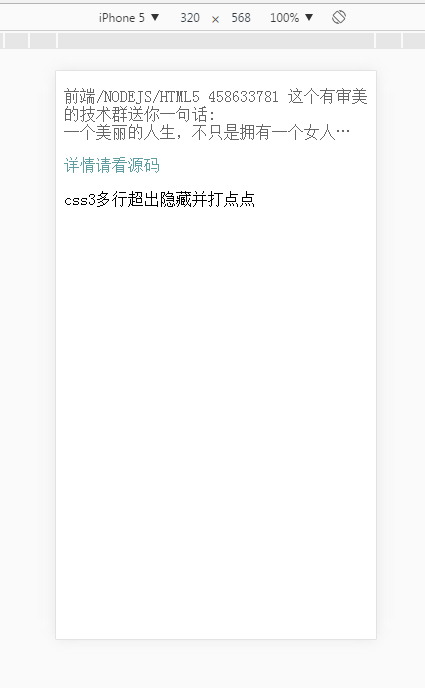
效果图为:

只支持移动端口
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0, maximum-scale=1.0, user-scalable=0">
<title></title>
<style>
.ilittlekiss{
color: #666666;
overflow: hidden;
text-overflow: ellipsis;
display: -webkit-box;
-webkit-line-clamp: 3;/*为行数*/
-webkit-box-orient: vertical;
}
</style>
</head>
<body>
<p class="ilittlekiss"> 前端/NODEJS/HTML5 458633781 这个有审美的技术群送你一句话:<br>一个美丽的人生,不只是拥有一个女人,或者男人,而是看自己有没有实现最大的人生价值!!!</p>
<p style="color: cadetblue;">详情请看源码</p>
<p>css3多行超出隐藏并打点点</p>
</body>
</html>