这篇文章,我们来讲一下超链接标签
目录

1.超链接标签介绍
超链接标签是HTML中一个十分重要的标签,下面,我们一起来看一下
在HTML标签中,<a>标签用于定义超链接,作用是从一个页面链接到另一个页面。
在我们日常访问的网页中,有时候我们点击一个文字,他就会跳转到另一个页面,这个就是超链接。
链接的语法格式:
<a href="跳转目标" target="目标窗口的弹出方式">文本或图像</a>注意:a 是单词 anchor 的缩写,意思为:锚
链接标签的两个属性的作用如下:
| 属性 | 作用 |
| href | 用于指定链接目标的url地址,是必须属性,当为标签应用属性href属性时,他就具有超链接的功能 |
| target | 用于指定页面的打开方式,其中_self为默认值,_blank为在新窗口中打开方式 |
1.1链接的分类
下面看一下超链接的分类:
1.外部链接:就是点击打开外部网页的链接。例如:
<a href="https://www.baidu.com/?tn=15007414_8_pg" target="_self">
<img src="https://www.baidu.com/img/pcdoodle_2a77789e1a67227122be09c5be16fe46.png" />
</a>2.内部链接:网站内部页面间的相互连接。直接连接网页内部页面名称即可。例如:
<a href="index.html">登录</a>3.空连接:如果当时没有确定链接目标时,用 # 来代替链接地址。例如:
<a href="#">没有写完的页面</a>4.下载链接:如果href里面地址是一个文件或者压缩包,会下载这个文件。
<a href="../hb.rar">下载文件</a>5.网页元素链接:在网页中的各种网页元素,如文本、图像、表格、音频、视频等都可以添加超链接
<a href="https://www.baidu.com/?tn=15007414_8_pg" target="_blank">
<img src="../hb.jpg" width="300" />
</a>6.锚点链接:点击链接,就可以快速的定位到页面中的某个位置
- 在连接文本的 href 属性中,设置属性值为 #名字 的形式,如<a href="#two" >第二集</a>
- 找到目标位置的标签,里面添加一个id 属性=刚才的名字,如<h3 id="two">第二集介绍</h3>
<h3>
<a href="#Picture">请看图片</a>
</h3>
<img id="Picture" src="../hb.jpg" width="300" />2.具体案例讲解
下面,通过具体案例,具体的讲解一下上面的6大超链接标签
2.1外部链接
这个连接其实是一个很简单的连接,就是在href中输入一个外部的网址,然后点击它就能直接跳转到这个网址了
下面来具体演示一下

解析:这个其实没啥好说的,就是把href中的内容填充为一个网址。
注意:这个网址一定是"http:"或者是"https:"开头的,这都是常识
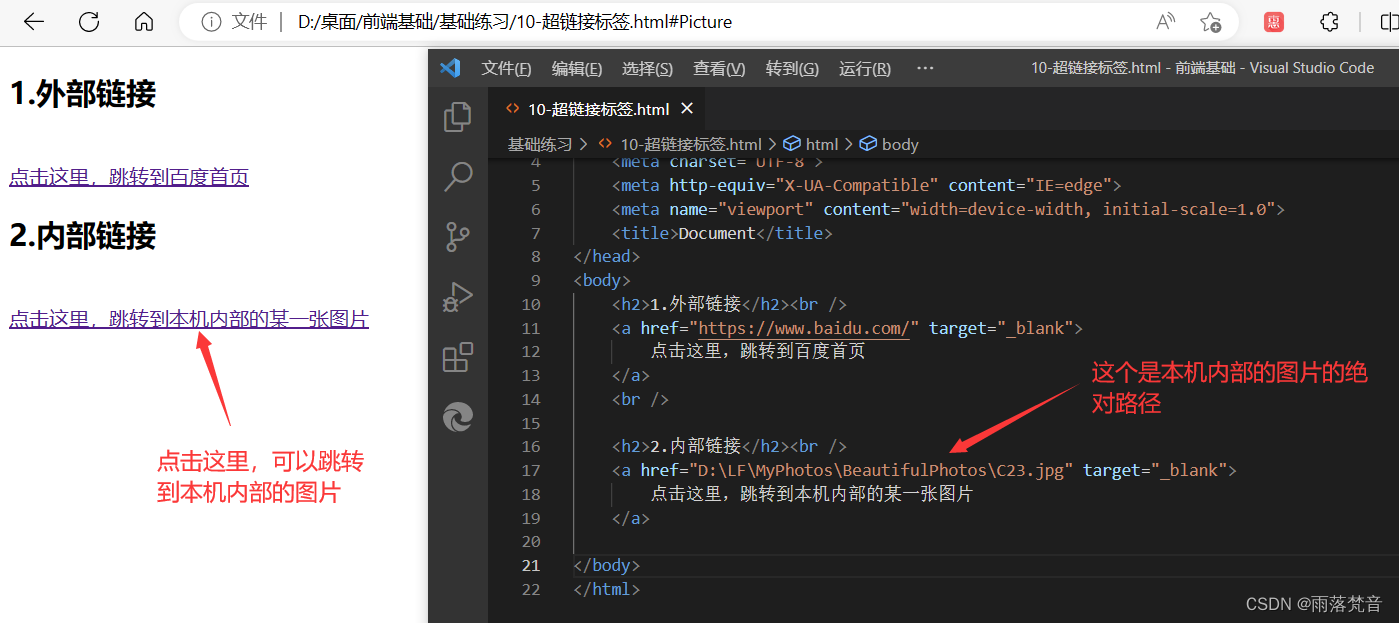
2.2 内部标签
内部标签,说白了,就是跳转到本机内部的某一处。比如你可以放一张图片的绝对路径,点击它,就显示那张图片;你也可以写一个HTML文件的绝对路径,点击它,即跳转到这个HTML页面。
下面,分别演示这两种情况:

 解析:这也没啥好说的
解析:这也没啥好说的
注意:一定要写对路径,不管是相对路径还是绝对路径
2.3 空链接
空链接,说白了,就是一个占位符,它不实现跳转,仅仅是占个位置而已

解析:没啥好说的
注意: 点了也会有新页面产生,但是这个新页面就是这个页面
2.4下载连接
这个链接的作用就是你点击它,你就能下载属性 href 中写的文件

解析:没啥好说的
注意:href 中写的还是文件的路径,所以,路径那里一定要明白
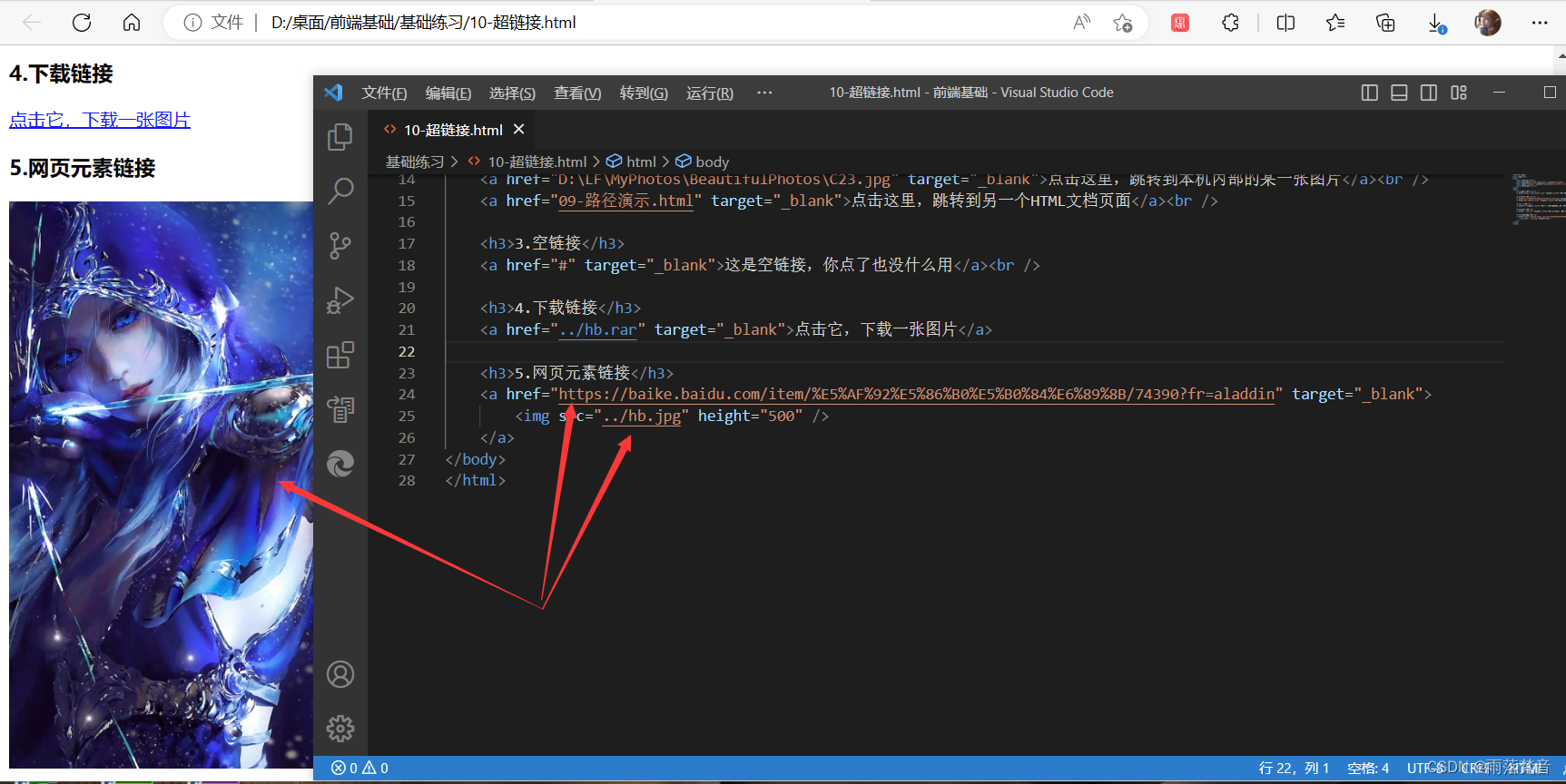
2.5网页元素链接
这个链接的意思是,在网页中的各种网页元素,如文本、图像、表格、音频、视频等都可以添加超链接。也就是说,<a></a>中间,不仅仅可以写文件,还可以放别的元素,如图片、表格、音频、视频等等

解析:其实这个标签更给我们说明了一个道理,在HTML中,是可以标签套标签使用的。标签直接是可以互相嵌套的。同时也从另一方面说明,HTML是比较“死板”的。这里说的标签嵌套使用,一般多指双标签内部套双标签或单标签,而单标签一般是套不了双标签的。
注意:这里,初学者很容易将href中的内容和src中的内容弄混淆,单记一个就好,就记src,它是写地址的,用于img标签里面,另一个自然就清楚了
2.6锚点标签
这个标签的作用是点击内容,可以快速定位到页面中的相应位置

代码如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<h1 id="6a">目录</h1>
<h3 ><a href="#1a">1.外部链接</a></h3><br />
<h3 ><a href="#2a">2.内部链接</a></h3><br />
<h3 ><a href="#3a">3.空链接</a></h3><br />
<h3 ><a href="#4a">4.下载链接</a></h3><br />
<h3 ><a href="#5a">5.网页元素链接</a></h3><br />
<h2 id="1a">1.外部链接</h2><br />
<a href="https://www.baidu.com/" target="_blank">点击这里,跳转到百度首页</a><br />
<h2 id="2a">2.内部链接</h2><br />
<a href="D:\MyPhotos\BeautifulPhotos\C23.jpg" target="_blank">点击这里,跳转到本机内部的某一张图片</a><br />
<a href="09-路径演示.html" target="_blank">点击这里,跳转到另一个HTML文档页面</a><br />
<h2 id="3a">3.空链接</h2>
<a href="#" target="_blank">这是空链接,你点了也没什么用</a><br />
<h2 id="4a">4.下载链接</h2>
<a href="../hb.rar" target="_blank">点击它,下载一张图片</a>
<h2 id="5a">5.网页元素链接</h2>
<a href="https://baike.baidu.com/item/%E5%AF%92%E5%86%B0%E5%B0%84%E6%89%8B/74390?fr=aladdin" target="_blank">
<img src="../hb.jpg" height="500" />
</a><br />
<h6><a href="#6a">返回顶部</a></h6>
</body>
</html>解析:我们在写任何代码之前,脑海中都要认真的分析需求。这个锚点链接比较抽象,所以我们更应该送需求去分析。你要实现的功能是:点击这行文字,它就跳转到该页面的目标地方。那么,这行文字就一个超链接,需要加<a></a>,然后,怎么将彼此联系起来?通过id,所以你要在<a>中加 id 属性。你要跳转到哪里?跳转到目标地方,那么你就要在目标地方的标签里面加上 id 属性。其中,在超链接标签中的id属性有#,而目标地方的id属性中没有#,OK,想清楚这个,你就可以写出来了。
注意:
不仅仅是锚点链接,更涉及到其他的许许多多标签。我们在写HTML文件时,脑子一定要清晰,一定要知道自己需要完成什么,有哪些标签,怎么用这些标签完成这些需求。
3.小结
这篇文章我们学习了超链接,就是一个标签,然后在里面写上相应的地址,然后一点击就跳转。
下面说一下学习的感悟吧。
不管学习什么,最终都是要用所学的知识去解决问题创造价值的。在此过程中,有这样的一个逻辑:当面对一个实际情况时,我们首先要分析我们需要做什么,需要解决什么问题,需要达到什么目的,需要完成什么;然后,我们需要回忆我们手中掌握了哪些工具,我们脑海中掌握了哪些知识;最后,我们需要去思考如何用我们所掌握的内容去解决这个问题。
其实我们可以分为三大块:分析需求,基础知识,解决问题。其实,对于一个初学者而言,基础知识是最重要的,没它,你的一切后续都是空中楼阁。所以,我们一定要掌握,要熟练基础知识。
与诸君共勉!