小程序默认不能分享朋友圈,开发者需主动设置“分享到朋友圈”。页面允许被分享到朋友圈,需满足两个条件:
首先,页面需设置允许“发送给朋友”。具体参考 Page.onShareAppMessage 接口文档
满足条件 1 后,页面需设置允许“分享到朋友圈”,同时可自定义标题、分享图等。具体参考 Page.onShareTimeline 接口文档
满足上述两个条件的页面,可被分享到朋友圈。
条件1:(js中添加onShareAppMessage)
onShareAppMessage: function (ops) {
wx.showShareMenu({
withShareTicket: true,
menus: [‘shareAppMessage’, ‘shareTimeline’]
})
}
条件2:(js中添加onShareTimeline)
onShareTimeline: function () {
return {
title: ‘分享的标题’,
query: {
// key: ‘value’ //要携带的参数
},
imageUrl: ‘’ //分享图,默认小程序的logo
}
},
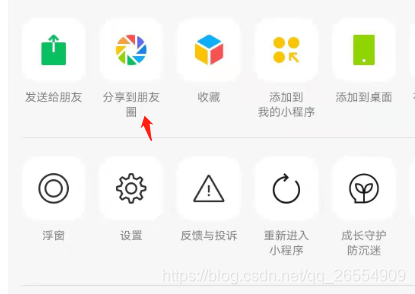
点击右上方三个点查看效果: