创建过程及目录结构
-
步骤
- 安装node.js—— 官网下载地址:https://nodejs.org/en/
- 安装webpack——
npm i webpack webpack-cli -g(i是install的缩写,-g表示全局安装) - 安装vue-cli——
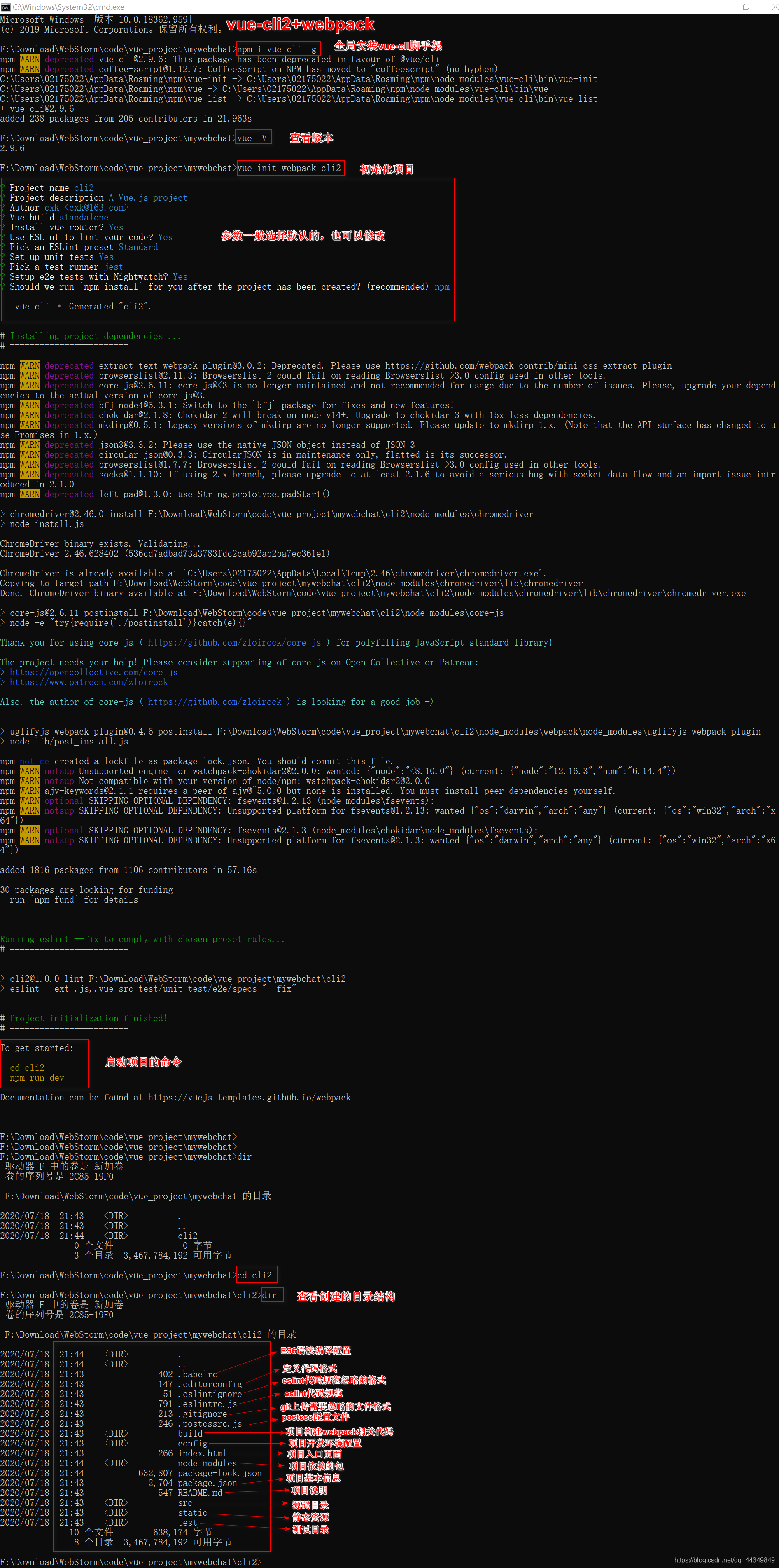
npm i vue-cli -g - 初始化项目——
vue init webpack cli2(cli2处是项目名称) - 启动项目——
cd cli2npm run dev - 查看目录——
dir - 部分过程如下:
-
初始化项目

-
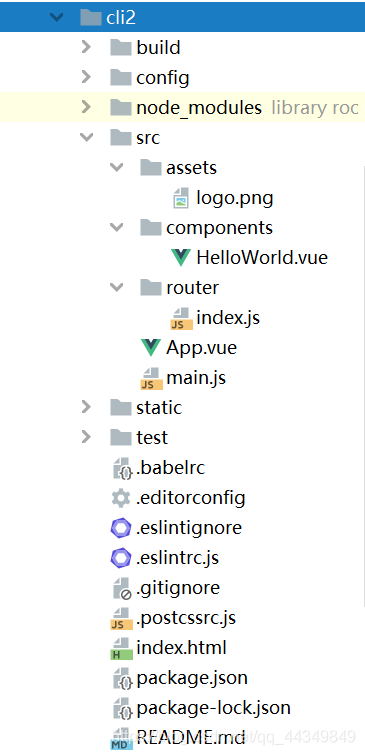
编译工具中的目录结构

-
启动项目

-
访问