港口定位项目开发笔记1·微信小程序端
最近在和组员开发一个港口定位的项目,我目前主要负责微信小程序端实时获取人员位置的功能,在此写这个笔记既是为了帮助自己温故知新,也希望可以帮助到需要的码友
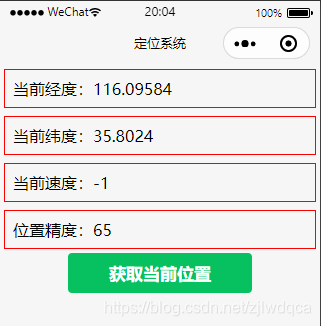
Demo1:手动点击按钮获取当前位置
index.wxml
<view class="longitude info">当前经度:{
{locInfo.longitude}}</view>
<view class="latitude info">当前纬度:{
{locInfo.latitude}}</view>
<view class="speed info">当前速度:{
{locInfo.speed}}</view>
<view class="accuracy info">位置精度:{
{locInfo.accuracy}}</view>
<button type="primary" bindtap="getLoca">获取当前位置</button>
index.wxss
.info{
border: 1px solid red; padding: 20rpx 20rpx; margin: 10rpx 10rpx; }
index.js
getLoca(){
const that = this;
wx.getLocation({
type: 'wgs84',
isHighAccuracy: true,
success (res) {
const latitude = res.latitude //纬度,范围为 -90~90,负数表示南纬
const longitude = res.longitude //经度,范围为 -180~180,负数表示西经
const speed = res.speed
const accuracy = res.accuracy //位置的精确度
that.setData({
locInfo:res
})
}
})
}
点击获取当前位置

在开发这个demo的过程也出现了下面的问题
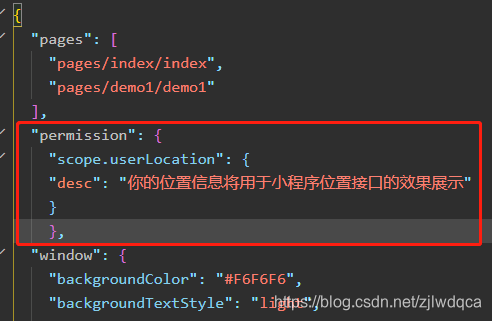
获取位置时“提醒getLocation需求在app.json中声明permission字段”
在app.json文件中加入下面的代码即可.
"permission": {
"scope.userLocation": {
"desc": "你的位置信息将用于小程序位置接口的效果展示"
}
},

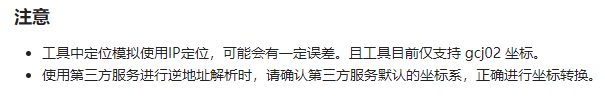
使用wx.getLocation定位不准确问题
我在上边开发工具中获取的位置与我所在的位置偏差是很大的,这是因为我们使用开发工具定位模拟时使用的是IP定位,这在getgetLocation开发文档下也有提醒,改为真机调试即可
wx.getLocation开发文档

利用setData函数回调值问题
想要把获取的位置信息res回调到前台页面,在代码中使用
this.setData({
locInfo:res
})
无法实现回调
这是因为success返回的是闭包,所以我们需要在其中加入一行语句
const that = this;
然后在下面使用
that.setData({
locInfo:res
})
即可实现回调
