对于刚接触antd的小白来说来弄懂Modal组件,还真不是一件简单的事情,关于如何取值,如何赋值,是我刚开始遇到的很大的问题:
1.Modal组件的使用
首先想去很好的展示Modal框,得需要明白该组件中的一些属性,官网介绍的也很详细,这里给大家展示我经常使用的属性:

还有destroyOnClose:

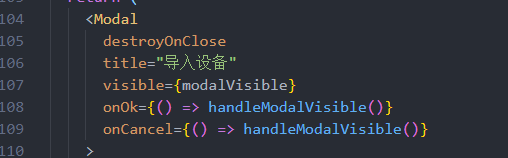
这里给简单大家看一下一个例子:

写法就是这样去写。
2.Modal数据展示
关于如何通过点击按钮,跳出模态框并展示列表数据,其实这个也很简单,antd这个框架做的也很好,通过表单的双向绑定可以很快的实现:

主要通过form属性中的getFieldDecorator方法去实现,通过initialValue展现表单值
3.代码展示
下面请看详细代码:
<Modal
width={600}
destroyOnClose
title="修改状态"
visible={modalBatchVisible}
onOk={okHandle}
onCancel={() => cancelBatchModalVisible()}
>
<Form layout="inline" labelAlign='right'>
<Row gutter={
{ md: 12, lg: 24, xl: 48 }}>
<Col md={12} sm={24}>
<FormItem label="资 产 ID">
{form.getFieldDecorator('id', {
initialValue: formValue.id,
})(<Input disabled='true' />)}
</FormItem>
</Col>
<Col md={12} sm={24}>
<FormItem label="资产编号">
{form.getFieldDecorator('asset_number', {
initialValue: formValue.asset_number,
})(<Input disabled='true' />)}
</FormItem>
</Col>
</Row>
</Form>
</Modal>
我删除了部分字段,字段有点多,下面请看效果图:

希望可以帮助到大家…