页面加载速度太慢,测试效率该如何翻倍提升?
1、遇见问题
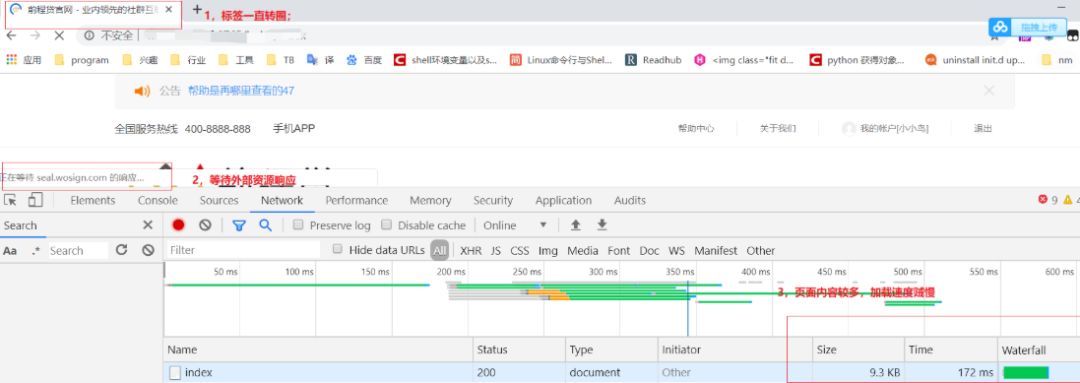
在进行web自动化测试的时候,经常会碰到一些加载非常慢的页面。这些页面加载之所以慢有很多种原因:
◆ 页面本来就有非常多资源需要加载,通常是首页;
◆ 页面使用了一些不是很稳定的外部依赖,比如调用了不成熟的 css 样式库和 js 库;
◆ 公司服务器处理能力有限;
◆ 开发人员的代码写得不好,等等。

2、分析问题
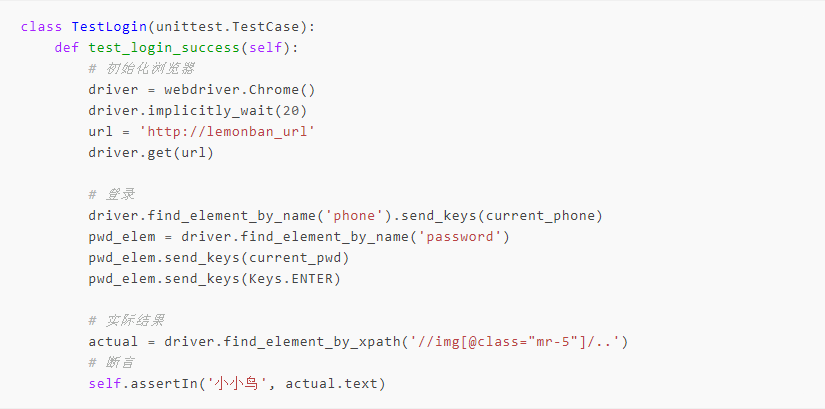
如果我们想进行自动化测试,首先需要通过webdriver的get方法打开页面。
但是因为页面加载时间过长,后面的操作无法进行,甚至直接报错, 对自动化测试的运行效率影响非常大。

当在进行实际结果获取的时候,占用了大量时间等待首页正确加载,虽然后面测试用例通过。
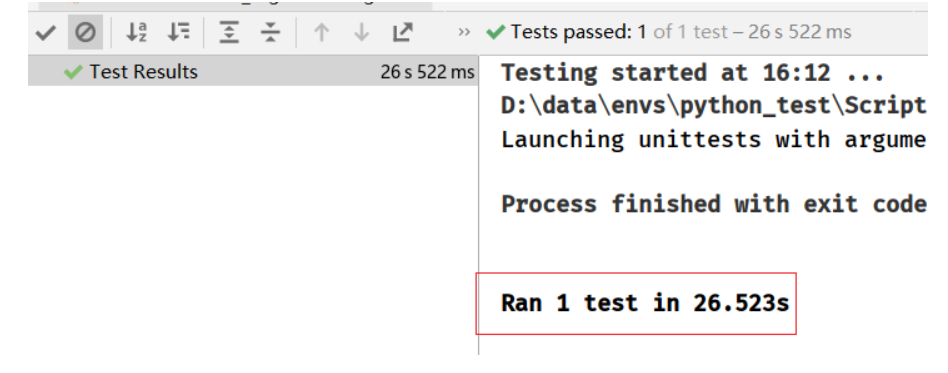
但是造成了大量时间浪费,运行一个测试用例花费26.5秒。

3、解决问题
对于一些加载比较慢的资源,在进行自动化测试的时候没有必要等到所有的元素加载完成,再进行元素定位。
设置一个超时时间,如果页面加载超过了指定时间,手工终止页面,相当于用手点击浏览器的 X 按钮,让页面停止加载。

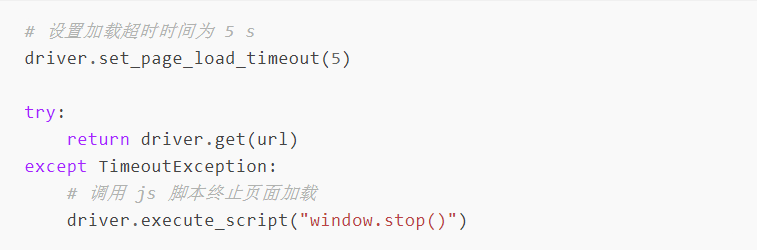
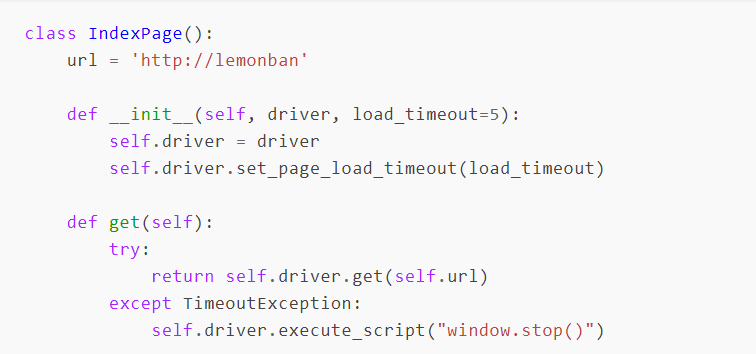
代码有3个点:
1, 设置超时时间为5秒
2, 执行driver.get(url) 时,页面加载如果不超过5秒,不会报错,超过5秒,会抛出超时异常
3, 使用TimeoutException捕获超时异常。当超时后,执行js指定,终止页面加载。
接下来,封装页面get方法:

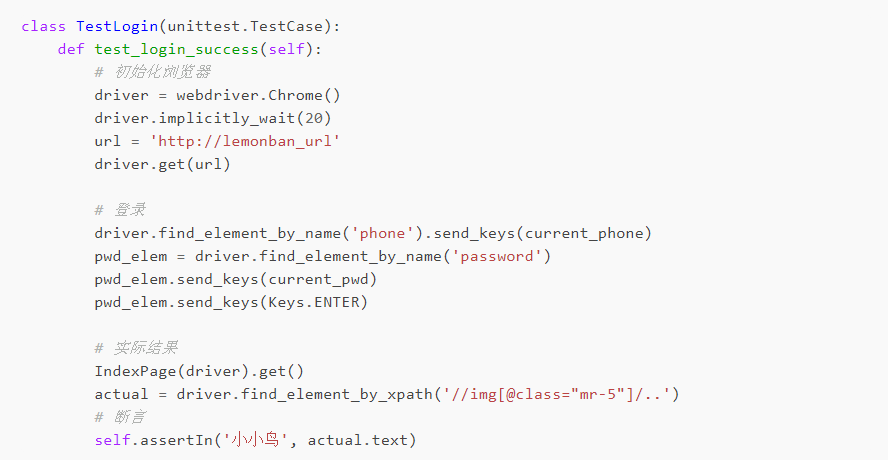
修改原来的自动化脚本:

4、总结问题
其他的代码都不需要发生变化。
只需要在加载耗时的地方添加 IndexPage(driver).get() 让页面按照设置的超时时间加载就可以了。

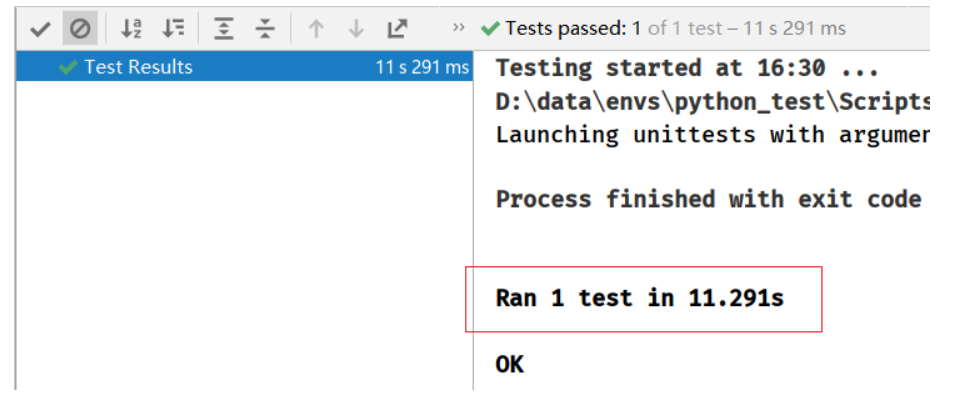
新的测试时间为11.3秒, 测试效率提升将近60%。
不说了,我得赶紧把这个解决方案整合到简历里去。
推荐一个软件测试学习交流群:785128166,群里有分享的视频,面试指导,测试资料,还有思维导图、群里有视频,都是干货的,你可以下载来看。主要分享测试基础、接口测试、性能测试、自动化测试、TestOps架构、Jmeter、LoadRunner、Fiddler、MySql、Linux、简历优化、面试技巧以及大型测试项目实战视频资料。合理利用自己每一分每一秒的时间来学习提升自己,不要再用"没有时间“来掩饰自己思想上的懒惰!趁年轻,使劲拼,给未来的自己一个交代!
公众号:程序员二黑, 关注后免费领取海量学习资料。
好东西要和朋友一起分享哦