CSS的三大特性:层叠性、继承性和优先级
层叠性:
其含义就是相同的选择器设置相同的样式的时候,此时一个样式会覆盖另一个冲突的样式。
原则:样式冲突,遵循的原则就是就近原则,哪个样式离着结构近就执行哪个样式。样式不冲突的时候,不会重叠。
例子如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
/*设置div标签中的文字颜色为黄色*/
div {
color: red;
font-size: 24px;
}
/*设置div标签中的文字颜色为黄色*/
div {
color: yellow;
}
</style>
</head>
<body>
<div>长江后浪推前浪,前浪死在了沙滩上</div>
</body>
</html>运行上面的例子可以看出:在浏览器中显示的结果是div中文字的颜色是黄色,第二个div的设置覆盖了第一个的结果。但是文字大小上显示的事第一个div设置的结果。
继承性
子标签继承父标签的某些样式。在我们写代码的时候,适当的使用继承可以简化代码,降低CSS样式的复杂性。
子元素可以继承父元素的样式如下:text-、font-、line-这些元素开头的可以继承,以及color属性。实例如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
div {
color: red;
font-size: 24px;
}
</style>
</head>
<body>
<div>
<p>长江后浪推前浪,前浪死在了沙滩上</p>
</div>
</body>
</html>上面实例p标签继承了div标签的属性。
继承性中有一个特殊的继承:行高的继承。

- 行高可以跟单位也可以不跟单位
- 如果子元素没有设置行高,则会继承父元素的行高为15
- 此时子元素的行高是:当前子元素的文字大小*15
- body行高1.5这样写法最大的优势就是里面子元素可以根据自己文字大小自动调整行高
优先级
优先级是根据权重来规定的。

优先级注意点
- 权重是有4组数字组成但是不会有进位
- 可以理解为类选择器永远大于元素选择器,id选择器永远大于类选择器以此类推
- 等级判断从左向右,如果某位数值相同,则判断下一位数值
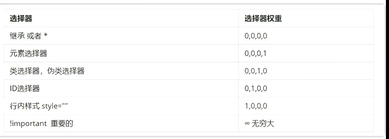
- 可以简单记忆法:通配符和继承权重为0,标签选择器为1,类(伪类)选择器为10,id选择器100,行内样式表为1000 ,important:无穷大
- 继承的权重是0,如果该元素没有直接选中,不管父元素权重多高,子元素得到的权重都是0
如果是复合选择器,则会有权重的增加。需要计算权重。例如:

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
/*important的权重无穷大,因此不会被覆盖*/
div {
color: blue !important;
font-size: 24px;
}
div {
color: yellow;
}
</style>
</head>
<body>
<div>
<p>长江后浪推前浪,前浪死在了沙滩上</p>
</div>
</body>
</html>