- Vue2中,可以通过路由的 addRoutes() 和 addRoute() 两种方法实现路由权限动态渲染,但在Vue3中,摒弃了 addRoutes() 方法,只保留了 addRoute() 单个添加路由配置的方法。
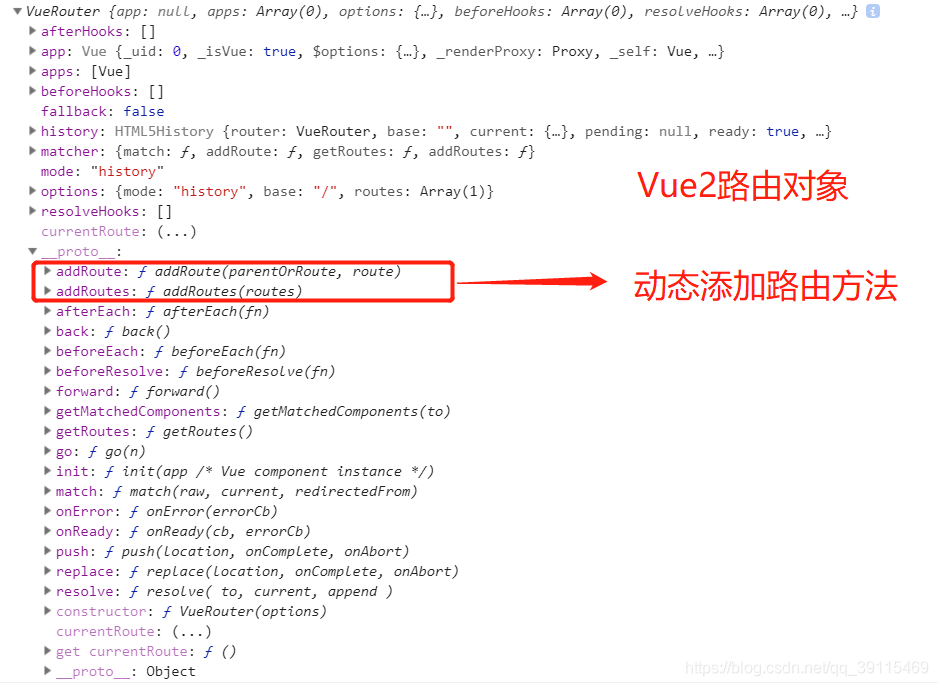
- Vue2中路由对象

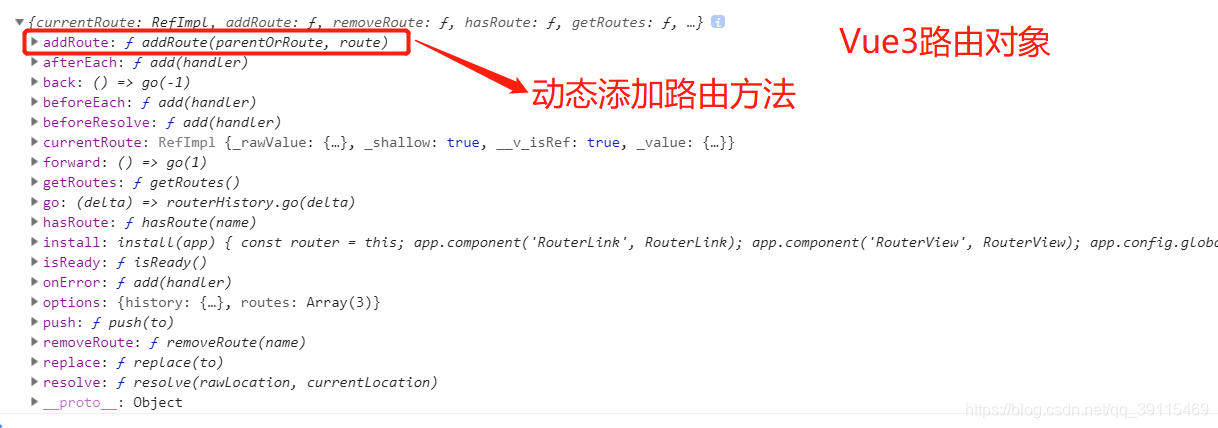
- Vue3中路由对象

- Vue3动态添加路由:在main.js中或者在登录回调中进行动态渲染路由。代码参考如下:
const about = { //接口返回路由信息
path: '/about',
name: 'About',
component: () => import('./views/About.vue')
};
router.addRoute(about); //添加到路由