文本超出部分隐藏一般分为单行和多行,下面主要介绍两种方法
一、单行文本隐藏显示省略号
.ljl {
width: 200px;
overflow: hidden;
text-overflow:ellipsis;
white-space: nowrap;
}二、多行文本超出显示省略号(常用方法1)
1、(因使用了WebKit的CSS扩展属性,该方法适用于WebKit浏览器及移动端)
.ljl {
width: 200px;
overflow : hidden;
text-overflow: ellipsis;
display: -webkit-box;
-webkit-line-clamp: 2;
-webkit-box-orient: vertical;
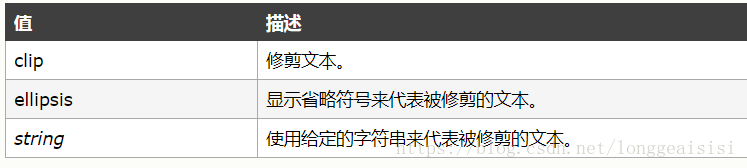
}注:CSS3 text-overflow 属性主要有:clip,ellipsis,string
2、利用伪类
<div id="con">
<span id="txt">文本溢出显示省略号,文本溢出显示省略号,文本溢出显示省略号,文本溢出显示省略</span>
<span class="t"></span>
</div>
<style>
#txt{
display: inline-block;
height: 40px;
width: 250px;
line-height: 20px;
overflow: hidden;
font-size: 16px;
}
.t:after{
display: inline;
content: "...";
font-size: 16px;
}
</style>3、利用绝对定位和padding;(跨浏览器解决方案)
<p id="con2">文本溢出显示省略号,文本溢出显示省略号,文本溢出显示省略号,文本溢出显示省略<span class="t2">...</span>
</p>
<style>
#con2{
position: relative;
height: 40px;
width: 250px;
line-height: 20px;
overflow: hidden;
padding-right: 12px;
}
.t2{
position: absolute;
right: 0;
bottom: 0;
}
</style>这个方法的原理是:首先在包含文字的元素里,嵌入一个…,然后包含文字的元素右侧留出…的位置(padding-right),最后利用绝对定位将…定位至右侧的padding-right区域。
后面的2和3方法有点小bug,文本不足就会显示省略号,慎用~~