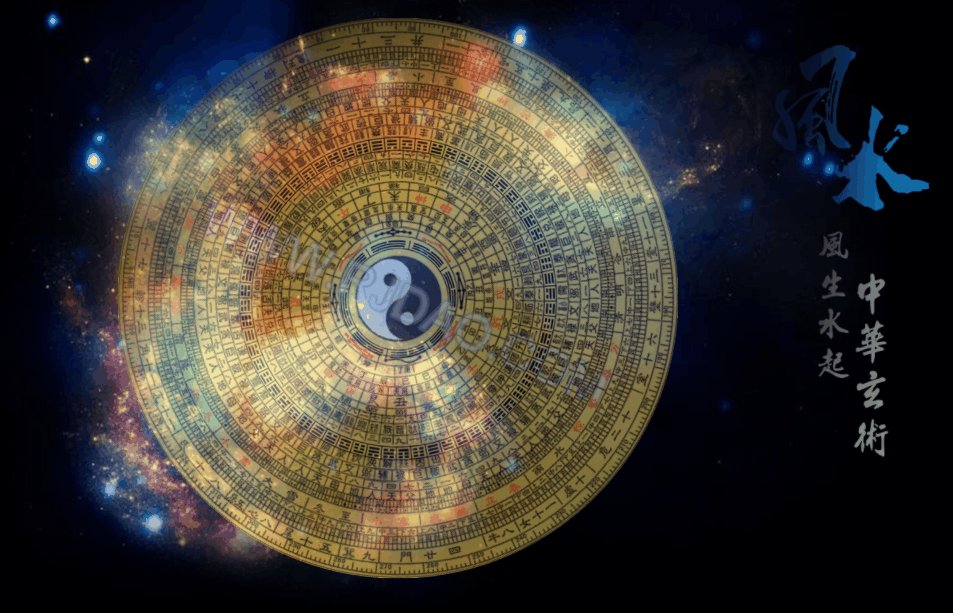
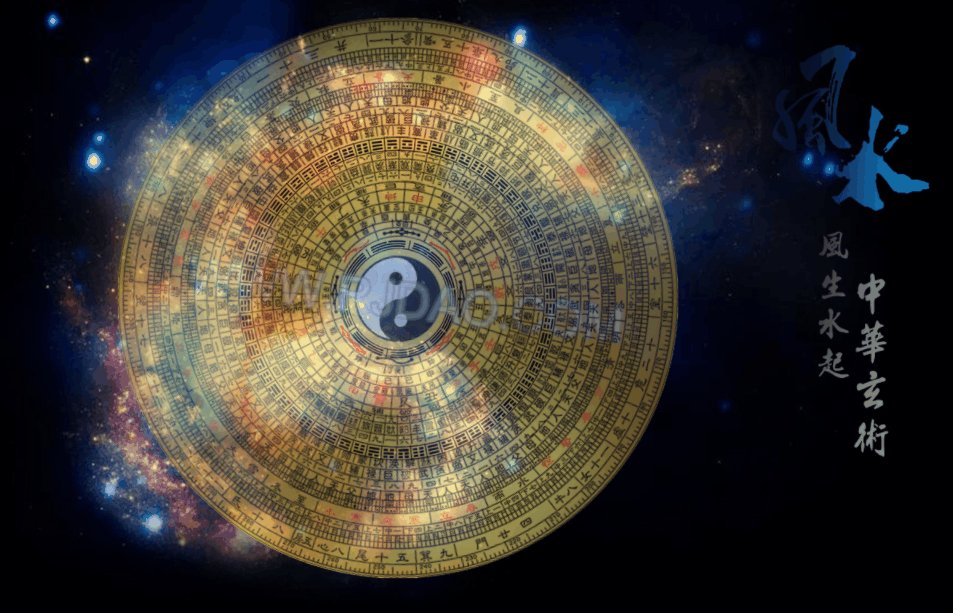
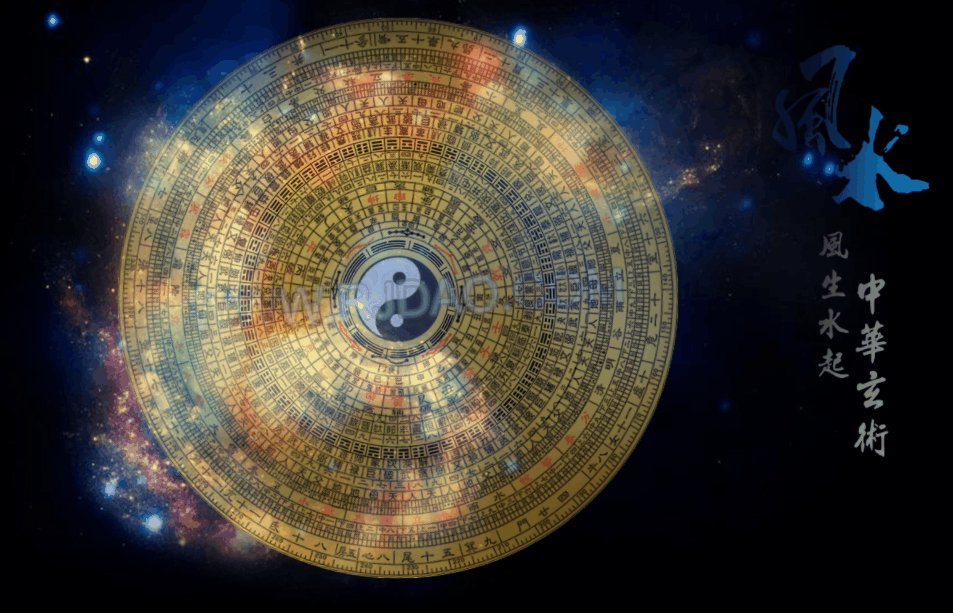
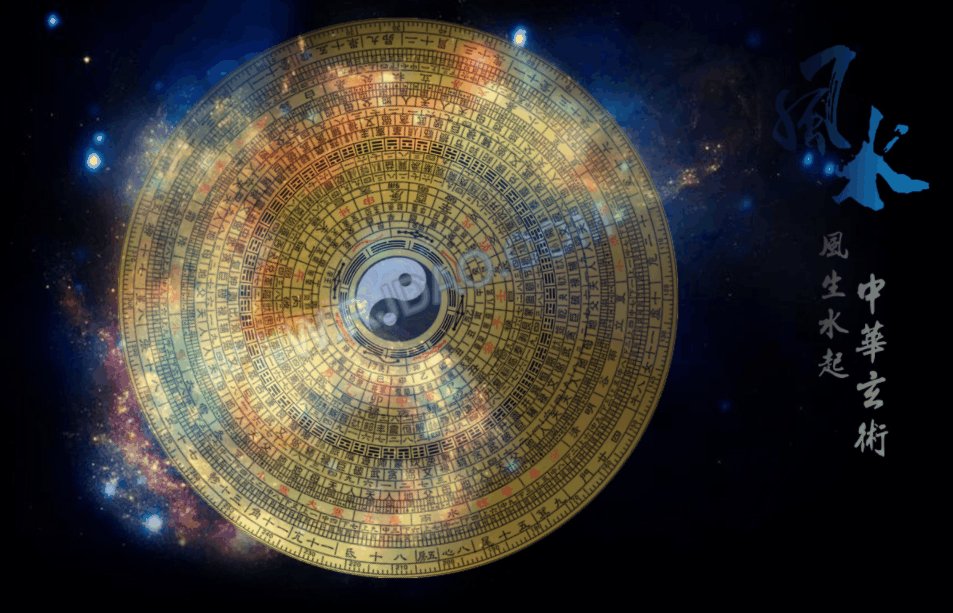
一款乾坤八卦风水罗盘旋转CSS3动画特效代码,给人一种玄机重重的感觉。
这是一款基于css3实现酷炫的风水罗盘旋转动画特效源码。界面中的风水罗盘各个环状罗盘呈现出不同速度独立旋转的效果。动画特效采用css3技术实现,没有引入任何js脚本元素,整体界面动画效果炫酷华丽,是一款比较典型的css3动画特效源码。建议使用支持HTML5与css3效果较好的火狐(Firefox)或谷歌(Chrome)等浏览器预览本源码。
css3罗盘动画特效。酷炫罗盘特效。

文件目录

html
<!--
* @Author: your name
* @Date: 2021-01-14 16:21:58
* @LastEditTime: 2021-01-14 16:22:55
* @LastEditors: Please set LastEditors
* @Description: In User Settings Edit
* @FilePath: \jiaoben4947\index.html
-->
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title></title>
<link href="css/style.css" rel="stylesheet" type="text/css" />
</head>
<body>
<div class="compass-main">
<div class="compassdiv">
<div class="compass-c"></div>
<div class="compass w h">
<div class="compass-1 w h"></div>
<div class="compass-2 w h"></div>
<div class="compass-3 w h"></div>
<div class="compass-4 w h"></div>
<div class="compass-5 w h"></div>
<div class="compass-6 w h"></div>
<div class="compass-7 w h"></div>
<div class="compass-8 w h"></div>
<div class="compass-9 w h"></div>
<div class="compass-10 w h"></div>
<div class="compass-11 w h"></div>
<div class="compass-12 w h"></div>
<div class="compass-13 w h"></div>
<div class="compass-14 w h"></div>
<div class="compass-15 w h"></div>
<div class="compass-16 w h"></div>
<div class="compass-17 w h"></div>
<div class="compass-18 w h"></div>
<div class="compass-19 w h"></div>
</div>
</div>
</div>
</body>
</html>
....
完整代码在下方↓公众号获取
css
@charset "utf-8";
/* CSS Document */
* {
margin: 0;
padding: 0;
list-style: none;
}
body {
min-width: 1190px;
background-color: #000002;
}
a {
text-decoration: none;
}
img {
border: none;
}
.w {
width: 700px;
}
.h {
height: 700px;
}
.compass-main {
width: 100%;
height: 800px;
background-color: #000002;
}
.compassdiv {
width: 1190px;
height: 800px;
margin: 0 auto;
background-image: url(../images/compass/c-a-bj.jpg);
position: relative;
}
.compassdiv .compass-c {
width: 1190px;
height: 800px;
background-image: url(../images/compass/c-a-c.png);
position: absolute;
top: 0px;
left: 0px;
z-index: 100;
}
@-moz-keyframes rotate {
100% {
-moz-transform: rotate(0deg);
}
100% {
-moz-transform: rotate(360deg);
}
}
@-webkit-keyframes rotate {
100% {
-webkit-transform: rotate(0deg);
}
100% {
-webkit-transform: rotate(360deg);
}
}
@keyframes rotate {
100% {
transform: rotate(0deg);
}
100% {
transform: rotate(360deg);
}
}
.compassdiv .compass {
background-image: url(../images/compass/c-a-0.png);
position: absolute;
top: 40px;
left: 160px;
z-index: 1;
}
.compassdiv .compass .compass-1 {
position: absolute;
top: 0px;
left: 0px;
z-index: 2;
filter: alpha(opacity=100);
-moz-opacity: 1;
opacity: 1;
background: no-repeat url("../images/compass/c-a-1.png") left top;
-webkit-background-size: 700px 350px;
-moz-background-size: 700px 350px;
background-size: 700px 700px;
-webkit-border-radius: 350px;
border-radius: 350px;
-moz-transition: all .1s;
-webkit-transition: all .1s;
transition: all .1s;
-moz-animation: rotate 1s infinite linear;
-webkit-animation: rotate 1s infinite linear;
animation: rotate 1s infinite linear;
}
....
完整代码在下方↓公众号获取
❤解决上线问题> (不需要服务器就能免费部署上线)部署上线工具(永久可用)
不需要买服务器就能部署线上,全世界都能访问你的连接啦, 这里给大家推荐一个程序员必备软件 , **需要可滴滴 **
插件集成了超级多好用的插件,免费下载安装,简单易懂, 简直神器
1.部署流程
2.连接成功
将你写好的页面部署上线后, 全世界的人都可以愉快的访问到你的网页了(永久免费使用哦)

❉ 前端 零基础 入门到高级 (视频+源码+开发软件+学习资料+面试题) 一整套

❉ ~ 关注我,点赞博文~ 每天带你涨知识!
❉ 1.看到这里了就 [点赞+好评+收藏] 支持下吧,你的「点赞,好评,收藏」是我创作的动力。
❉ 2.关注我~ 每天带你学习 :各种前端插件、3D炫酷效果、图片展示、文字效果、以及整站模板 、大学生毕业设计模板 等! 「在这里有好多 前端 开发者,会讨论 前端 Node 知识,互相学习」!
❉ 3.以上内容技术相关问题可以留言/私信交流,也可以关注↓下方公众号 获取更多源码 !

❉ 更多源码
❤女朋友生日❤ HTML+css3+js 实现抖音炫酷樱花3D相册 (含背景音乐)程序员表白必备
❤七夕情人节❤html+css+js 漫天飞雪3D相册(含音乐自定义文字) 程序员表白必备
❤炫酷烟花表白❤ html+css+js 放一场浪漫烟花秀(含音乐) 程序员表白
❤唯美满天星❤ html+css+js炫酷3D相册(含音乐可自定义文字)程序员表白必备
新年祝福❤雪花飘落❤ html+css3+js 实现3D相册开关闭合旋转(情人节生日表白)必备
❤爱情墙❤html5+css3+js 实现全屏七夕表白页面 (可自定义文字相片)
❤[前端永久免费部署上线工具] 解决不需要服务器就能将项目部署上线问题!
❤超炫100套❤vue+echarts大屏可视化数据平台实战项目模板 (vuereact 均可使用)
❤vue/react+echarts❤ 大屏可视化数据平台实战项目分享 (附源码)
抖音❤超火| html+css+js 流星雨3D相册(表白必备)制作教程来啦!
前端❤ html+css+js 实现1000个超炫酷特效(附源码)
web前端❤基于html+css+js 仿JD天猫电商平台功能齐全(免费附源码)
抖音超火❤ html+css+js 实现炫酷3D立方图像库(免费附源码)
抖音超火❤ html+css+js 实现炫酷3D魔方(免费附源码)
❤雪花飘落❤ html+css+js实现2021新年倒计时特效(附源码)
这个冬天, 我是这样表白的 ❉html+css+js❉ 绘制冬季下雪3D相册 (521程序员表白代码大公开)