css三大特性分别是层叠性,继承性,权重性。
一、层叠性
层叠性是指当一个标签被设置了多个重复的样式的时候,一个属性会覆盖另外一个属性。
比如:先给div设置背景颜色为红色,然后设置背景颜色为粉红色,那么最终颜色可能为红色,也可能为粉红色(明显的两种颜色设置不能并立,所以只为其一)

对div两次设置color属性,发生了重叠。所以字体大小还是按照上面的设置,但是color是按照下面的设置,因为他们优先级相同,都是标签选择器。
二、继承性
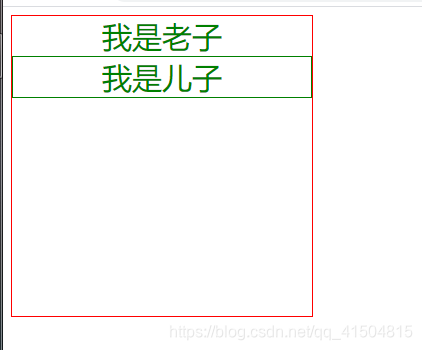
继承性是指当子标签没有设置样式时,会继承父标签的样式。比如一个子标签没有设置背景颜色,那么子标签会继承父标签的背景颜色。

效果:

总结:可继承的属性比如有字体类属性(字体颜色、字体大小之类的)、文本类属性(行高之类的)、背景类属性(背景颜色之类的)(要注意子标签不会继承父标签的宽度、高度、边距属性。)
三、权重性
权重性就是优先级,尤其是发生重叠的时候,优先级高的优先展示样式,同优先级就近原则。
优先级:!important>行内样式>id选择器>类选择器>标签选择器>通配符>继承 【优先级高的规则会忽视层叠性,忽视就近原则来定义样式。比如定义了!important,即使行内样式离得近,最终生效的还是!important标注的属性】