在做项目的是时候;有时候为了方便把平时需要的插件 css js都写在了layouts页面中,这样其他页面中就不需要再写一次了,
但是
但是
但是
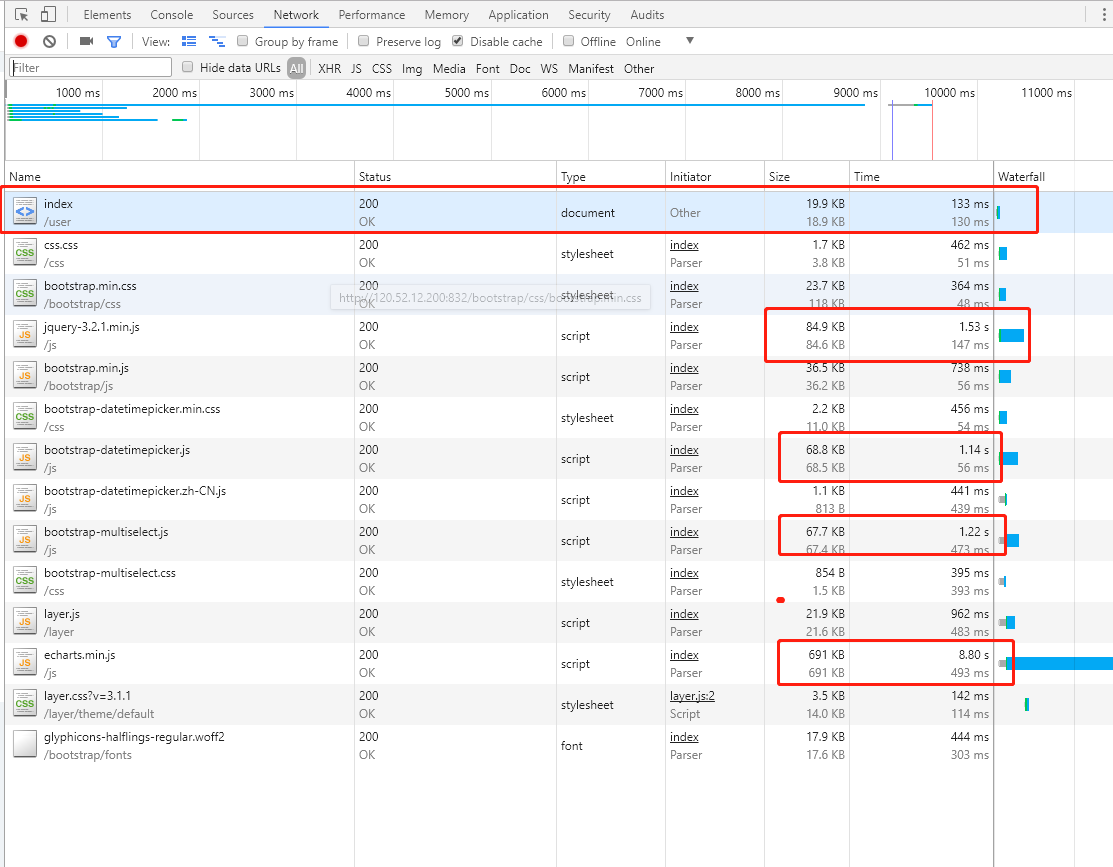
这样不需要这些文件的页面也需要花时间去加载 有的特别耗费时间,这样就拖慢了页面的加载速度
所以最好的是把最基本的,每个页面都需要的css js写在layouts中,
然后其他的各自所需的css js写在各自的页面中,

这样就很耗费时间
layouts页面
<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta name="viewport" content="width=device-width, initial-scale=1">
<meta name="viewport" content="width=device-width, initial-scale=1, maximum-scale=1, user-scalable=no">
<meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1">
<meta name="viewport" content="width=device-width, initial-scale=1.0, maximum-scale=1.0, user-scalable=0">
<link href="{{ asset('css/css.css') }}" rel="stylesheet">
<link href="{{ asset('bootstrap/css/bootstrap.min.css') }}" rel="stylesheet">
<script src="{{ asset('js/jquery-3.2.1.min.js') }}"></script>
<script src="{{ asset('bootstrap/js/bootstrap.min.js') }}"></script>
<link href="{{ asset('css/bootstrap-datetimepicker.min.css') }}" rel="stylesheet">
<script src="{{ asset('js/bootstrap-datetimepicker.js') }}"></script>
<script src="{{ asset('js/bootstrap-datetimepicker.zh-CN.js') }}"></script>
<!-- multiselect: -->
<script type="text/javascript" src="{{ asset('js/bootstrap-multiselect.js') }}"></script>
<link rel="stylesheet" href="{{ asset('css/bootstrap-multiselect.css') }}" type="text/css"/>
<script src="{{asset('layer/layer.js')}}"></script>
@yield('link')
<script type="text/javascript">
$('.dropdown-toggle').dropdown()
</script>
<style>
</style>
</head>
单个的页面中
@section('link')
<link rel="stylesheet" href="{{ asset('select/bootstrap-select.min.css')}}">
<script type="text/javascript" src="{{ asset('select/bootstrap-select.js')}}"></script>
<script type="text/javascript" src="{{ asset('select/defaults-zh_CN.js')}}"></script>
<script src="{{asset('layer/layer.js')}}"></script>
<script src="{{asset('js/echarts.min.js')}}"></script>
@endsection