一.操作Checkbox
<1> 取值操作
1.获取所有CheckBox选中的值
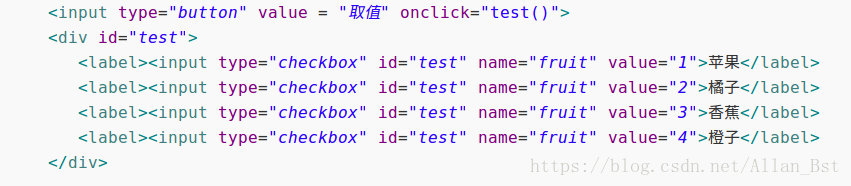
(1)这是前端的所有CheckBox
(2)这是取值操作的js,这里把值放到一个数组里
<script type="text/javascript">
function test(){
var datas = [];
$.each($("input:checkbox:checked"),function(){
datas.push($(this).val());
});
console.info("值:"+datas);
}
</script>(3)控制台输出数值
2.获取指定name值的CheckBox选中的值
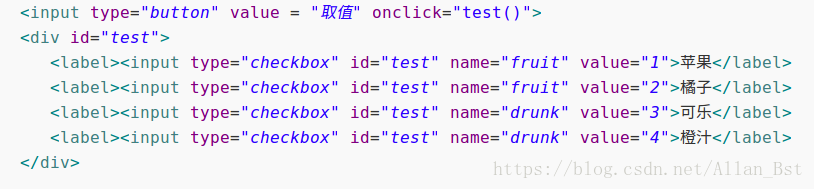
(1)前端代码,这里那后两个CheckBox的name更改为了drunk
(2)js代码中指定取name为drunk的选中的CheckBox的值
<script type="text/javascript">
function test(){
var datas = [];
$.each($("input:checkbox[name='drunk']:checked"),function(){
datas.push($(this).val());
});
console.info("值:"+datas);
}
</script>(3)控制台输出数值
值:3,4
扫描二维码关注公众号,回复:
11518440 查看本文章


3.获取指定name和id值的CheckBox选中的值
(1)前端代码,这里那后两个CheckBox的name更改为了drunk和id改为了test2
<div id="test">
<label><input type="checkbox" id="test" name="fruit" value="1">苹果</label>
<label><input type="checkbox" id="test" name="drunk" value="2">水</label>
<label><input type="checkbox" id="test2" name="drunk" value="3">可乐</label>
<label><input type="checkbox" id="test2" name="drunk" value="4">橙汁</label>
</div>(2)js代码中指定取name为drunk并且id为test2的选中的CheckBox的值
<script type="text/javascript">
function test(){
var datas = [];
$.each($("input:checkbox[name='drunk'][id='test2']:checked"),function(){
datas.push($(this).val());
});
console.info("值:"+datas);
}
</script>(3) 控制台输出
值:3,4
<2> 赋值操作
1.赋值(选中)指定value的CheckBox
(1)前端代码,依然是4个CheckBox
<input type="button" value = "赋值" οnclick="test()">
<div id="test">
<label><input type="checkbox" id="test" name="fruit" value="1">苹果</label>
<label><input type="checkbox" id="test" name="fruit" value="2">橘子</label>
<label><input type="checkbox" id="test" name="fruit" value="3">香蕉</label>
<label><input type="checkbox" id="test" name="fruit" value="4">橙子</label>
</div>(2)js代码,根据后台传过来的值进行选中,一般都是数值
<script type="text/javascript">
function test(){
var datas = [1,3,4];
for(var i=0; i<datas.length; i++){
$("input:checkbox").each(function(){
if ($(this).val() == datas[i]) {
this.checked=true;
}
});
}
}
</script>(3)界面展示,当点击赋值按钮时,会选中这些指定value的CheckBox
2.赋值(选中)指定value指定name指定id的CheckBox
这个在这里就不一一介绍了,因为同上,一通百通,没必要长篇大论了
二.操作Radio
1.获取radio选中的值
(1) 前端四个radio
<input type="button" value = "取值" οnclick="test()">
<div id="test">
<label><input type="radio" id="test1" name="fruit" value="1">苹果</label>
<label><input type="radio" id="test2" name="fruit" value="2">橘子</label>
<label><input type="radio" id="test3" name="fruit" value="3">香蕉</label>
<label><input type="radio" id="test4" name="fruit" value="4">橙子</label>
</div>(2)js获取选中的值
<script type="text/javascript">
function test(){
var value = $("input:radio:checked").val();
alert("选中的值:"+value);
}
</script>function test(){
var value = $("input:radio[id='test1']:checked").val();
alert("选中的值:"+value);
}2.根据值选中指定radio
(1) 选中指定 value 指定 name的radio
<script type="text/javascript">
function test(){
$("input:radio[name='fruit'][value='2']").attr("checked","checked");
}
</script>