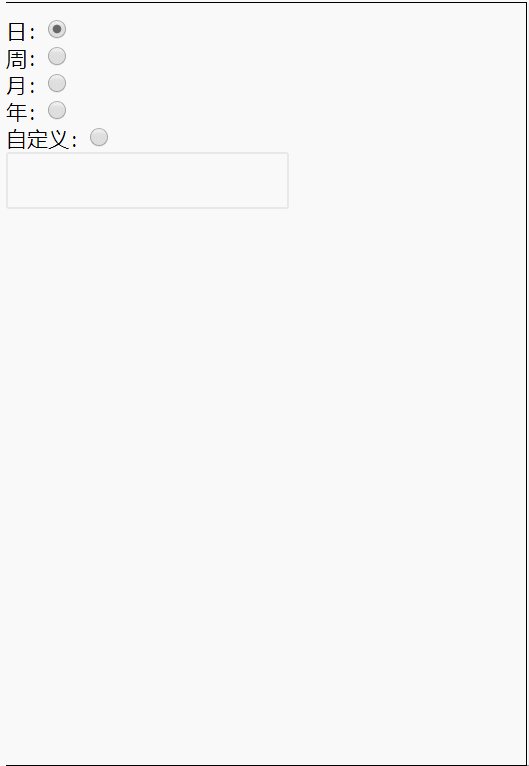
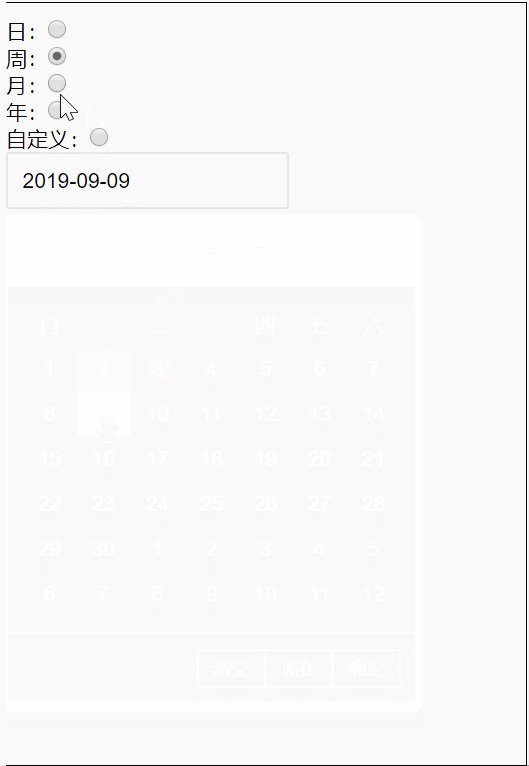
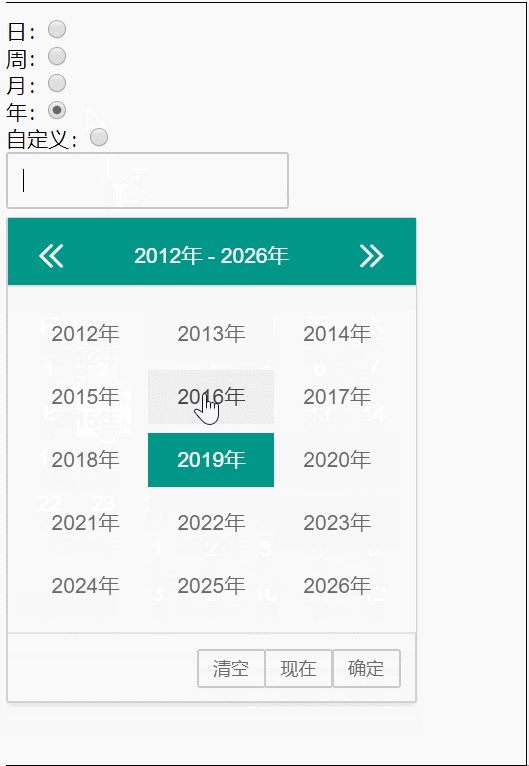
效果图:

代码:
日期都是放在一个table里面的,每个日期都是一个td,要想设置周一不可选,只需要给其余td都加上class="laydate-disabled",在ready和change的时候都要进行设置
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>layui</title>
<meta name="renderer" content="webkit">
<meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1">
<meta name="viewport" content="width=device-width, initial-scale=1, maximum-scale=1">
<link rel="stylesheet" href="../layui/css/layui.css" media="all">
<!-- 注意:如果你直接复制所有代码到本地,上述css路径需要改成你本地的 -->
<style>
.hide {
display: none;
}
.layui-laydate-header {
background-color: #009688;
}
.laydate-set-ym span,
.laydate-set-ym span:hover {
color: #fff;
}
.layui-laydate-header i.laydate-prev-y,
.layui-laydate-header i.laydate-next-y,
.layui-laydate-header i.laydate-prev-m,
.layui-laydate-header i.laydate-next-m {
color: #fff;
}
</style>
</head>
<body>
<div>
<label>
日:<input type="radio" name="typeChoose" value="date" id="date" checked>
</label>
<br>
<label>
周:<input type="radio" name="typeChoose" value="week" id="week">
</label>
<br>
<label id="layui-form-label">
月:<input type="radio" name="typeChoose" value="month" id="month">
</label>
<br>
<label>
年:<input type="radio" name="typeChoose" value="year" id="year">
</label>
<br>
<label>
自定义:<input type="radio" name="typeChoose" value="default" id="default">
</label>
<br>
</div>
<div class="layui-inline"> <!-- 注意:这一层元素并不是必须的 -->
<input type="text" class="layui-input" id="dateBox">
<!-- 周:只有每月的周一是可选的 -->
<input type="text" class="layui-input hide" id="weekBox">
<input type="text" class="layui-input hide" id="monthBox">
<input type="text" class="layui-input hide" id="yearBox">
<!-- 自定义 显示年月日 -->
<input type="text" class="layui-input hide" id="defaultBox">
</div>
<script src="../layui/layui.js" charset="utf-8"></script>
<script src="../layui/jquery-1.11.0.min.js"></script>
<!-- 注意:如果你直接复制所有代码到本地,上述js路径需要改成你本地的 -->
<script>
layui.use('laydate', function(){
var laydate = layui.laydate;
//执行一个laydate实例
laydate.render({
elem: '#dateBox' //指定元素
});
});
$('input[type=radio][name=typeChoose]').change(function() {
if (this.value == 'date') {
layui.use('laydate', function(){
var laydate = layui.laydate;
//执行一个laydate实例
laydate.render({
elem: '#dateBox' //指定元素
});
});
$("#dateBox").removeClass('hide').siblings().addClass('hide');
}
else if (this.value == 'week') {
layui.use('laydate', function(){
var laydate = layui.laydate;
//执行一个laydate实例
laydate.render({
elem: '#weekBox', //指定元素
ready: function() {
$(".layui-laydate-content table tr td:nth-child(1)").addClass('laydate-disabled')
$(".layui-laydate-content table tr td:nth-child(3)").addClass('laydate-disabled')
$(".layui-laydate-content table tr td:nth-child(4)").addClass('laydate-disabled')
$(".layui-laydate-content table tr td:nth-child(5)").addClass('laydate-disabled')
$(".layui-laydate-content table tr td:nth-child(6)").addClass('laydate-disabled')
$(".layui-laydate-content table tr td:nth-child(7)").addClass('laydate-disabled')
},
change: function() {
$(".layui-laydate-content table tr td:nth-child(1)").addClass('laydate-disabled')
$(".layui-laydate-content table tr td:nth-child(3)").addClass('laydate-disabled')
$(".layui-laydate-content table tr td:nth-child(4)").addClass('laydate-disabled')
$(".layui-laydate-content table tr td:nth-child(5)").addClass('laydate-disabled')
$(".layui-laydate-content table tr td:nth-child(6)").addClass('laydate-disabled')
$(".layui-laydate-content table tr td:nth-child(7)").addClass('laydate-disabled')
}
});
});
$("#weekBox").removeClass('hide').siblings().addClass('hide');
}
else if (this.value == 'month') {
layui.use('laydate', function(){
var laydate = layui.laydate;
//执行一个laydate实例
laydate.render({
elem: '#monthBox', //指定元素
type: 'month'
});
});
$("#monthBox").removeClass('hide').siblings().addClass('hide');
}
else if (this.value == 'year') {
layui.use('laydate', function(){
var laydate = layui.laydate;
//执行一个laydate实例
laydate.render({
elem: '#yearBox', //指定元素
type: 'year'
});
});
$("#yearBox").removeClass('hide').siblings().addClass('hide');
}
else if (this.value == 'default') {
layui.use('laydate', function(){
var laydate = layui.laydate;
//执行一个laydate实例
laydate.render({
elem: '#defaultBox', //指定元素
type: 'date'
});
});
$("#defaultBox").removeClass('hide').siblings().addClass('hide');
}
});
</script>
</body>
</html>
附上大神文章链接,看了这篇文章才做出来的,这篇文章改动了laydate.js的源码,实现了laydate的一些特殊需求,比如不可选择秒只能选择小时,分钟,只选每周一等。