这周做完了仿微博的静态页面,收获如下:
1.明白了定位流z-index的使用,z-index 属性是用来调整元素及子元素在 z 轴上的顺序,当元素发生覆盖的时候,哪个元素在上面,哪个元素在下面。通常来说,z-index 值较大的元素会覆盖较低的元素。(顶部导航栏在滚动时没有被内容盖住)
2.HTML网页的浏览器标题栏显示小图标
像这种

首先你图片的格式必须为xxx.ico格式的图片,会有专门转化为这种格式的网站
在head里写
<link rel="icon" href="images/bitbug_favicon(1).ico" type="image/x-icon">
3.了解了并列 inline-block 元素互相影响问题
先来看看代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<style>
div{
width:100px;
height:100px;
/*float:left;*/
display:inline-block;
}
.box1{
background-color:pink;
}
.box2{
background-color:skyblue;
}
.box3{
background-color: yellow;
}
</style>
</head>
<body>
<div class="box1">1</div>
<div class="box2">2</div>
<div class="box3">3</div>
</body>
</html>
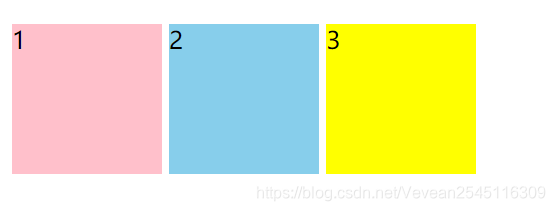
这个时候他们的效果如下:

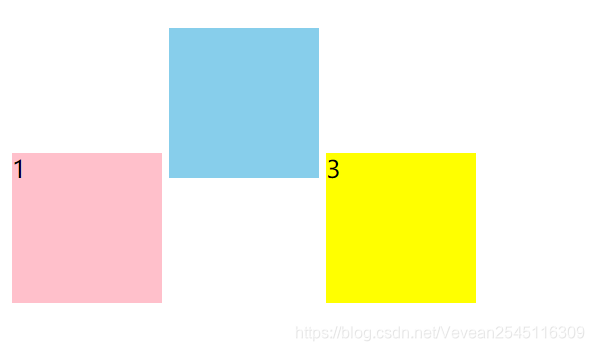
再注释掉box2中的内容后,box2盒子两边的盒子就会掉下去

查了资料发现:
当元素display设置为inline-block,可以将对象呈递为内联对象,但是对象的内容作为块对象呈递。对象呈递为内联元素,而同一行内的内联元素默认是基于 baseline 对齐的
4.开始慢慢的写算法题,发现自己平时很喜欢去看别人的代码,而很少自己思考,希望自己以后可以有自己的想法!
5.最近看了老刘的《球状闪电》,里面有一句话写道:美妙人生的秘诀在于迷上某个东西。也在慢慢观察自己到底喜欢什么东西,对很多事情都感兴趣,但坚持下来的却很少