vue router动态路由与路由的匹配,路由使用正则语法
一、动态路由
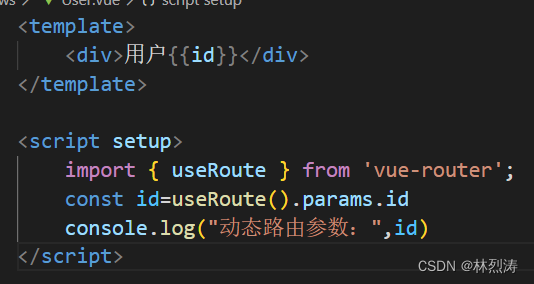
1.1 新建一个 user.vue文件
在views文件夹,新建一个user.vue文件
<template>
<div>用户{
{
id}}</div>
</template>
<script setup>
import {
useRoute } from 'vue-router';
const id=useRoute().params.id
console.log("动态路由参数:",id)
</script>

使用到 useRoute
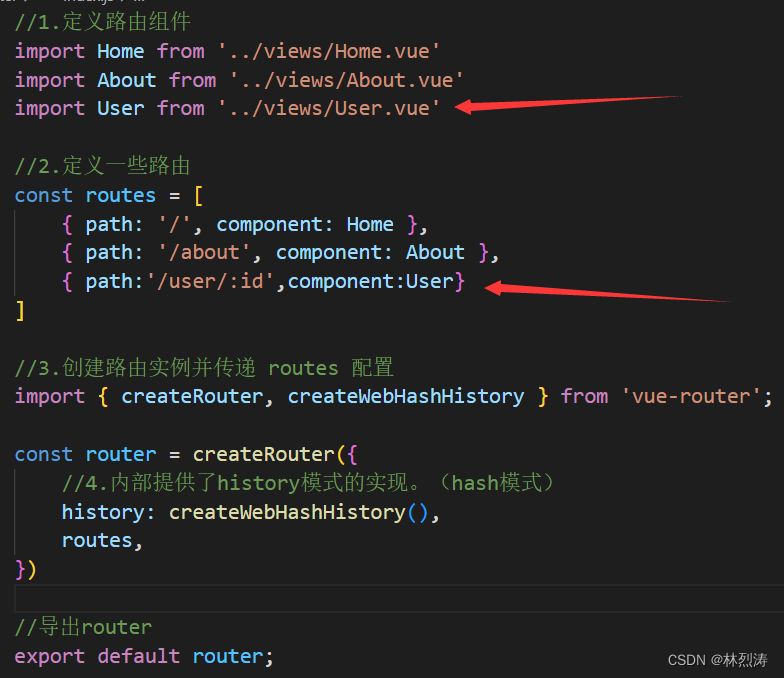
1.2 在路由器index.js引入user.vue文件
其中path 写成:‘/user/:id’

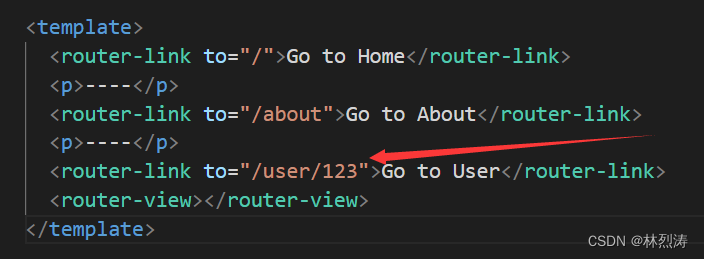
1.3 在App.vue添加入口
路径会获取 123


会打印出来

二、路由的匹配
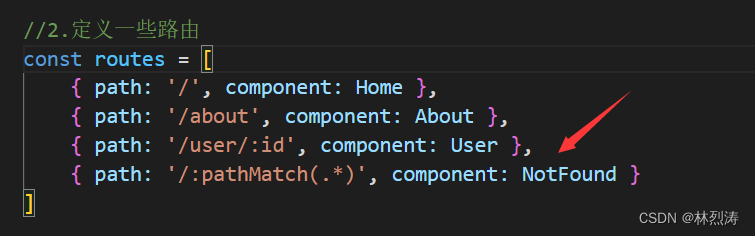
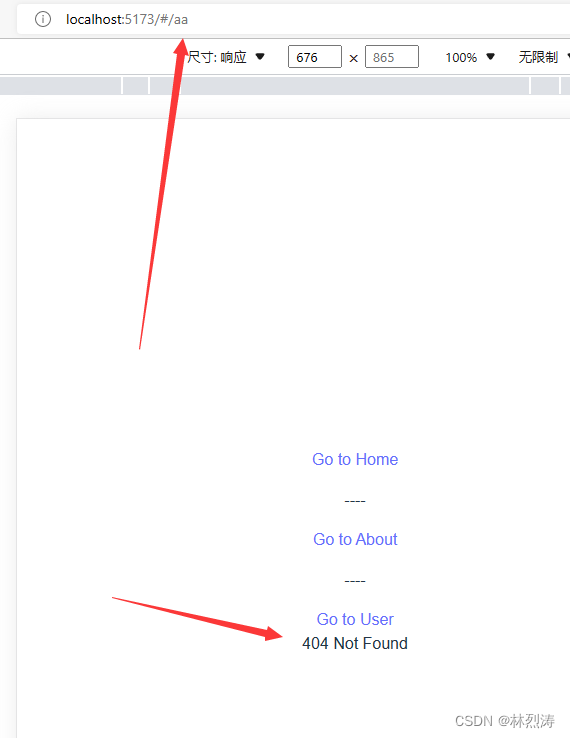
2.1 404Not Found

{
path: '/:pathMatch(.*)', component: NotFound }
其中pathMatch 匹配不到,会自动跳转 Notfound页面上
使用正则方式,匹配任意 404页面

2.2 其它路由的正则语法
- path:“/user/:id(\d+)” //参数一定是数字
- path:“/user/:id+” //有多个参数 +
- path:“/user/:id*” //参数可有可无 *,参数可以重复叠加
- path:“/user/:id?” //参数可有可无 ?, 参数不可以重复叠加