在使用谷歌浏览器进行前端开发的时候,console作为控制台的一个主要方法,相信大家都用过,一般都是用console.log()来输出部分内容,但是console还有很多强大之处,下面主要说一下console的更重强大的地方:
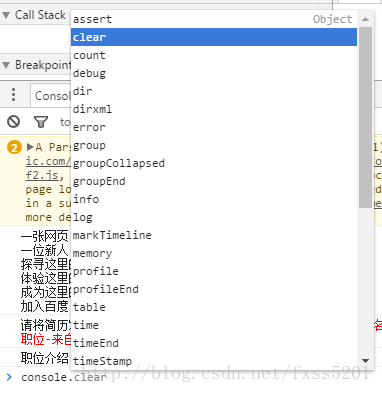
首先在chrome控制台的console中输入console.就会出现如下: 
后面出现的都是console的方法,下面来主要说明一下这些方法:
1、console.assert(message1, message2)
message1: Boolean类型,当为false的时候会输入message2
message2: 一般情况下是字符串,表示一些具体的信息
例如:
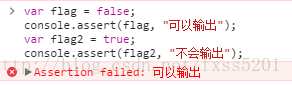
var flag = false;
console.assert(flag, "可以输出");
var flag2 = true;
console.assert(flag2, "不会输出");- 1
- 2
- 3
- 4

2、 console.clear();
用于清空console控制台 
3、 console.count()
使用console.count()可以计算某段代码的执行次数。具体看下面这个例子
function array(){
console.count();
}
for(var i = 0; i< 10; i++){
array();
}- 1
- 2
- 3
- 4
- 5
- 6

4、 console.debug()
可用于代码调试,chrome已经将其做成界面化操作,这里就不多说了。
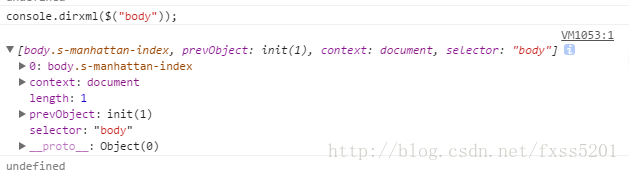
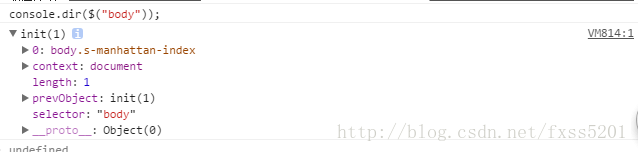
5、console.dir()和console.dirxml()
将DOM结点以Js对象的形式输出到控制台,例如:在任何一个网页中的console控制台执行下面代码
console.dir($("body"));- 1
console.dirxml($("body"));- 1

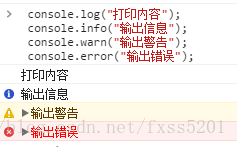
6、 console.log()/console.info()/console.warn()/console.error()
打印内容/输出信息/输出警告/输出错误
console.log("打印内容");
console.info("输出信息");
console.warn("输出警告");
console.error("输出错误");- 1
- 2
- 3
- 4

7、 console.log()
console.log()不光可以打印内容,它还可以添加很多配置来达到不同的目的:
| 指示符 | 输出 |
|---|---|
| %s | 格式化输出一个字符串变量。 |
| %i or %d | 格式化输出一个整型变量的值。 |
| %f | 格式化输出一个浮点数变量的值。 |
| %o | 格式化输出一个DOM对象。 |
| %O | 格式化输出一个Javascript对象。 |
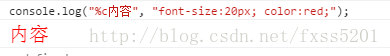
| %c | 为后面的字符串加上CSS样式 |
console.log("%c内容", "font-size:20px; color:red;");- 1

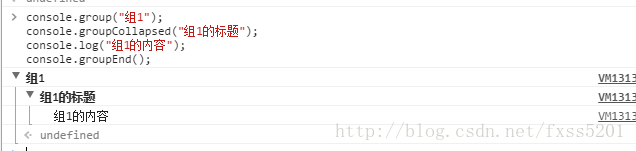
8、console.group()/console.groupCollapsed()/console.groupEnd()
console.group(): 输出一组内容的开始
console.groupCollapsed(): 输出组的标题
console.groupEnd(): 输出组的结束
console.group("组1");
console.groupCollapsed("组1的标题");
console.log("组1的内容");
console.groupEnd();- 1
- 2
- 3
- 4

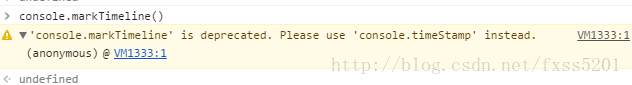
9、 console.markTimeline()已经过时,请使用console.timeStamp()代替 
console.timeStamp()是实现一个时间戳。
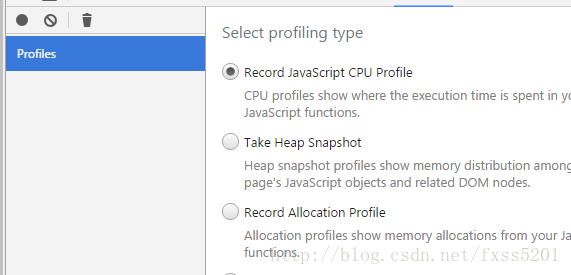
10、 console.profile()/ console.profileEnd()
查看CPU的使用情况,可直接使用界面化的, 
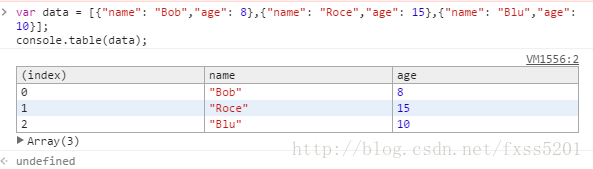
11、 console.table()
将数据内容以表格的形式进行展示
var data = [{"name": "Bob","age": 8},{"name": "Roce","age": 15},{"name": "Blu","age": 10}];
console.table(data);- 1
- 2

12、 console.time() / console.timeEnd()
可用于审查一段代码的耗时情况
console.time("Array initialize");
var array= new Array(1000000);
for (var i = array.length - 1; i >= 0; i--) {
array[i] = new Object();
};
console.timeEnd("Array initialize");- 1
- 2
- 3
- 4
- 5
- 6

13、 console.trace() 可以打出js的函数调用栈,可以用界面化的操作
14、console.constructor(message)
console.constructor("number");- 1
console.constructor([1,2,3])- 1


![console.constructor([1,2,3])](https://img-blog.csdn.net/20170322214835444?watermark/2/text/aHR0cDovL2Jsb2cuY3Nkbi5uZXQvZnhzczUyMDE=/font/5a6L5L2T/fontsize/400/fill/I0JBQkFCMA==/dissolve/70/gravity/SouthEast)