1 CSS概述
1.1 概述
CSS:Cascading Style Sheets(层叠样式表)
层叠:多个样式可以作用在同一个html标签上且同时生效,用于对界面进行美化和布局控制
HTML可以通过更改标签的属性来改变样式,CSS也可以控制样式,但使用CSS的好处:
1,功能强大
2,将内容展示和样式控制分离
即降低耦合度,让分工更容易,提高开发效率
1.2 使用方式
CSS与HTML的结合方式:
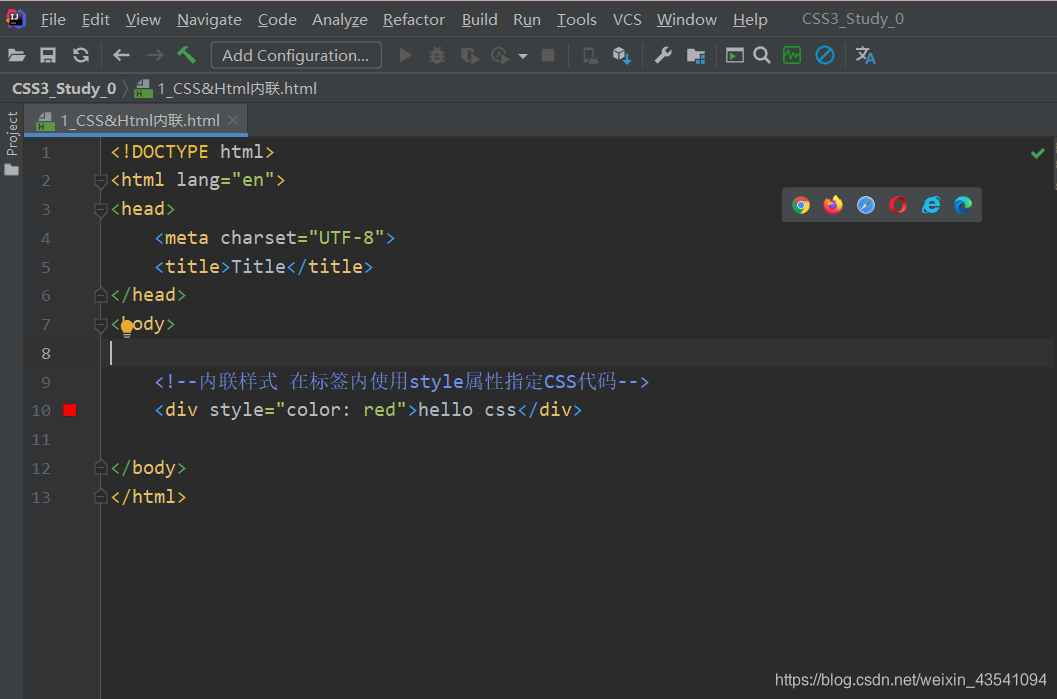
1,内联模式,标签内使用style属性指定CSS代码,但这样没有分离样式和内容,只能作用于当前标签

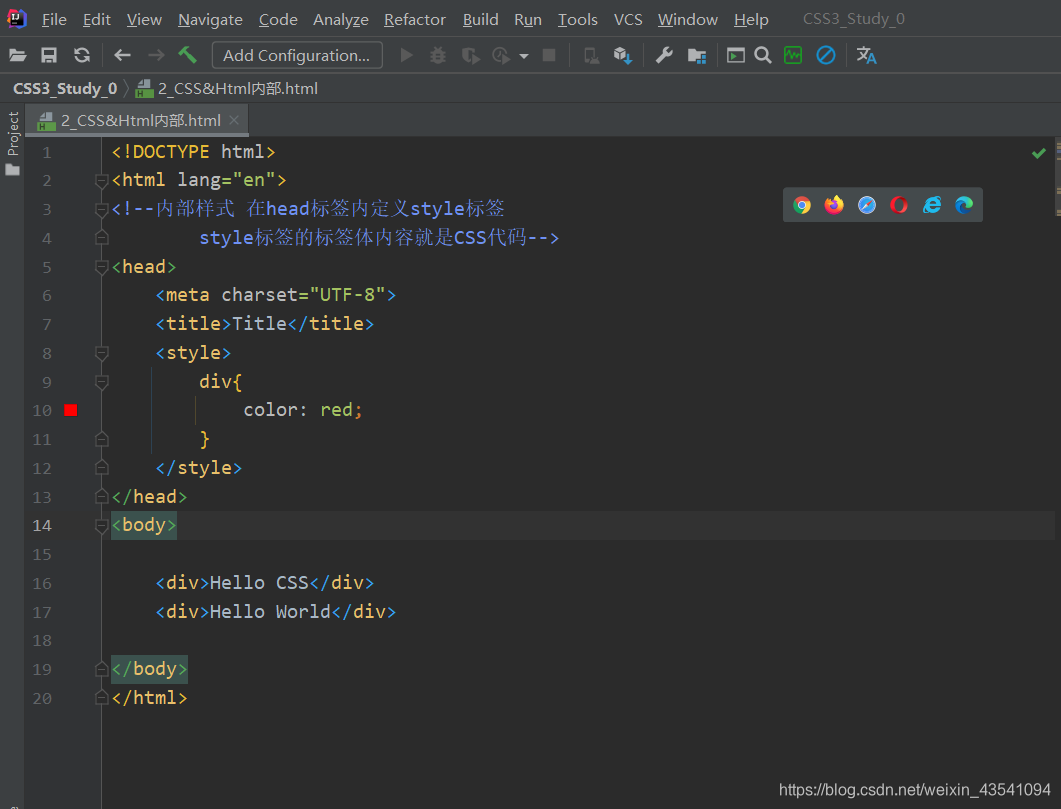
2,内部样式,在head标签内定义style标签,style标签的标签体内容就是CSS代码,分离了内容和样式,但是只能作用于当前页面

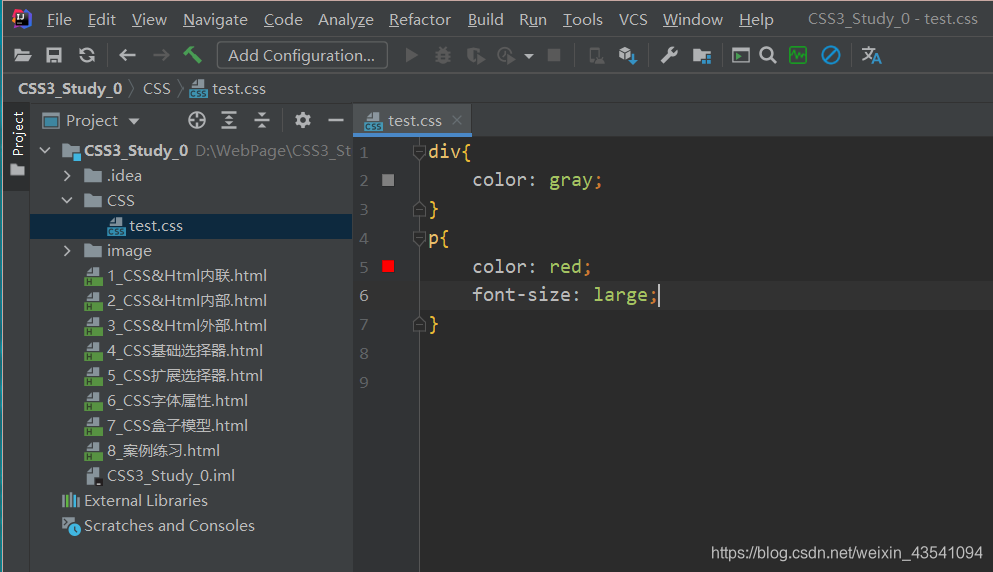
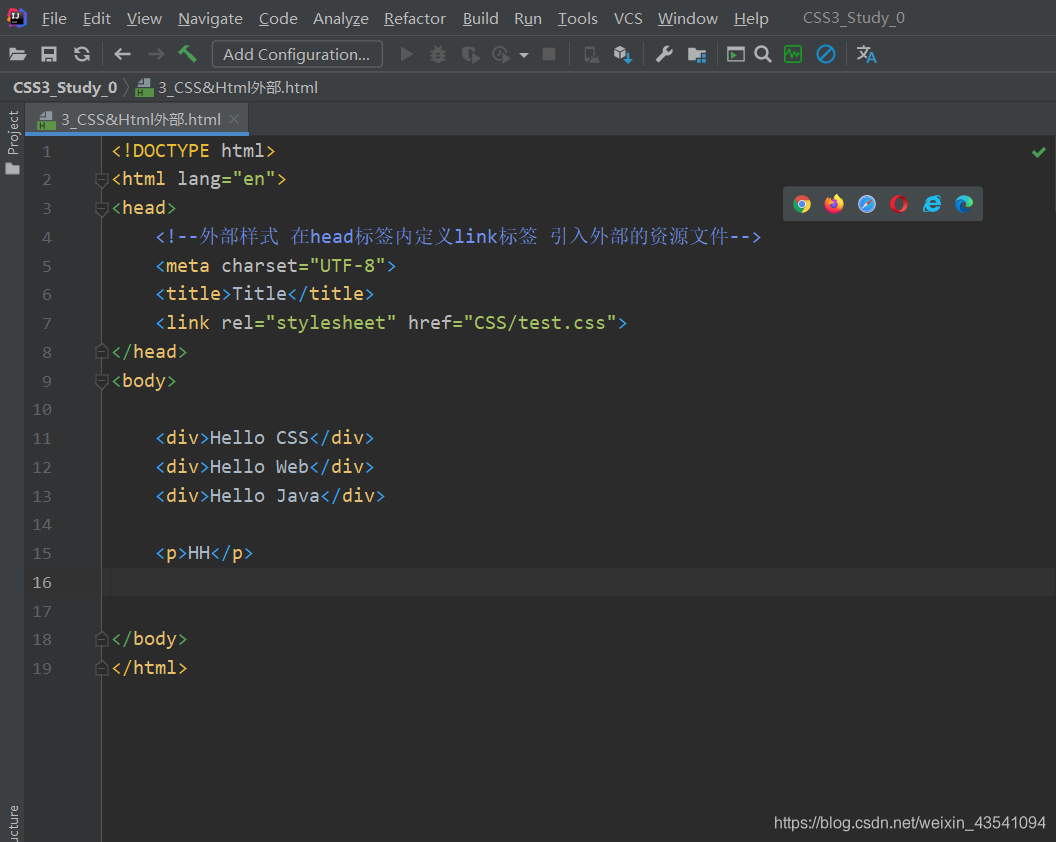
3,外部样式,在head标签内定义link标签引入外部的资源文件,可以作用于所有页面


上述3种方式CSS作用的范围越来越大,内联样式不常用,内部样式和外部样式使用频繁
1.3 语法
通过选择器来控制样式
格式:
选择器{
属性名1:属性值1;
属性名2:属性值2;
...
}
选择器:筛选具有相似特征的元素,如选择器名为div,那么就会在body标签内找到所有被div标签包裹起来的html元素,并根据选择器内部的设置的样式来更改样式
2 CSS3选择器
2.1 基础选择器
基础选择器分为3种:
1,id选择器
2,元素选择器
3,类选择器
<!DOCTYPE html>
<html lang="ch">
<head>
<meta charset="UTF-8">
<title>基础选择器</title>
<style>
#div1{
color: red;
}
div{
color: green;
}
.cls1{
color: aqua;
}
</style>
</head>
<body>
<!-- id选择器 选择具体的id属性值的元素
语法:#id属性值{} 建议各标签id唯一-->
<div id="div1">花无百日红</div>
<!-- 元素选择器 选择具有相同标签名称的元素
语法: 标签名{} 注意id选择器优先级高于元素选择器-->
<div>人无再少年</div>
<!-- 类选择器 选择具有相同的class属性值的元素
语法: .class属性值{} id选择器优先级高于类优先级,类选择器优先级高于元素选择器-->
<p class="cls1">雫</p>
</body>
</html>
2.2 扩展选择器
扩展选择器有许多,这里只列举常用的几个
1,通用选择器
*{}
选择所有元素
2,并集选择器
选择器1,选择器2{}
选择确定个数的元素
3,子选择器
选择器1 选择器2{}
筛选选择器1下的选择器2的元素
4,父选择器
选择器1 > 选择器2{}
筛选选择器2的父选择器1的元素
5,属性选择器
元素名称[属性名="属性值"]{}
选择元素名称的属性名等于属性值的元素
6,伪类选择器
元素:状态{}
选择一些元素所对应的状态
<!DOCTYPE html>
<html lang="ch">
<head>
<meta charset="UTF-8">
<title>扩展选择器</title>
<style>
/*子选择器*/
div p{
color: red;
}
/*父选择器*/
div > p{
border: 1px solid;
}
/*属性选择器*/
input[type="text"] {
border: 5px solid;
}
/*状态选择器*/
a:link{
color: pink;
}
a:hover{
color: red;
}
a:active{
color: aquamarine;
}
a:visited{
color: black;
}
</style>
</head>
<body>
<div>
<p>花无百日红</p>
</div>
<div>花无百日红</div>
<p>花无百日红</p>
<input type="text">
<input type="password"> <br>
<a href="#">bilibili</a>
</body>
</html>
3 CSS3属性
3.1 常用属性
color 字体,文本
font-size 字体大小
text-align 对齐方式
lien-height 行高
background 复合属性
可以设置图片的URL,位置,是否允许重复等
border 复合属性
设置边框的宽,实虚线,颜色
width 宽度
height 高度
盒子模型,用于控制布局
margin 复合属性
外边距 第一视角是子盒子,子盒子到父盒子边界的距离
padding 复合属性
内边距 第一视角是父盒子,父盒子到子盒子边界的距离
float 浮动
left 左浮动
right 右浮动
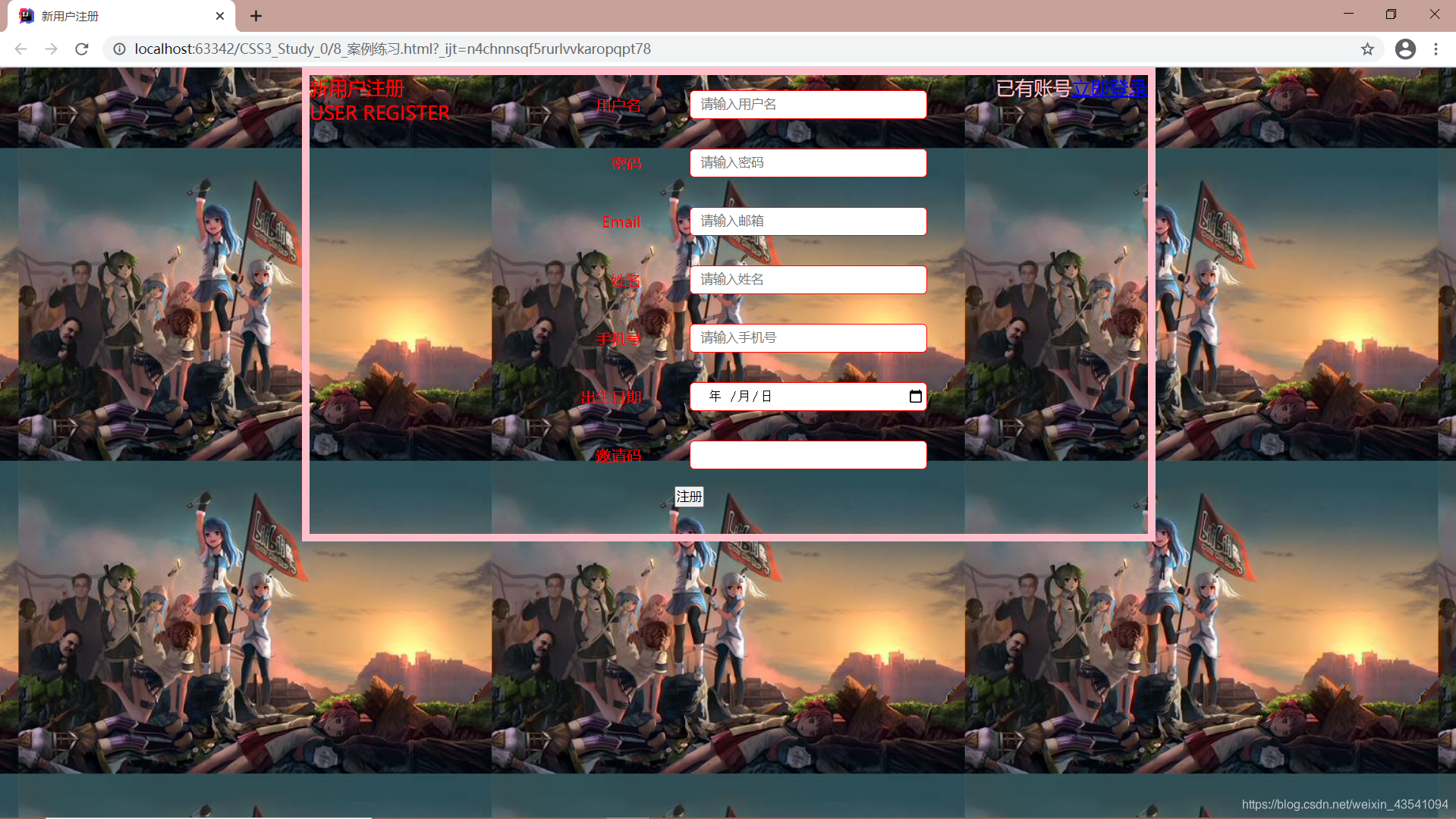
3.2 简单的登录界面

<!DOCTYPE html>
<html lang="ch">
<head>
<meta charset="UTF-8">
<title>新用户注册</title>
<style>
*{
margin: 0px;
padding: 0px;
box-sizing: border-box;
}
body{
background: url("image/bilibili.jpg") center;
}
.reg_layout{
width: 900px;
height: 500px;
border: 8px solid pink;
margin: auto;
}
.reg_left{
float: left;
}
.reg_left > p:first-child{
color: red;
font-size: 20px;
}
.reg_left > p:last-child{
color: red;
font-size: 20px;
}
.reg_center{
float: left;
width: 550px;
}
.reg_right{
float: right;
}
.reg_right > p:first-child{
color: pink;
font-size: 20px;
}
.reg_right > p:last-child{
color: pink;
font-size: 20px;
}
.td_left{
color: red;
width: 200px;
text-align: right;
height: 60px;
}
.td_right{
color: red;
padding-left: 50px;
}
#username, #password, #email, #name, #tel, #checkcode, #birthday{
width: 250px;
height: 30px;
border: 1px solid red;
border-radius: 5px;
padding-left: 10px;
}
</style>
</head>
<body>
<div class="reg_layout">
<div class="reg_left">
<p class>新用户注册</p>
<p>USER REGISTER</p>
</div>
<div class="reg_center">
<div class="reg_form">
<form action="#" method="post">
<table>
<tr>
<td class="td_left"><label for="username">用户名</label></td>
<td class="td_right"><input type="text" name="username" id="username" placeholder="请输入用户名"></td>
</tr>
<tr>
<td class="td_left"><label for="password">密码</label></td>
<td class="td_right"><input type="password" name="password" id="password" placeholder="请输入密码"></td>
</tr>
<tr>
<td class="td_left"><label for="email">Email</label></td>
<td class="td_right"><input type="email" name="email" id="email" placeholder="请输入邮箱"></td>
</tr>
<tr>
<td class="td_left"><label for="name">姓名</label></td>
<td class="td_right"><input type="text" name="name" id="name" placeholder="请输入姓名"></td>
</tr>
<tr>
<td class="td_left"><label for="tel">手机号</label></td>
<td class="td_right"><input type="text" name="tel" id="tel" placeholder="请输入手机号"></td>
</tr>
<tr>
<td class="td_left"><label for="birthday">出生日期</label></td>
<td class="td_right"><input type="date" name="birthday" id="birthday"></td>
</tr>
<tr>
<td class="td_left"><label for="checkcode">邀请码</label></td>
<td class="td_right"><input type="text" name="checkcode" id="checkcode"></td>
</tr>
<tr>
<td colspan="2" align="center" ><input type="submit" value="注册"></td>
</tr>
</table>
</form>
</div>
</div>
<div class="reg_right">
<p>已有账号<a href="#">立即登录</a></p>
</div>
</div>
</body>
</html>