1.初识勾选框
刚刚接触html,就接触了勾选框...
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
</head>
<body>
<p>
单选框<input type="radio" name="" id="" value="" />
</p>
<p>
复选框<input type="checkbox" name="" id="" value="" />
</p>
</body>
</html>
效果如图:

当单选框单独存在时,勾选后无法取消的。
2.勾选框默认勾选
当在标签上添加checked属性,无论有无属性值,还是属性值为false也可以实现勾选。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
</head>
<body>
<p>
单选框<input type="radio" checked name="" id="" value="" />
</p>
<p>
单选框<input type="radio" checked="1" name="" id="" value="" />
</p>
<p>
单选框<input type="radio" checked="0" name="" id="" value="" />
</p>
<p>
单选框<input type="radio" checked="" name="" id="" value="" />
</p>
<p>
单选框<input type="radio" checked="false" name="" id="" value="" />
</p>
<p>
复选框<input type="checkbox" checked="checked" name="" id="" value="" />
</p>
<p>
复选框<input type="checkbox" checked="0" name="" id="" value="" />
</p>
</body>
</html>
效果如图:

3.勾选框加label
当label包住勾选框时,点击label中的元素也可操作勾选框。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<style type="text/css">
label{
user-select: none;
}
</style>
</head>
<body>
<p>
<label>
单选框<input type="radio" name="" id="" value="" />
</label>
</p>
<p>
<label>
复选框<input type="checkbox" checked="0" name="" id="" value="" />
</label>
</p>
</body>
</html>效果如图:

4.单选框成组
单选框成组(即:给单选框组加同样的name属性)只能选一个,
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<style type="text/css">
label {
user-select: none;
}
</style>
</head>
<body>
<div>
<p>选择性别:</p>
<label>
男<input name="sex" type="radio" name="" id="" value="" />
</label>
<label>
女<input name="sex" type="radio" name="" id="" value="" />
</label>
<p>选择你最爱玩的游戏:</p>
<label>
游戏1<input name="game" type="radio" name="" id="" value="" />
</label>
<label>
游戏2<input name="game" type="radio" name="" id="" value="" />
</label>
<label>
游戏3<input name="game" type="radio" name="" id="" value="" />
</label>
<label>
游戏4<input name="game" type="radio" name="" id="" value="" />
</label>
</div>
</body>
</html>
效果:

5.JS操作操作单复选框
没玩过document.querySelector可以点击这里;
<!DOCTYPE html>
<html>
<body>
<div>
单选框
<input type="radio" name="" id="" value="" />
<input type="radio" name="" id="" value="" />
</div>
<div>
复选框
<input type="checkbox" name="" id="" value="" />
<input class="checkbox2" type="checkbox" name="" id="" value="" />
</div>
</body>
<script type="text/javascript">
document.querySelector("input").checked = true
document.querySelectorAll("input")[1].setAttribute("checked",false)
document.querySelector("input[type=checkbox]").checked = true
document.querySelector(".checkbox2").setAttribute("checked",false)
</script>
</html>
注意:
1.checkele.checked赋值除了0,null,"",undefined,false以外,其他值都是勾选;
2.checkele.setAttribute("checked", keyvalue),setAttribute接的是键值对,无论何值都为选中;
3.setAttribute本质是给节点设置属性,就跟直接在HTML节点中直接添加checked属性同一效果。
效果

6. 勾选框修改样式
去除默认样式
勾选框默认只支持写宽高,但客户往往都花里胡哨的样式
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<style type="text/css">
input[type=radio]{
width: 40px;
height: 40px;
background: yellow;
}
.radio1{
-webkit-appearance: none;
}
</style>
</head>
<body>
<input type="radio" name="" id="" value="" />
<input class="radio1" type="radio" name="" id="" value="" />
</body>
<script type="text/javascript">
</script>
</html>

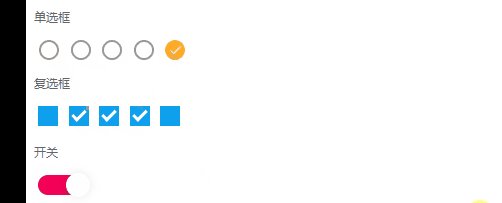
下面是自己写的一些勾选框样式

<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<style type="text/css">
*{
color: #666;
font-size: 12px;
}
input[type=checkbox],
input[type=radio] {
-webkit-appearance: none;
outline: none;
}
/* 单选框 */
.radiobox input[type=radio] {
width: 20px;
height: 20px;
border-radius: 20px;
border: 2px solid #999;
}
.radiobox input[type=radio]:checked {
background: url(asset/img/gou.png);
background-size: 100% 100%;
border: none;
}
.checkbox input[type=checkbox] {
width: 20px;
height: 20px;
background: #0EA0ED;
position: relative;
}
.checkbox input[type=checkbox]:checked {
background: #0EA0ED;
overflow: hidden;
border: none;
}
.checkbox input[type=checkbox]:checked::before {
content: "";
width: 5px;
height: 11px;
position: absolute;
top: 1px;
left: 6px;
border-bottom: 3px white solid;
border-right: 3px white solid;
transform: rotate(45deg);
}
.switchbox input{
width: 50px;
height: 20px;
background: #F880AB;
border-radius: 20px;
position: relative;
/* box-shadow: 0 0 10px rgba(0,0,0,.1); */
}
.switchbox input::before{
content: "";
width: 24px;
height: 24px;
background: #fff;
box-shadow: 0 0 10px rgba(0,0,0,.1);
position: absolute;
left: -2px;
top: -2px;
border-radius: 50%;
}
.switchbox input:checked{
background: #F40057;
}
.switchbox input:checked::before{
content: "";
width: 24px;
height: 24px;
background: #fff;
box-shadow: 0 0 10px rgba(0,0,0,.1);
position: absolute;
left: auto;
right: -2px;
top: -2px;
border-radius: 50%;
}
</style>
</head>
<body>
<div class="radiobox">
<p>单选框</p>
<input type="radio" name="sex" id="" value="" />
<input type="radio" name="sex" id="" value="" />
<input type="radio" name="sex" id="" value="" />
<input type="radio" name="sex" id="" value="" />
<input type="radio" name="sex" id="" value="" />
</div>
<div class="checkbox">
<p>复选框</p>
<input type="checkbox" name="sex1" id="" value="" />
<input type="checkbox" name="sex1" id="" value="" />
<input type="checkbox" name="sex1" id="" value="" />
<input type="checkbox" name="sex1" id="" value="" />
<input type="checkbox" name="sex1" id="" value="" />
</div>
<div class="switchbox">
<p>开关</p>
<input type="checkbox" name="" id="" value="" />
</div>
</body>
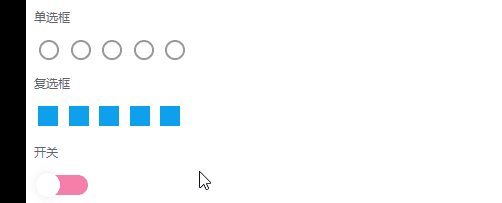
</html>
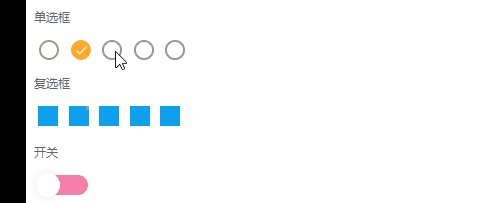
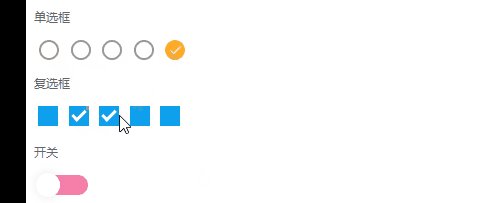
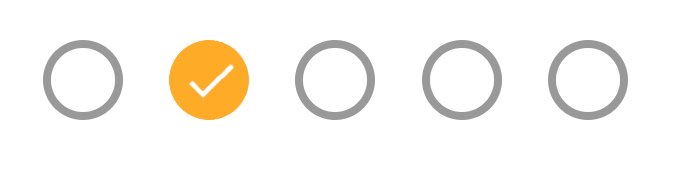
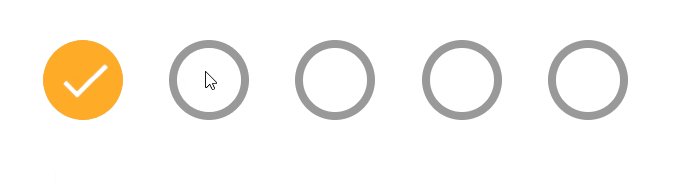
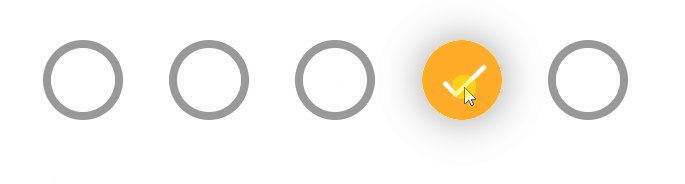
7.css实现勾选框点击效果

<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<style type="text/css">
*{
color: #666;
font-size: 12px;
}
input[type=checkbox],
input[type=radio] {
-webkit-appearance: none;
outline: none;
}
input[type=checkbox]:active,
input[type=radio]:active {
box-shadow: 0 0 10px rgba(0,0,0,.4);
}
/* 单选框 */
.radiobox input[type=radio] {
width: 20px;
height: 20px;
border-radius: 20px;
border: 2px solid #999;
}
.radiobox input[type=radio]:checked {
background: url(asset/img/gou.png);
background-size: 100% 100%;
border: none;
}
.checkbox input[type=checkbox] {
width: 20px;
height: 20px;
background: #0EA0ED;
position: relative;
}
.checkbox input[type=checkbox]:checked {
background: #0EA0ED;
overflow: hidden;
border: none;
}
.checkbox input[type=checkbox]:checked::before {
content: "";
width: 5px;
height: 11px;
position: absolute;
top: 1px;
left: 6px;
border-bottom: 3px white solid;
border-right: 3px white solid;
transform: rotate(45deg);
}
</style>
</head>
<body>
<div class="radiobox">
<p>单选框</p>
<input type="radio" name="sex" id="" value="" />
<input type="radio" name="sex" id="" value="" />
<input type="radio" name="sex" id="" value="" />
<input type="radio" name="sex" id="" value="" />
<input type="radio" name="sex" id="" value="" />
</div>
<div class="checkbox">
<p>复选框</p>
<input type="checkbox" name="sex1" id="" value="" />
<input type="checkbox" name="sex1" id="" value="" />
<input type="checkbox" name="sex1" id="" value="" />
<input type="checkbox" name="sex1" id="" value="" />
<input type="checkbox" name="sex1" id="" value="" />
</div>
</body>
</html>
开工第二天,摸鱼。写的不好,多多指教。