1.display:none
<!DOCTYPE html>
<html>
<head>
<style>
.aaa,.bbb,.ccc{
background-color:red;
}
</style>
</head>
<body>
<div class="aaa">
<p>我是一号元素</p>
</div>
<div class="bbb">
<p>我是二号元素</p>
</div>
<div class="ccc">
<p>我是三号元素</p>
</div>
</body>
</html>现在为class="bbb"的盒子设置display:none; 看一下效果如下图所示:
可以看出整行元素完全消失了!并且不占用空间!
display:none; 1)控制元素是否显示或隐藏 2)所有的后代元素都隐藏,好像这个元素不存在,完全消失
2.visibility:hidden
接下来我们为第二行添加属性visibility:hidden;
可以看出元素虽然没有显示,但是仍然占据该有的空间位置。
visibility的取值通常为visible和hidden,默认为visible;
visibility:hidden; 1)元素的大小不变,可理解为透明 2)子元素设置为visibility:visible;子元素仍然可见,如下图所示:
3.overflow
overflow的取值一般为:auto. hidden, scroll;
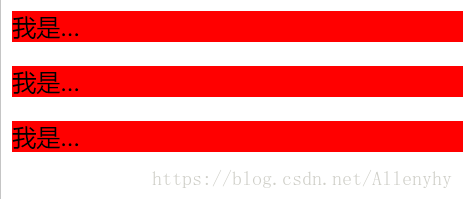
这里我们就主要讲讲,文字超过内容区时如何用省略号来表示
这个需要三条语句一起来完成:
p{
text-overflow:ellipsis; /*文本超出部分用省略号表示*/
white-space: nowrap; /*超过不换行*/
overflow:hidden; /*超出的部分隐藏起来*/
}上面的语句还需要width设置小一点,这里我们设置的是50px;
本博客由博主原创,如需转载需说明出处!谢谢支持!