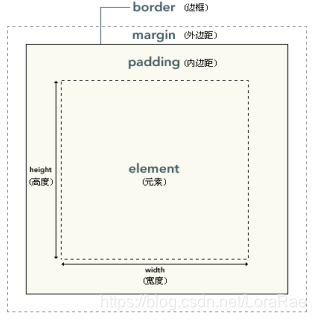
盒模型


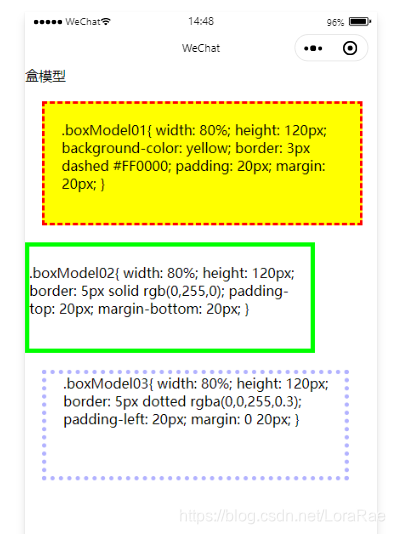
样例:

各页面源代码:
<!--pages/kj/BoxModelAndColor/index.wxml-->
<view class='box'>
<view class='title'>盒模型</view>
<view class='boxModel01'>
.boxModel01{ width: 80%; height: 120px; background-color: yellow; border: 3px dashed #FF0000; padding: 20px; margin: 20px; }
</view>
<view class='boxModel02'>
.boxModel02{ width: 80%; height: 120px; border: 5px solid rgb(0,255,0); padding-top: 20px; margin-bottom: 20px; }
</view>
<view class='boxModel03'>
.boxModel03{ width: 80%; height: 120px; border: 5px dotted rgba(0,0,255,0.3); padding-left: 20px; margin: 0 20px; }
</view>
</view>
/* pages/kj/BoxModelAndColor/index.wxss */
.boxModel01 {
width: 80%;
height: 100px;
background-color: yellow; /* 背景颜色 */
border: 3px dashed #f00;
padding: 20px; /* 内边距 */
margin: 20px; /* 外边距 */
}
.boxModel02 {
width: 80%;
height: 100px;
border: 5px solid rgb(0, 255, 0);
padding-top: 20px; /* 内上边距 */
margin-bottom: 20px; /* 外下边距 */
}
.boxModel03 {
width: 80%;
height: 120px;
border: 5px dotted rgba(0, 0, 255, 0.3);
padding-left: 20px; /* 内左边距 */
margin: 0 20px; /* 外上下边距为0,左右边距为20px */
}
