第七章 建立超链接
超链接(hyperlink),每个网站都是由众多网页组成,网页之间通常都是通过链接方式相互关联。超链接有:外部链接,电子邮件链接,锚点链接,空链接,脚本链接。
7.1 超级链接的基本知识
每个网页都有一个唯一的地址,称为统一资源定位符(URL)。然而当在网页中创建内部链接时,一般不会指定链接文档的完整URL,而是指定一个相对当前文档或站点根文件夹的相对路径。
7.1.1 绝对路径
7.1.2 相对路径
相对路径就是指由这个文件所在的路径引起的跟其它文件(或文件夹)的路径关系。使用相对路径可以为我们带来非常多的便利。HTML绝对路径(absolute path)指带域名的文件的完整路径。
如果链接指向的文档没有位于当前目录的子级目录中,则可以利用...符号来表示当前位置的父级目录,利用多个...符号可以表示更高的父级目录,从而构建出目录的相对位置
插入图像时尽量使用相对路径
7.2内部链接
内部链接指链接的对象是在同一个网站中的资源。
语法: <a href="链接地址">......</a>
eg:
<html>
<head>
<meta charset="UTF-8">
<title>内部链接</title>
</head>
<body>
脑筋急转弯
<p>
1.<a href="1">为什么青蛙会飞?</a>
<p>
2.<a href="2">为什么蛇会飞?</a>
<p>
3.<a href="3">为什么老鹰会飞?</a>
</body>
</html>
运行结果:
目录结构:
7.2.2 链接的目标窗口
默认情况下超链接在原来的浏览器窗口中打开,可以使用target属性来控制打开的目标窗口
语法:<a href="链接目标" target="目标窗口的打开方式">
说明:
| 属性值 | 含义 |
| _self | 在当前页面中打开链接(默认) |
| _blank | 在一个全新的空白窗口中打开链接 |
| _top | 在顶层框架中打开链接,即在根框架中打开链接 |
| _parent | 在当前框架的上一层里打开链接 |
eg:
<html>
<head>
<meta charset="UTF-8">
<title>内部链接</title>
</head>
<body>
脑筋急转弯
<p>
1.<a href="1" target="_self">为什么青蛙会飞?</a>
<p>
2.<a href="2" target="_blank">为什么蛇会飞?</a>
<p>
3.<a href="3" target="_top">为什么老鹰会飞?</a>
<p>
4.<a href="3" target="_parent">为什么老鹰会飞?</a>
</body>
</html>
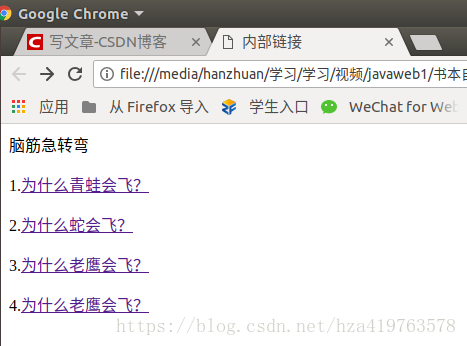
运行结果:
点1.后 当前页面打开
点2后 新页面
点3后 当前页面
点4后 当前页面
7.3 锚点链接
网站中经常会有一些文档页面由于文本或者图像内容过多,导致页面过长。访问者需要不停地拖动浏览器上的滚动条来查看文档中的内容。为了方便用户查看文档中的内容,在文档中需要进行锚点链接。
7.3.1 建立锚点
锚点就是指在给定名称的一个网页中的某一位置,在创建锚点链接前首先要建立锚点。
语法:<a name="锚点的名称"></a>
说明:利用锚点名称可以链接到相应位置。这个名称可以是数字,英文,最好区分大小写。同一个网页中可以有无数个锚点,但是不能有相同名称的两个锚点。
eg:
<html>
<head>
<meta charset="UTF-8">
<title>内部链接</title>
</head>
<body>
<table width="500" border="0" align="center" cellpadding="5" cellspacing="1">
<tr>
<td>商品名称</td>
<td>产品特点:</td>
<td>产品规格</td>
</tr>
<tr>
<td colspan="3"> </td>
</tr>
<tr>
<td colspan="3">
<!--锚点1-->
<p><a name="1"></a><font color="red">商品名称:</font></p>
<P>彩音盒</P>
<!--锚点2-->
<p><a name="2"></a><font color="red">产品特点:</font></p>
<p> 65536色全彩色OLED显示<br>
容量 128MB/256MB/512/MB/1GB(内置)<br>
<!--锚点3-->
<p><a name="3"></a><font color="red">产品规格:</font></p>
<p>
Type-C高速数据端口、读卡器<br>
支持1G、2G、4G独立显卡<br>
支持动作回馈式VR(虚拟现实)应用(8G 独显)<br>
</p>
</td>
</tr>
</table>
</body>
</html>
运行结果: 故意把窗口拉小
7.3.2 链接同一页面中的锚点
建立了锚点以后,就可以创建到锚点的链接,需要用#号以及锚点名称作为href属性值
语法:<a href="#锚点名称">...</a>
说明:href属性值为页面中创建的锚点的名称,可以链接到页面中的不同位置
eg:
<html>
<head>
<meta charset="UTF-8">
<title>内部链接</title>
</head>
<body>
<table width="500" border="0" align="center" cellpadding="5" cellspacing="1">
<tr>
<td><a href="#1">商品名称</a></td>
<td><a href="#2">产品特点</a></td>
<td><a href="#3">产品规格</a></td>
</tr>
<tr>
<td colspan="3"> </td>
</tr>
<tr>
<td colspan="3">
<!--锚点1-->
<p><a name="1"></a><font color="red">商品名称:</font></p>
<P>彩音盒</P>
<!--锚点2-->
<p><a name="2"></a><font color="red">产品特点:</font></p>
<p> 65536色全彩色OLED显示<br>
容量 128MB/256MB/512/MB/1GB(内置)<br>
<!--锚点3-->
<p><a name="3"></a><font color="red">产品规格:</font></p>
<p>
Type-C高速数据端口、读卡器<br>
支持1G、2G、4G独立显卡<br>
支持动作回馈式VR(虚拟现实)应用(8G 独显)<br>
</p>
</td>
</tr>
</table>
</body>
</html>
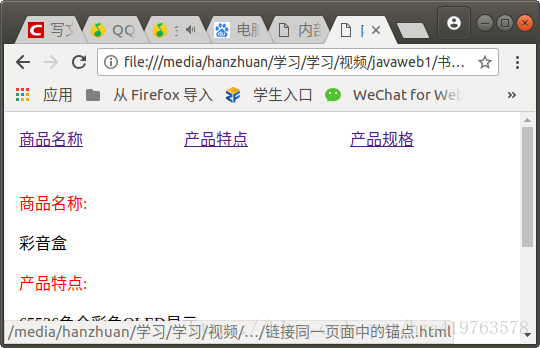
运行结果:
点产品规格后
效果就是导航窗格
7.3.3 链接到其他页面中的锚点
语法: <a href="链接的文件地址#锚点名称">...</a>
说明:前面要加文件所在位置,以链接到该文件上的锚点
eg:
<html>
<head>
<meta charset="UTF-8">
<title>链接到不同页面的锚点</title>
</head>
<body>
<table width="500" border="0" align="center" cellpadding="5" cellspacing="1">
<tr>
<td><a href="锚点.html#1">商品名称</a></td>
<td><a href="锚点.html#2">产品特点</a></td>
<td><a href="锚点.html#3">产品规格</a></td>
</tr>
</table>
</body>
</html>
<html>
<head>
<meta charset="UTF-8">
<title>锚点</title>
</head>
<body>
<table width="500" border="0" align="center" cellpadding="5" cellspacing="1">
<tr>
<td colspan="3">
<!--锚点1-->
<p><a name="1"></a><font color="red">商品名称:</font></p>
<P>彩音盒</P>
<!--锚点2-->
<p><a name="2"></a><font color="red">产品特点:</font></p>
<p> 65536色全彩色OLED显示<br>
容量 128MB/256MB/512/MB/1GB(内置)<br>
<!--锚点3-->
<p><a name="3"></a><font color="red">产品规格:</font></p>
<p>
Type-C高速数据端口、读卡器<br>
支持1G、2G、4G独立显卡<br>
支持动作回馈式VR(虚拟现实)应用(8G 独显)<br>
</p>
</td>
</tr>
</table>
</body>
</html>
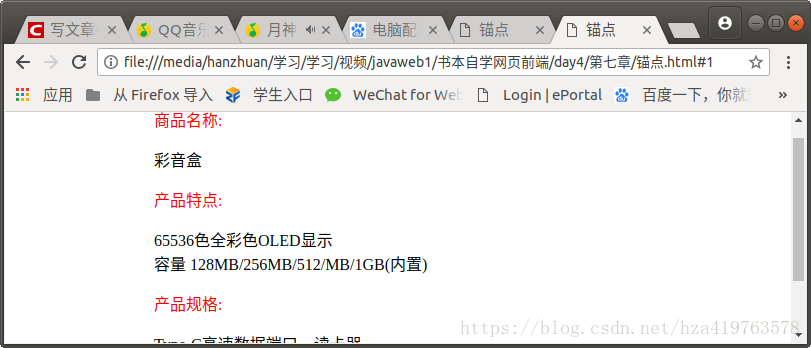
运行结果:
点商品名称后:
点产品规格后
7.4 外部链接
外部链接指跳转到当前网站之外的资源中
7.4.1 链接到外部网站
网页中最常用的利用HTTP协议进行外部链接是在设置友情链接时
语法:<a href="http://......">......</a>
eg:
<html>
<head>
<meta charset="UTF-8">
<title>链接到不同页面的锚点</title>
</head>
<body>
<p>友情链接</p>
<p><a href="http://www.baidu.com">百度一下</a></p>
<p><a href="http://www.sohu.com">搜狐</a></p>
<p><a href="http://www.sina.com">新浪</a></p>
</body>
</html>
运行结果:
点新浪后
7.4.1 链接到E-mail
语法:<a href="mailto:邮件地址">......</a>
说明:mailto:后面输入电子邮件地址
eg:
<html>
<head>
<meta charset="UTF-8">
<title>链接到不同页面的锚点</title>
</head>
<body>
<p>欢迎你浏览我的博客,如果你对我的博文有什么好的建议,欢迎来信告诉我,祝您学的愉快!</p>
<p><a href="mailto:[email protected]">联系我</a></p>
</body>
</html>运行结果:
点联系我
7.4.3 链接到FTP
FTP代表文件传输协议,一个FTP站点通常包含一些容易上传和下载文件的文件目录。大部分FTP网站需要一个用户名和密码来进入网站。
语法:<a href="ftp://ftp地址">......</a>
说明:ftp://表明这是一个关于ftp协议的外部链接,在其后输入网站的网址即可
eg:
<html>
<head>
<meta charset="UTF-8">
<title>链接到FTP地址</title>
</head>
<body>
<a href="ftp://ftp.tsinghua.edu.cn ">进入清华大学FTP网站</a>
</body>
</html>运行结果:
点击一直在加载,暂时进不去
7.4.4 链接到Telnet
Telnet 常常用来登陆一些BBS网站,也是一种远程登陆方式
语法: <a href="telnet://地址">......</a>
说明:这种链接方式与其他两种类似,不同的就是它登录的是Telnet站点
7.4.5 下载文件
如果要在网站中下载资料,就需要为文件提供下载链接,在某些网站中只需要单击一个链接就可以自动下载文件。
语法:<a href="文件地址" download="下载后的文件名">...</a>
说明:文件地址可以使绝对地址,也可以是相对地址。超链接指向的不是一个网页文件,而是zip,mp3,exe等文件。download属性对下载的文件命名,download属性不可少
eg:
<html>
<head>
<meta charset="UTF-8">
<title>下载文件</title>
</head>
<body>
<a href="audio/jda.ogg" download="music.ogg">点我下载</a>
</body>
</html>运行结果:
第七章总结
7.2 内部链接
<a href="本网站所在服务器上另一个文件的路径" target="新页面打开的方式"></a>7.3锚点链接(导航窗格)
<!!--建立锚点-->
<p><a name="锚点名称1">XXX1</a>
<p><a name="锚点名称2">XXX2</a>
<p><a name="锚点名称3">XXX3</a>
<!--建立锚点链接-->
<p><a href="#锚点名称1">XXX1</a><br>
内容1<br>
内容2<br>
内容3<br>
<p><a href="#锚点名称2">XXX1</a>
内容1<br>
内容2<br>
内容3<br>
<p><a href="#锚点名称3">XXX1</a>
内容1<br>
内容2<br>
内容3<br>
<!--链接到其他页面中的锚点-->
<p><a href="其他页面.html#锚点名称1">XXX1</a><br>
内容1<br>
内容2<br>
内容3<br>
<p><a href="其他页面.html#锚点名称2">XXX1</a>
内容1<br>
内容2<br>
内容3<br>
<p><a href="其他页面.html#锚点名称3">XXX1</a>
内容1<br>
内容2<br>
内容3<br>7.4外部链接
<a href="http://网站地址">...</a>
<a href="mailto:邮箱地址">...</a>
<a href="ftp://ftp网站地址">...</a>
<a href="telnet://BBS网站地址">...</a>
<a href="文件路径" download="文件重命名">...</a> <!--下载文件-->