
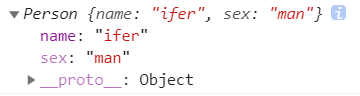
淡色属性代表不可枚举!注意不可枚举的属性会影响 for ... in、Object.keys()、JSON.stringify() 等的结果!
function Person() {
this.name = 'ifer';
}
Person.prototype.age = 18;
const p = new Person();
Object.defineProperty(p, 'sex', {
value: 'man', // 内容
writable: true, // 修改
configurable: true, // 删除
enumerable: false, // 枚举
});
console.log(p);
Object.getOwnPropertyDescriptor(p, 'name'); // 获取属性修饰符