在之前的 JQuery 版本中,都是使用 attr() 来访问对象的属性,比如取一个图片的 alt 属性,就可以这样做 $("#img").attr("alt");但是在某些时候,比如访问 input 的 disabled 属性的时候,会有些问题。在有些浏览器里,只要写了 disabled 属性就可以,有些则要写:disabled = “disabled”。所以,从1.6版开始,JQuery 提供新的方法 prop() 来获取这些属性。使用 prop() 的时候,返回值是标准属性:true/false,比如:$("#checkbox").prop("disabled"),不会返回“disabled”或者“”,只会返回 true/false。当然赋值的时候也是如此。这样,便统一了所有操作,无论是从语法还是语义上。
那么,哪些属性应该用 attr() 访问,哪些应该用 prop() 访问呢?
第一个原则:只添加属性名称该属性就会生效应该使用 prop() ;
第二个原则:只存在 true/false 的属性应该使用 prop() ;
按照官方说明,如果是设置 disabled 和 checked 这些属性,应使用 prop() 方法,而不是使用 attr() 方法。
上述文案:摘自书籍《锋利的jQuery(第2版)》中的内容。
【示例】JQuery实现复选框的全选和全不选功能,使用 prop() 方法设置属性值。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>JQuery中的prop()方法的使用</title>
<meta name="author" content="pan_junbiao的博客">
</head>
<body>
<h3>请选择用户信息:</h3>
<input type="checkbox" name="checkItem" value="1"/> pan_junbiao的博客_01<br>
<input type="checkbox" name="checkItem" value="2"/> pan_junbiao的博客_02<br>
<input type="checkbox" name="checkItem" value="3"/> pan_junbiao的博客_03<br>
<input type="checkbox" name="checkItem" value="4"/> pan_junbiao的博客_04<br>
<input type="checkbox" name="checkItem" value="5"/> pan_junbiao的博客_05<p>
<input type="button" value="全选" id="checkAll"/>
<input type="button" value="全不选" id="noCheckAll"/>
</body>
<script src="/js/jquery-3.4.1.min.js"></script>
<script>
$(document).ready(function(){
//全选
$("#checkAll").click(function(){
$("[name=checkItem]:checkbox").prop("checked",true);
});
//全不选
$("#noCheckAll").click(function(){
$("[name=checkItem]:checkbox").prop("checked",false);
});
});
</script>
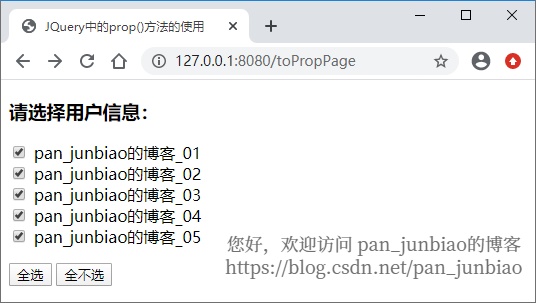
</html>执行结果:

从示例中可以看出,使用的是 prop() 方法来设置复选框的属性值,而不使用 attr() 方法,这是因为如果使用 attr() 方法会存在浏览器的兼容问题。