需求
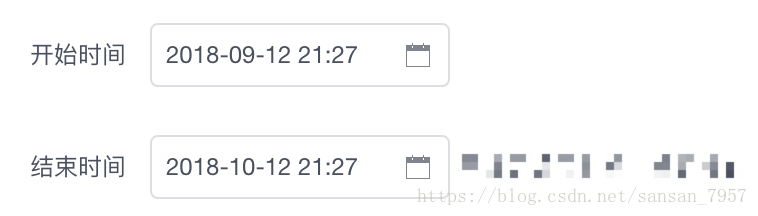
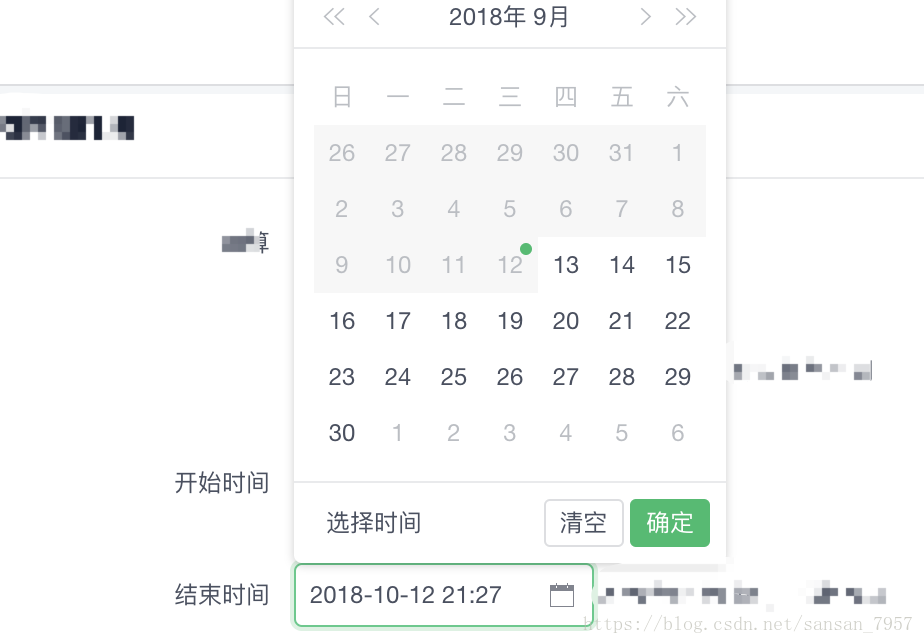
用户可以选择开始时间和结束时间,选择结束时间时开始时间之前的时间不可选。
效果
实现
因为项目用iview做所以直接用了日期选择组件 DatePicker 日期选择器,官方文档上是这样的
<template>
<Row>
<Col span="12">
<DatePicker type="date" :options="options3" placeholder="Select date" style="width: 200px"></DatePicker>
</Col>
</Row>
</template>
<script>
export default {
data () {
return {
options3: {
disabledDate (date) {
return date && date.valueOf() < Date.now() - 86400000;
}
}
}
}
}
</script>
问题
设置属性 options 对象中的 disabledDate 可以设置不可选择的日期。disabledDate 是函数,参数为当前的日期,需要返回 Boolean 是否禁用这天。
上面例子中的开始时间是固定,我们要实现开始时间也是用户可以选择的。但是在 disabledDate 函数内访问不到 this(值为 undefined)
解决
用 bind 绑定
optionsEndTime: {
disabledDate: (function (date) {
return date < new Date(this.start_time.getTime() + 60000)
}).bind(this)
},