文章地址:https://zhuanlan.zhihu.com/p/144430943
gzip打包
gizp压缩是一种http请求优化方式,通过减少文件体积来提高加载速度。
html、js、css文件甚至json数据都可以用它压缩,可以减小60%以上的体积。
1、下载依赖
npm i -D compression-webpack-plugin
2、在vue.config.js中配置
const CompressionPlugin = require('compression-webpack-plugin')
configureWebpack: config => {
//如果是生产环境
if (process.env.NODE_ENV === 'production') {
return {
plugins: [new CompressionPlugin({
test: /\.js$|\.html$|\.css/,
threshold: 10240,
deleteOriginalAssets: false
})]
}
}
}
3、在nginx中配置
http {
gzip on;
gzip_min_length 1k;
gzip_buffers 4 8k;
gzip_http_version 1.0;
gzip_comp_level 8;
gzip_proxied any;
gzip_types application/javascript text/css image/gif;
gzip_vary on;
gzip_disable "MSIE [1-6]\.";
#以下的配置省略...
}
修改配置后重新加载生效
nginx -s reload
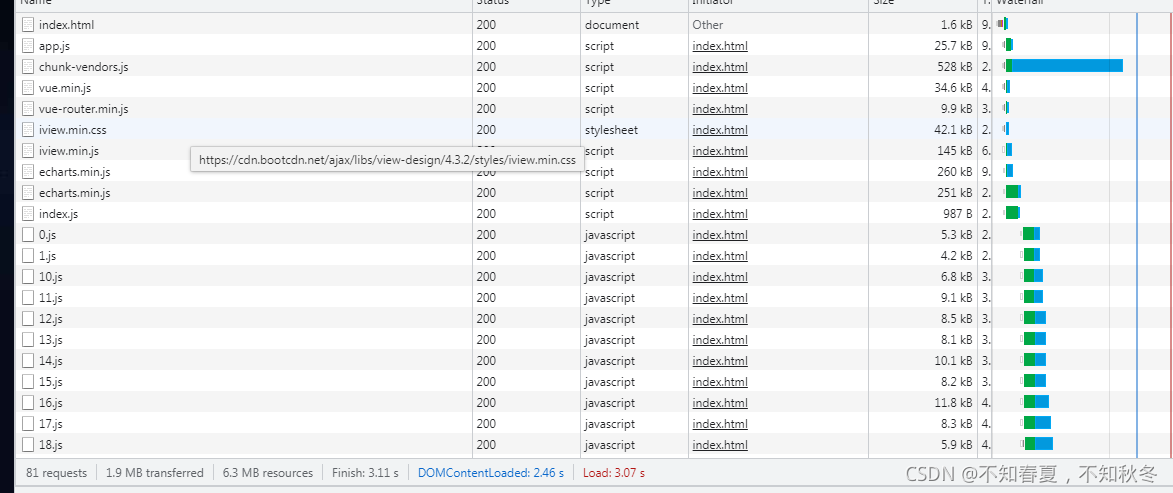
结果:chunk-vendors.js文件变小了,但是不知是否因为重启nginx的原因,当时未更新vue项目,其文件发现加载变小了。