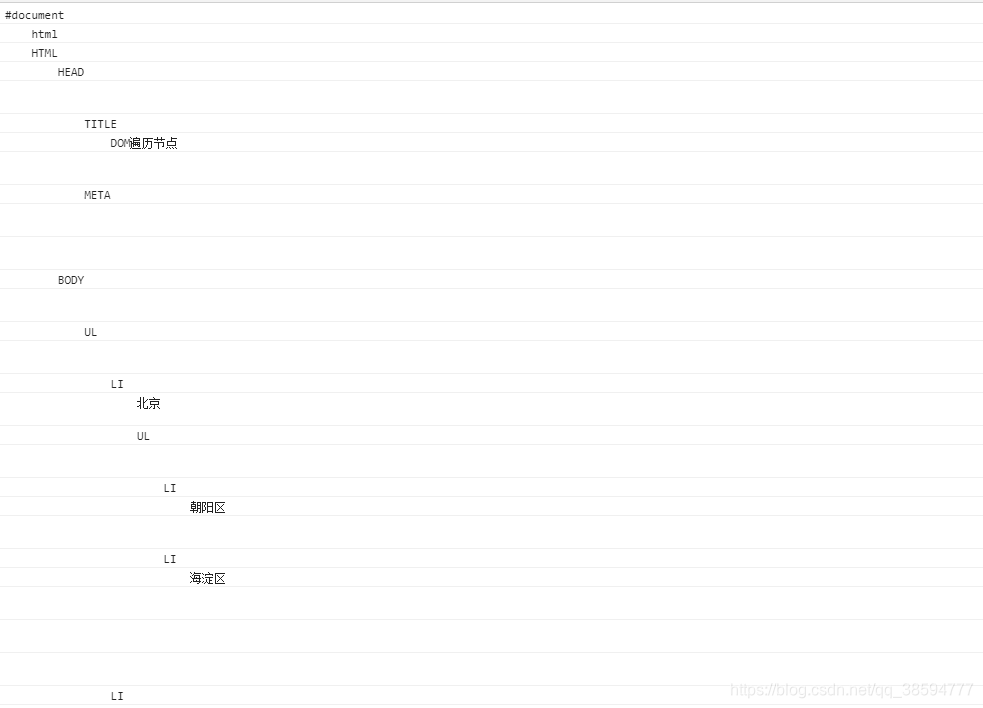
遍历节点树,节点树如下:
<!DOCTYPE html>
<html lang="en">
<head>
<title>遍历节点树</title>
<meta charset="utf-8"/>
</head>
<body>
<ul>
<li>北京
<ul>
<li>朝阳区</li>
<li>海淀区</li>
</ul>
</li>
<li>上海</li>
<li>广东</li>
</ul>
<script src="queryNode.js"></script>
</body>
</html>js代码:
var arr = []; // 用于缩进
function getChildren( parent ){
console.log(
arr.join("")+ ( parent.nodeType != 3 ? parent.nodeName : parent.nodeValue )
//当不为文本节点时输出元素名称,为是输出内容
);
var len = parent.childNodes.length; //获得字节点个数
//parent.children.length //获得子元素个数
if( len > 0 ){ //当子节点存在时
arr.push( "\t" ); // 压入一个空格
for( var i = 0; i < len; i++ ){ //遍历子节点
getChildren( parent.childNodes[i] );
//parent.children[i] ,遍历元素数
}
arr.pop(); //当遍历完子节点时退个空格
}
}
getChildren( document);