第一章 CSS样式入门
本章要点
-
了解CSS的基本概念
-
熟悉CSS的常用单位
- 熟悉编辑和浏览CSS的方法
- 掌握在HTML中调用CSS的方法
- 掌握调用CSS方法的优先级
1.1 认识CSS
CSS,即层叠样式,Cascading Style Sheets。
CSS,也可以称为CSS样式表或者样式表,其文件扩展名为.css。
CSS,是用于增强或控制网页样式并允许将样式信息与网页内容分离的一种标记性语言。
引用样式表的目的,是将“网页结构代码”和“网页样式风格代码”分离开。
注意:各个浏览器对CSS样式支持上存在差异。
1.2 CSS常用单位
颜色单位和长度单位
1.2.1 颜色单位
有命名颜色、RGB颜色、十六进制颜色、网络安全色。又新增HSL色彩模式、HSLA色彩模式、RGBA色彩模式。
1、命名颜色
在CSS中,可以直接用英文单词命名与之相应的颜色。
优点:简单、直接、容易掌握。
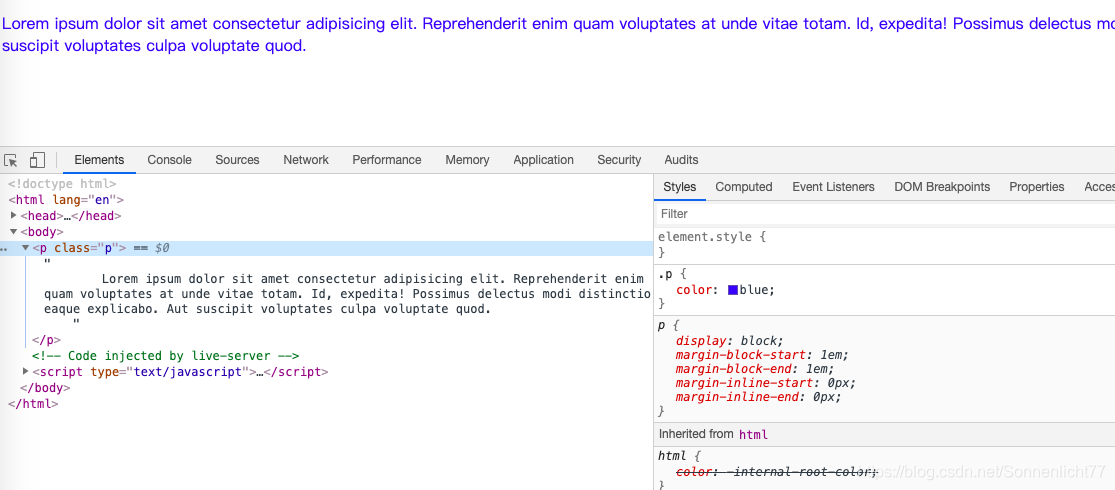
例如
<p class="p">
lorem.....
<p>
.p{
color:blue;
} 
基于的Windows VGA颜色,CSS推荐了16种颜色
| 颜色 | 名称 |
| aqua | 水绿 |
| blue | 蓝 |
| gray | 灰 |
| lime | 浅绿 |
| navy | 深蓝 |
| purple | 紫 |
| silver | 银 |
| white | 白 |
| black | 黑 |
| fuchsia | 紫红 |
| green | 绿 |
| maroon | 褐 |
| olive | 橄榄色 |
| red | 红 |
| teal | 深青 |
| yellow | 黄 |
除了这16种之外,还可以使用其他预定义颜色。多数浏览器能够识别140+的颜色名。
在不同的浏览器中,同一种颜色命名,也可能存在差异。因此,虽然每种浏览器都可以命名大量颜色,但是这些颜色在其他浏览器上表现有差异,甚至是不能识别的,所以真正通用的标准颜色只有16种。
2 、RGB颜色
如果要用十进制表示颜色,则需要使用RGB颜色。rgb(R,G,B);R:红;R:绿;B:蓝;
十进制,表示颜色,最大值为255,最小值为0。
RGB设置有两种方式:百分比设置和直接用数值设置。

3、十六进制颜色
#RRGGBB;RR、GG、BB最大的值为FF,表示十进制里的255,最小值为00,十进制中的0。
对于浏览器不能识别的颜色名称,就可以使用十六进制或RGB值。
| 颜色名 | 十六进制 | RGB值 |
|---|---|---|
| 红色 | #ff0000 | rgb(255,0,0) |
| 橙色 | #ff6600 | rgb(255,102,0) |
| 黄色 | #ffff00 | rgb(255,255,0) |
| 绿色 | #00ff00 | rgb(0,255,0) |
| 蓝色 | #0000ff | rgb(0,0,255) |
| 紫色 | #800080 | rgb(128,0,128) |
| 紫红色 | #ff00ff | rgb(255,0,255) |
| 水绿色 | #00ffff | rgb(0,255,255) |
| 灰色 | #808080 | rgb(128,128,128) |
| 褐色 | #800000 | rgb(128,0,0) |
| 橄榄色 | #808000 | rgb(128,128,0) |
| 深蓝色 | #000080 | rgb(0,0,128) |
| 银色 | #c0c0c0 | rgb(192,192,192) |
| 深青色 | #008080 | rgb(0,128,128) |
| 白色 | #FFFFFF | rgb(255,255,255) |
| 黑色 | #000000 | rgb(0,0,0) |
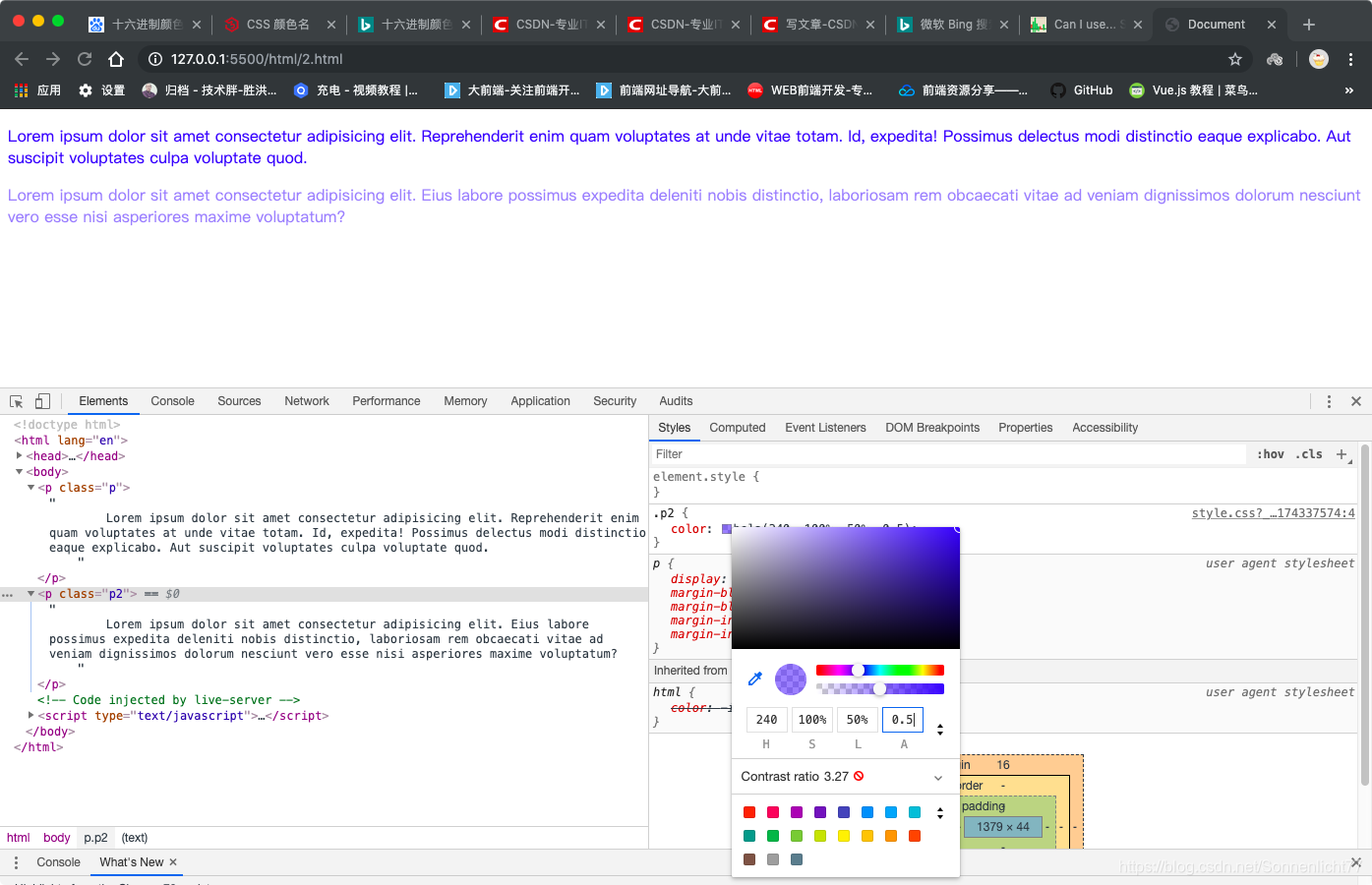
4、HSL颜色
HSL色彩模式是工业届的一种颜色标准,它通过对色调(H)、饱和度(S)、亮度(L)三个颜色通道的改变以及它们相互之间的叠加来获得各种颜色。
这个标准几乎涵盖了人类视力可以感知的所有颜色,在屏幕上可以重现16777216种颜色。
在CSS3中,HSL色彩模式的表示语法:
HSL(<length>, <percentage>, <percentage>);
color: hsl(hue, saturation, lightness)length:表示色调hue。hue衍生于色盘,取值可以为任意数值。
percentage:表示饱和度saturation,表示该色彩被使用了多少,即颜色的深浅程度和鲜艳程度。
取值范围为:0%~100%,其中0%表示灰度,即没有使用颜色;100%的饱和度最高,即颜色最鲜艳。
percentage:表示亮度light。取值0%~100%,其中0%表示最暗,显示为黑色;50%表示均值;100%最亮,表示白色。

5、HSLA色彩模式
HSLA色彩模式是HSL色彩模式的扩展,在色相、饱和度、亮度三要素的基础上增加了不透明度参数。
HSLA(<length>, <percentage>, <percentage>,<opacity>);
color: hsla(hue, saturation, lightness, alpha);opacity的取值在0~1之间。

6、RGBA色彩模式
RGBA是RGB的扩展。rgba(r,g,b,<opacity>);opacity为不透明度,取值为0~1.
7、网络安全色
网络安全色由216种颜色组成,被认为在任何的操作系统和浏览器中都是相对稳定的,也可以说是显示的颜色是相同的。
这216种颜色都是由红、绿、蓝3种基本色从0、51、102、153、204、255这六个数值种取值,组成的6x6x6种颜色。
1.2.2 长度单位
在CSS中,长度单位可以分为:绝对单位和相对单位。
1、绝对单位
(1)英寸(in)
国内设计,使用较少,国外常用度量单位。
1英寸等于2.54厘米,而1厘米等于0.394英寸。
(2)厘米(cm)
常用长度单位。可以用来设计较大的的页面元素框。
(3)毫米(mm)
毫米可以用来比较精确地设定页面元素距离或大小。
(4)磅(pt)
磅,一般用来设定文字大小。它是标准的印刷量度,广泛应用于打印、文字程度等。
72磅等于1英寸,也就是等于2.54厘米。
另,英寸、厘米和毫米也可以用来设定文字的大小。
(5)pica(pc)
pica是另一种印刷量度。
1 pica等于12磅,该单位不常用。
2、相对单位
相对单位是指,在量度时需要参照其他页面元素的单位值。
在使用时,相对单位所量度的实际距离会随着这些单位值的改变而改变。
(1)em
在CSS中,em用于给定字体的font-size值。
例如:一个元素的字体大小为12pt,那么em的大小为12pt。
无论字体大小是多少,1em总是字体的大小值。
em的值总随着字体的大小而变化。
(2)ex
是以给定字体的小写字母x高度作为基础,对不同的字体来说,小写字母x的高度是不同的,所有ex单位的基准也不同。
(3)px
也叫像素,目前使用最广泛的一种单位,1像素就是屏幕上的一小格。
由于显示屏不同,每个大小方格是不一样的,所以像素单位的标准也不一样。
关于字体的大小,会有专门来介绍的文章。
1.3 在HTML中调用CSS方法
行内样式、内嵌样式、链接样式、导入样式
行内样式
<p style="color:red;">lorem....<p>内嵌样式
<head>
<style>
.p1{
color: blue;
}
</style>
</head>
<body>
<p class="p1">lorem</p>
</body>链接样式
外部css
.p2{
color: #000000;
}html中引用.css
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<link rel="stylesheet" href="../css/style.css">
</head>
<body>
<p class="p2">lorem</p>
</body>
</html>导入样式
(本例子使用上面的外部css)
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<style>
@import "../css/style.css";
</style>
</head>
<body>
<p class="p2">lorem</p>
</body>
</html>优先级:行内样式>内嵌样式>链接样式>导入样式
下一章:CSS3样式的基本语法