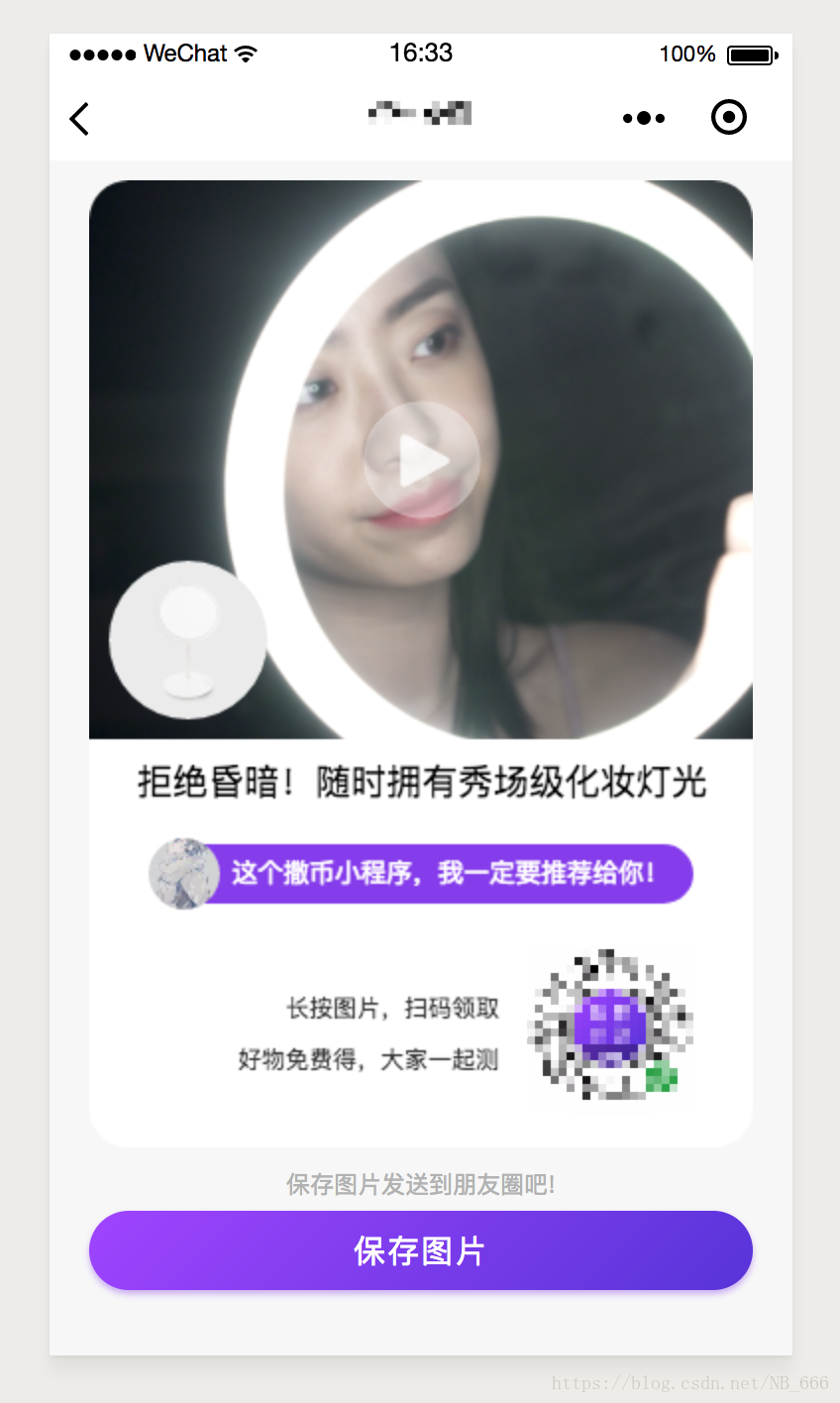
在公司遇到一个需求小程序分享到朋友圈,套路就是生成小程序的二维码图片,技术思路简单点直接下载小程序二维码的图但是这么简单就不用多BB写文章分享了,复杂点就是用canvas画出一张图片效果如下。
说一下解决过程吧
1.小程序canvas画图自己一点点画需要不停的算东西而且小程序绘图API还是有点小多的对于一个刚接触的新手,功能又有时间限制的我来说无疑是崩溃的,为了不让自己被产品拿去祭天找到了一个库,能够快速的帮助我完成任务
Painter (希望有一天我也能有功力写出库共大家用 努力。。。。。)
2.在使用Painter库的时候,让canvas绘制图片虽然图片路径给svg或者Base64在小程序开发工具上能显示但是真机上就不能显示,小程序大小又有限制所以图片只能放到静态资源服务器上了
3.给加载图片来绘制到canvas给一个loading交互,也就是在setData的时候给个这个代码
当绘图完成后Painter会有一个方法叫ImgOK给这个方法写个隐藏loading就好了
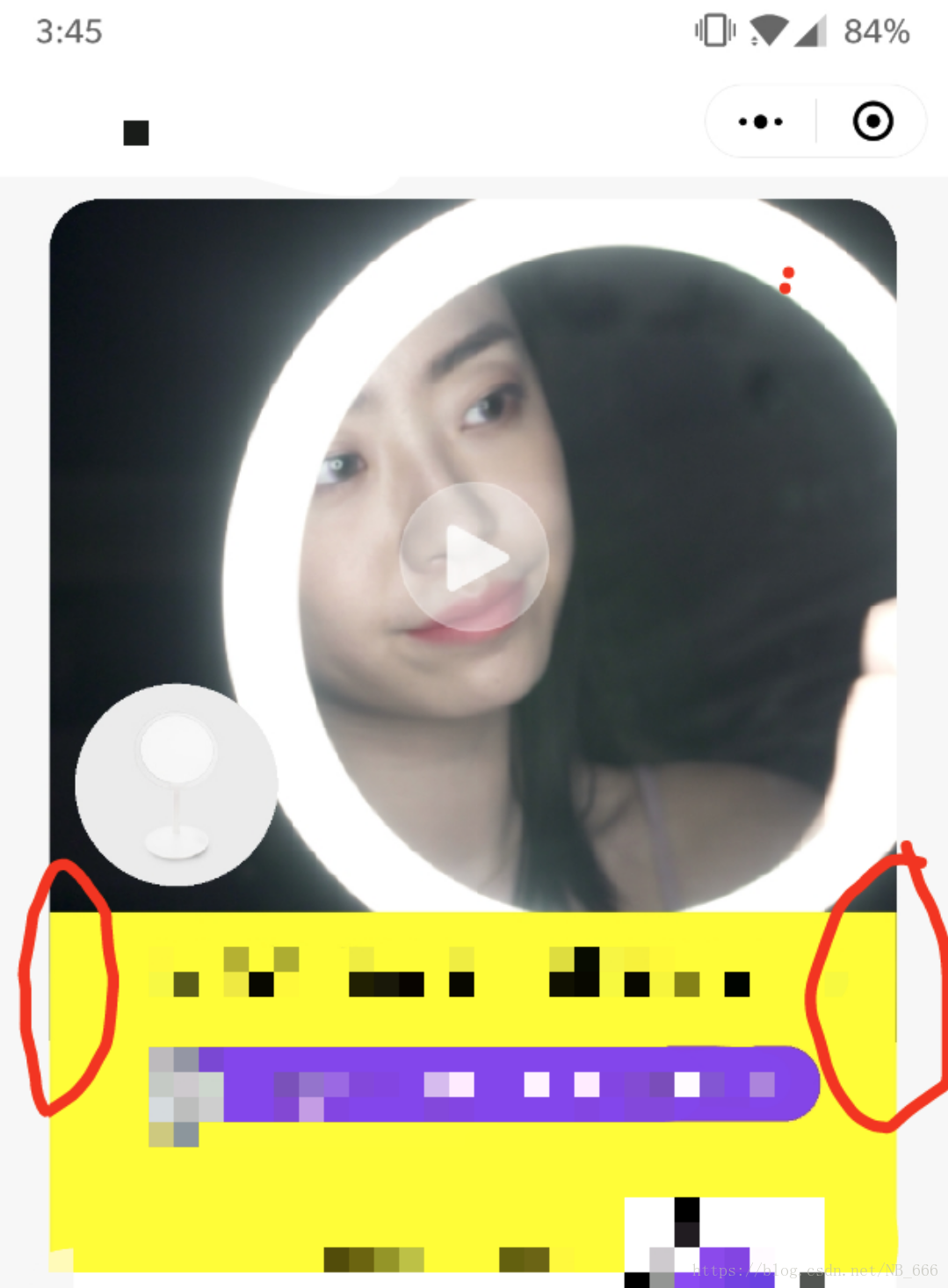
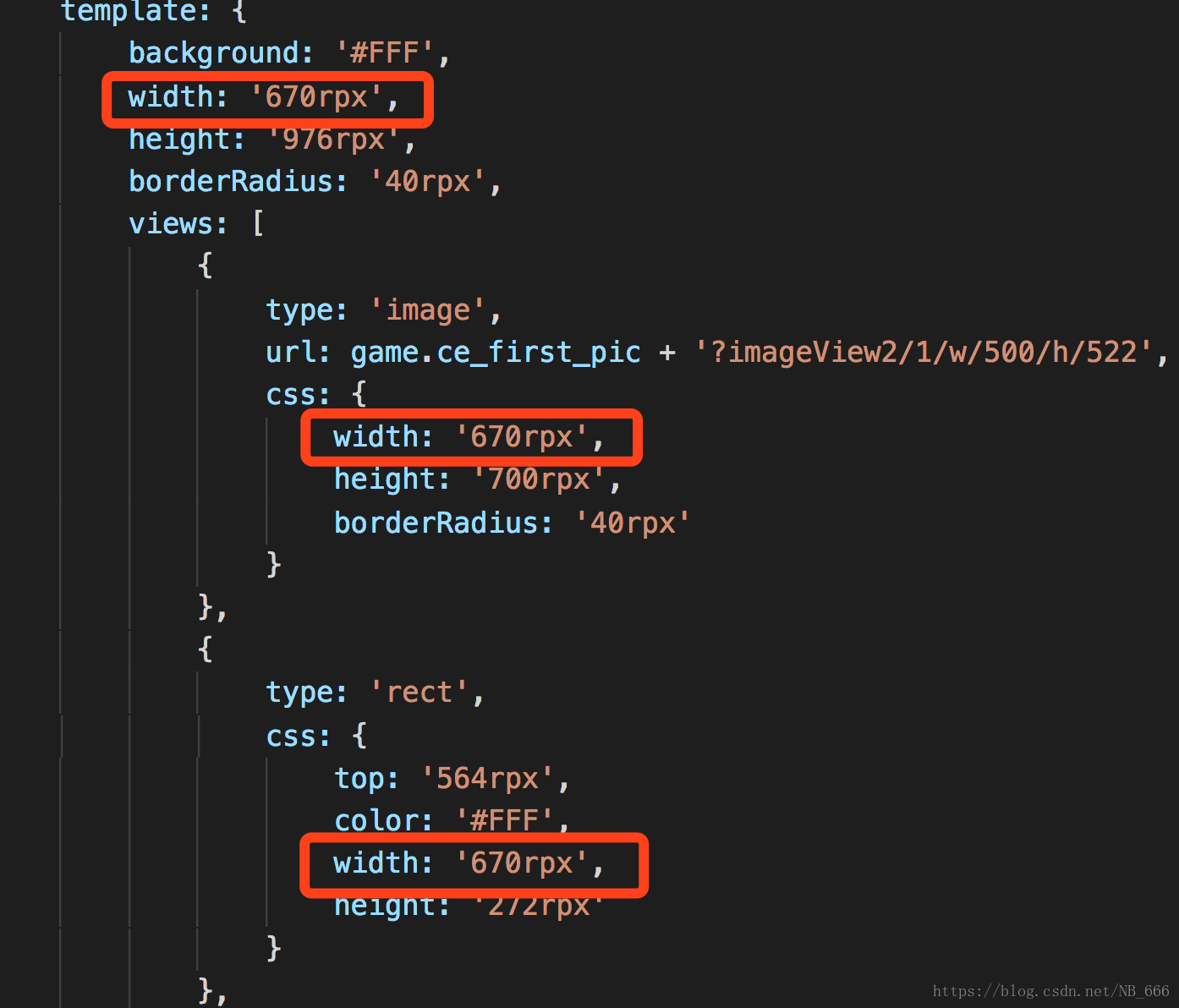
4.再用Painter画的时候遇到一个bug就是如下图
当我用一个矩形遮住我的背景图的一部分的时候我的矩形宽度跟背景图和canvas的宽度一样但是在真机下左右会有一丝丝的距离没有遮挡住但是在小程序开发工具里是OK的代码如下,怀疑问题原因是rpx 听大佬说rpx是根据设备dpi算的 那这个bug真是蛋疼了,好在保存下来的图是没有这个问题的不然就凉凉了
以上就是在绘制的时候遇到的一些问题 至于怎么使用Painter 去GitHub去吧 希望能帮到你~
Painter的GitHub地址