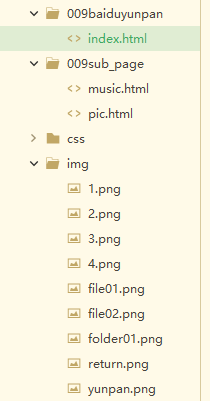
文件存放结构:

主页代码:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
</head>
<body>
<img src="../img/yunpan.png" width="100%">
<p>
<a href="../009sub_page/music.html"><img src="../img/folder01.png" >音乐</a>
<a href="../009sub_page/pic.html"><img src="../img/folder01.png" >图片</a>
</p>
</body>
</html>

链接页面代码-1:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
</head>
<body>
<p><a href="../009baiduyunpan/index.html"><img src="../img/return.png" width="60px"></a></p>
<img src="../img/file01.png" >高山之歌
<img src="../img/file02.png" >阿尔卑斯山的少女
</body>
</html>

链接页面代码-2:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
</head>
<body>
<p>
<a href="../009baiduyunpan/index.html">
<img src="../img/return.png" width="60px">
</a>
</p>
<img src="../img/file01.png" >星空
<img src="../img/file02.png" >向日葵
</body>
</html>