前端 node.js 使用 express 模块快速搭建 web 服务器
写在前面:编辑器: vscode
准备工作:
需要使用的模块:
- express 模块: 用于快速搭建服务器
- morgan 模块:日志模块
- body-parser模块:用于数据处理
- path模块:内置模块,用于地址信息处理
实现过程:
- 创建项目文件:这里我创建了一个 express-app 的文件夹作为根目录
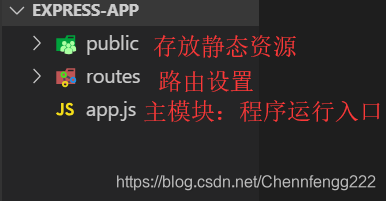
- 创建工程目录结构:这里我只创建了我所需要的一些目录
目录结构如下:

可以直接在文件夹里通过点击的方式创建,也可以通过在终端进入express-app 文件夹使用命令 mkdir 文件夹名 的方式创建 - 在主模块里编写代码
//引入 要使用到的模块 express morgan body-parser
const express = require("express");
const logger = require("morgan");
const bodyParser = require("body-parser");
const path = require("path");
const router = require("./routes/index");
//实例化 express
const app = express();
//使用中间件 app.use()
//设置日志以开发环境显示
app.use(logger("dev"));
//设置数据处理方式
app.use(bodyParser.json()); //处理 json 数据
app.use(bodyParser.urlencoded({
extended:false})); //处理 post 提交的数据
//设置静态资源
//express.static(" 地址 ")设置静态资源
//path.join(__dirname , "public") 动态获取服务器地址 与静态资源文件夹进行地址拼接 .join()
app.use(express.static(path.join(__dirname , "public")));
//设置路由
app.use(router);
//端口号监听
app.listen(3000 , () => {
console.log("server is running...")
});
这里设置路由有两种方式,一是自己写一个路由的模块,二是通过 express 来生成一个模块。这里我将路由写在了 routes/index.js 文件中
路由文件:routes/index.js
//引入 express 模块
//引入 express 模块
const express = require("express");
//实例化路由
const router = express.Router();
//设置路由匹配规则
//访问 home 页面
router.get("/" , (request , response) => {
console.log("获取到的参数",request.url);//打印一下访问路径,控制台查看
response.send("欢迎来到 express 框架");
});
//暴露路由
module.exports = router;
-
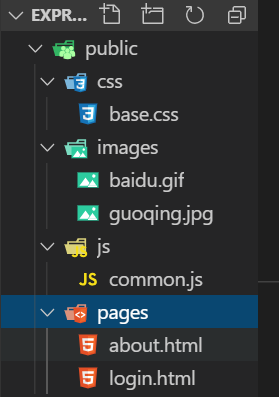
为静态资源文件夹添加资源这里我添加了几个文件进行测试

-
此时,代码编写好后,就要开始在终端进行操作了
-
进入当前项目的根目录,使用
npm init进行初始化,生成 package.json 文件,记录项目的相关信息,便于相依的转移和拷贝还有发布等。根据终端里显示的信息进行设置,当然也可以一直回车,我的设置完后的 package.json 文件: -

-
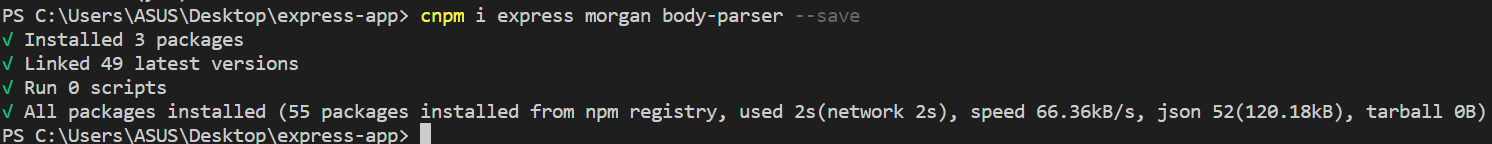
安装第三方模块,由于我使用了 淘宝 npm 镜像(安装速度更快)所以命令为
cnpm i express morgan body-parser --save安装成功

此时的 package.json 文件

在最后产生了三个依赖包。 -
接下来就是运行项目了
node app

在浏览器中输入http://127.0.0.1:3000/访问根路径

访问 css 文件http://127.0.0.1:3000/css/base.css

访问js文件http://127.0.0.1:3000/js/common.js

访问图片资源http://127.0.0.1:3000/images/guoqing.jpg

在访问时地址省略 public
至此,这个简单的项目就完成了