微信小程序分享朋友圈
近日,微信小程序官方文档更新 wx.showShareMenu(Object object),其中显示小程序可以分享到朋友圈啦!

但是,设置分享朋友圈的前提是必须同时设置发生给朋友,也就是说,可以单独设置发送给朋友,但如果要设置分享朋友圈,必须同时设置分享好友。
示例(基于2.11.3基础库)
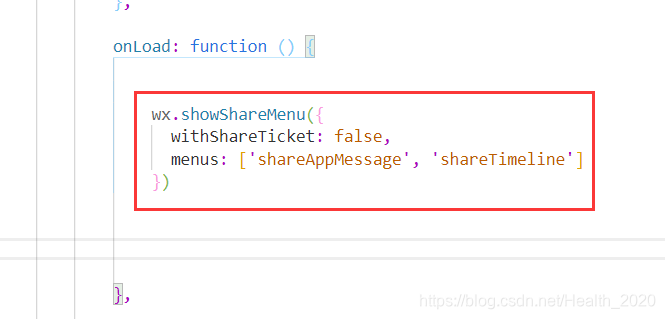
onLoad: function () {
wx.showShareMenu({
withShareTicket: false,
menus: ['shareAppMessage', 'shareTimeline']
})
}
其中,menus参数中 shareAppMessage为默认参数,表示发送给朋友,shareTimeline 为可选参数,表示分享朋友圈
结果为:

可以看到,同时显示了发送朋友和分享朋友圈
限制一(不可实现)
如果只想设置分享朋友圈功能而不设置发送给朋友功能,如下代码
onLoad: function () {
wx.showShareMenu({
withShareTicket: false,
menus: ['shareTimeline']
})
}
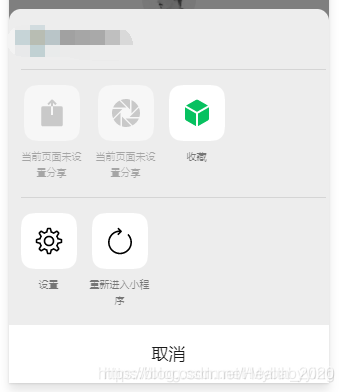
结果是不可实现的:

据微信官方文档了解,这是为了不允许开发者强制用户分享到朋友圈才能分享给好友查看。
限制二
此外,微信开发者工具我用的是最新的2.11.3基础库,通过实验,其他版本的基础库不能实现分享朋友圈功能
————————————————
2.微信开发文档:
https://developers.weixin.qq.com/miniprogram/dev/framework/open-ability/share-timeline.html
https://developers.weixin.qq.com/miniprogram/dev/reference/api/Page.html#onShareTimeline
https://developers.weixin.qq.com/miniprogram/dev/api/share/wx.showShareMenu.html
3.代码
//index.js
//获取应用实例
const app = getApp()
Page({
data: {
},
onLoad: function () {
wx.showShareMenu({
menus: ['shareAppMessage', 'shareTimeline'],
success(res) {
console.log(res)
},
fail(e) {
console.log(e)
}
})
},
onShareAppMessage(){
},
onShareTimeline(){
}
})
————————————————
更新2020年7月9日20:00:14
如果大家设置之后转圈,或者还是不行,请检查
红色里面的函数,要单独存放。
如过还是不行,可以咨询添加微信或者加入我们小程序交流群免费指导。