这篇博客我们来说一下 css 的盒模型,这个是一个重要的概念,希望大家好好理解
一、什么是盒模型

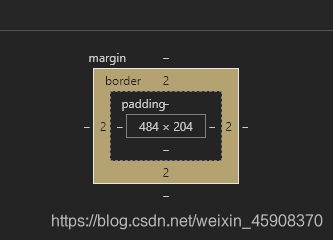
我们先来看一下这个相框,这个相框的边框就是我们的 border,两个相框之间的距离是 margin,相框里面的画和相框的框子之间的距离就是 padding
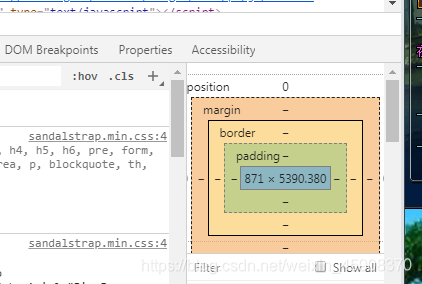
然后我们来看一下谷歌浏览器给我们带的这个盒模型,按F12

可以看到,这个就是浏览器的盒模型显示
二、border
我们先从这个边框来开始说,就用一下这个相片来举例说明
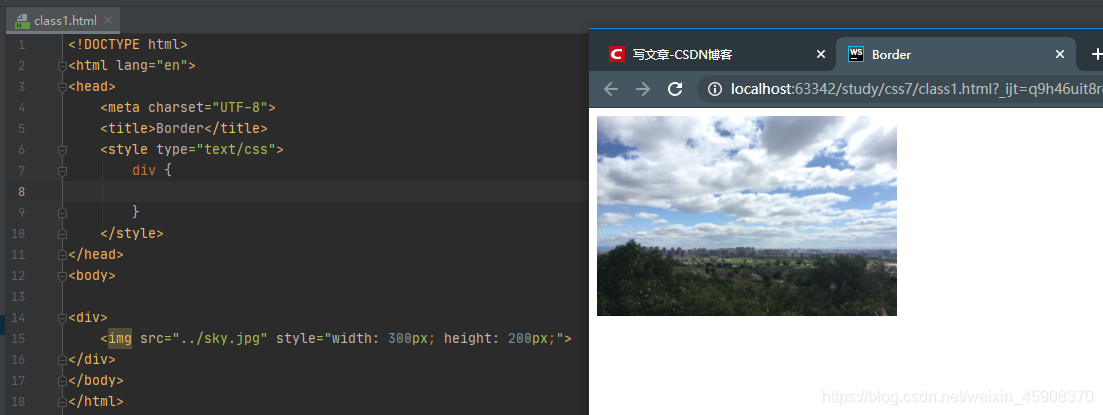
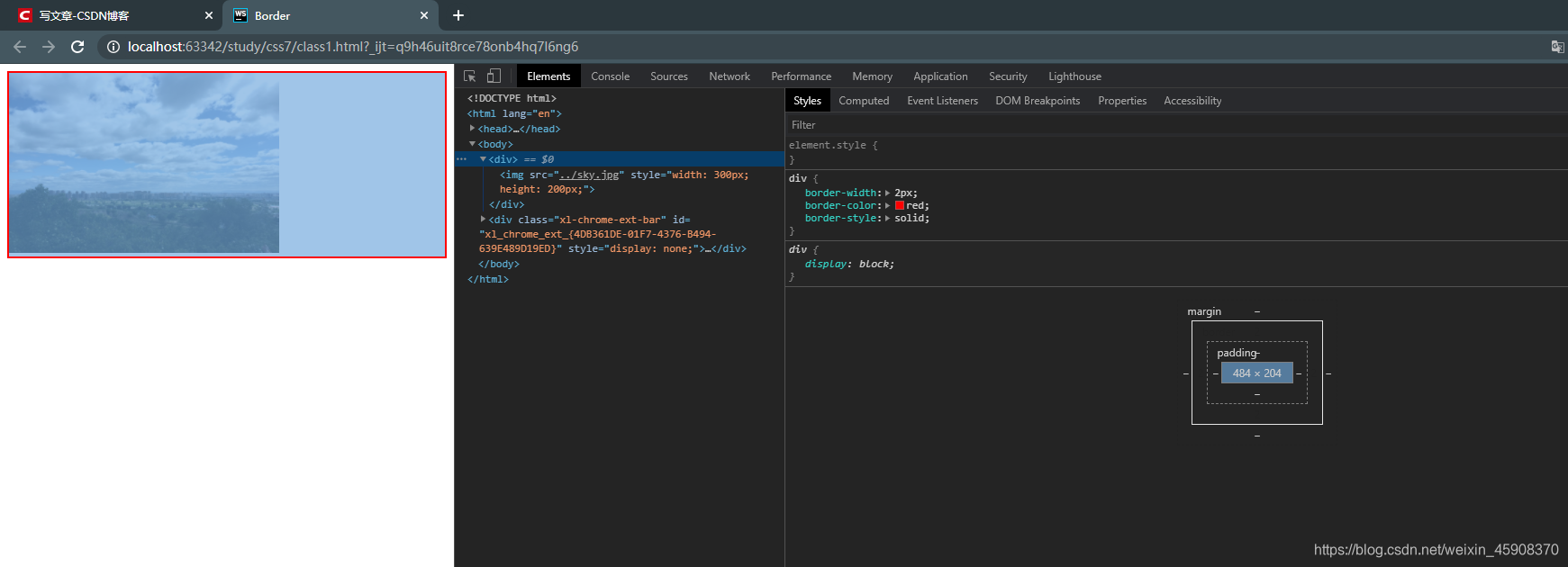
先来看一下这个原图

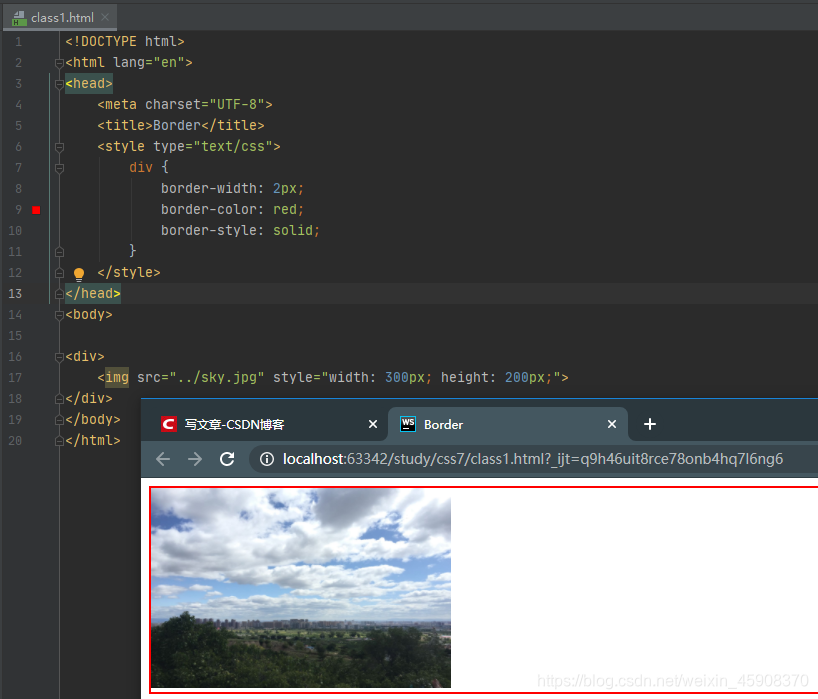
原图就是这样,图片外包裹着一个 div 框,然后我们给这个 div 设置一下边框

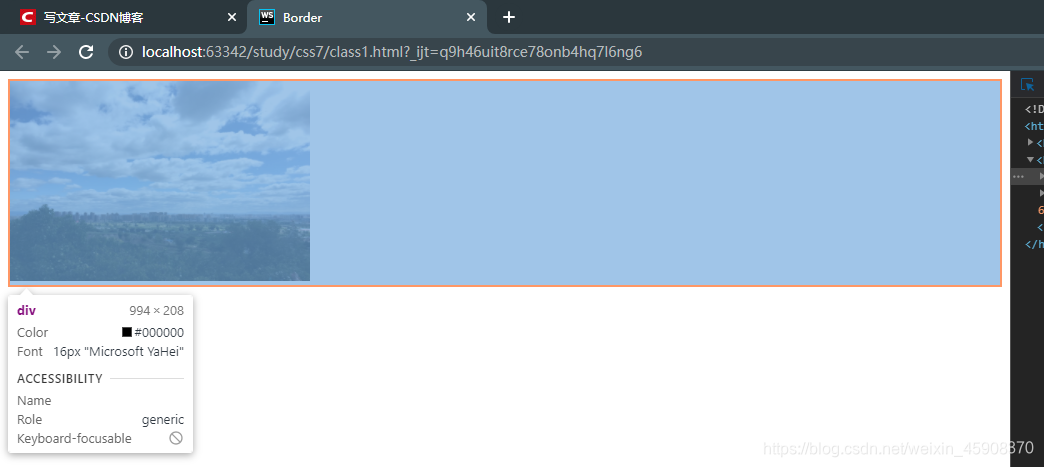
然后呢,我们按一下浏览器 F12

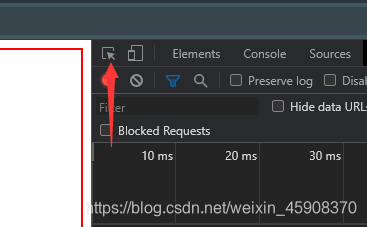
点击这个小鼠标,并且移动到这个页面上

可以看到这个东西被选中了,接着我们找到这个 div

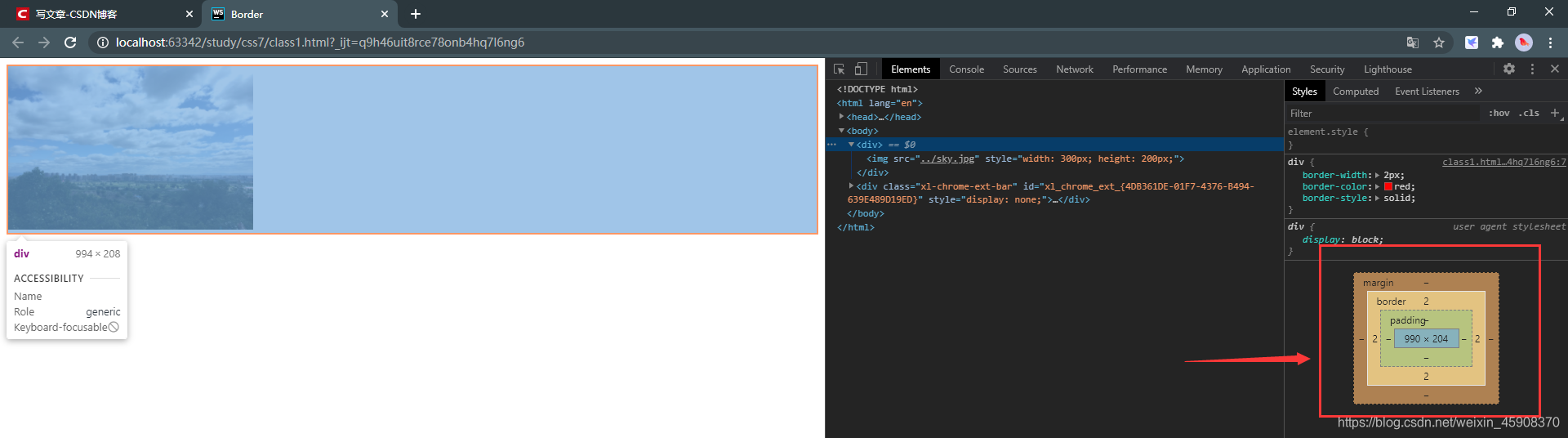
可以看到这个谷歌浏览器对这个盒模型的一个支持
然后我们分析一下这个盒模型

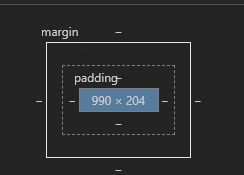
最中间的是我们的内容,这个内容占了990 * 204 ,当然,这个是因为我们没有设置大小,所以这个 990 * 204 是会变的

但是,不管怎么变,这个 204 是不变的,这个 204 的由来是因为我们有 2 的边框 还有 200的图像,所以就是 200 + 2*2(上下两个边框),同理,其实长度也是这样去计算
当然,更重要的是看我们的 border

我们可以看到,这个 div 的 border 的四周宽度都是2,我们接下来把这个宽度弄成50

这样就一下就能看出来,图像外面有一层边框,边框是 50
三、padding
padding 是指内容和边框之间的举例,我们还用上面的这个图片举例
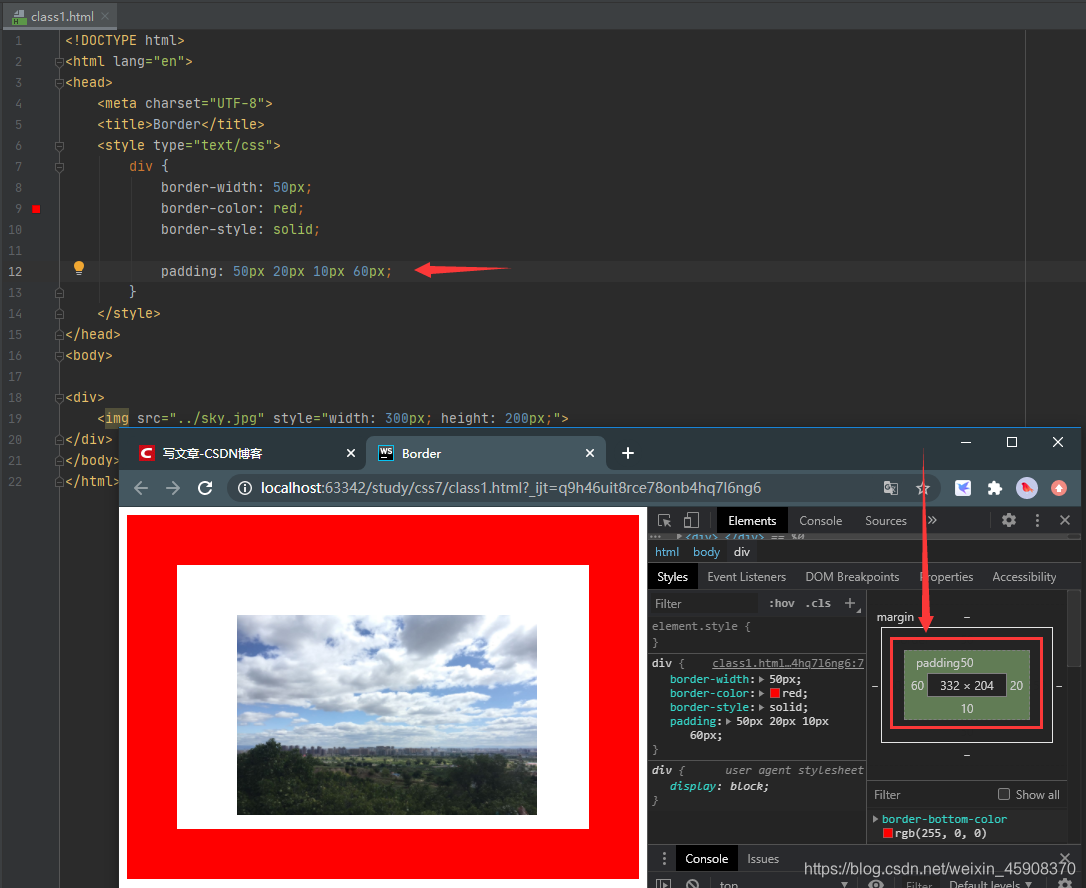
我们再给 div 设置一下 padding:50px;

可以看到啊,我们这个图片和边框之间空出了很多的空隙,这个就是 padding 50px
当然啊,我们不止能这样去写,我们还可以这样

可以看到啊,我们这个 padding 这个赋值是按照 上 右 下 左的顺序进行赋值
四、margin
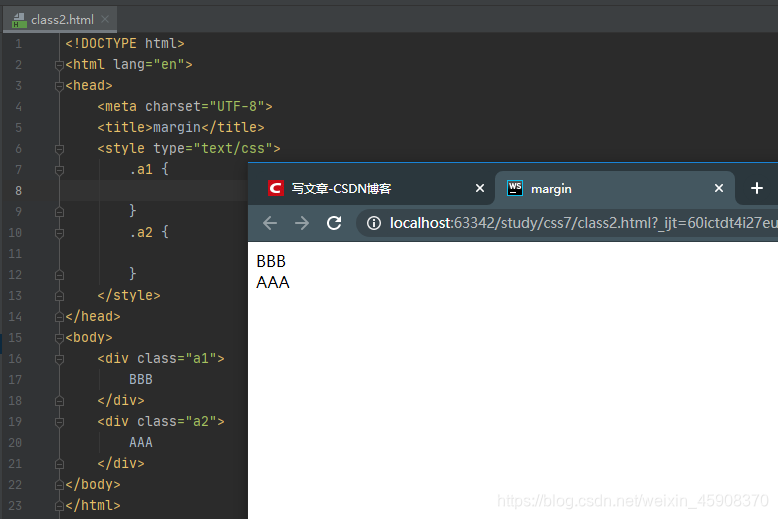
margin 是指的外边距,具体是指元素和元素之间的举例,这里我们使用两个文本框去做演示

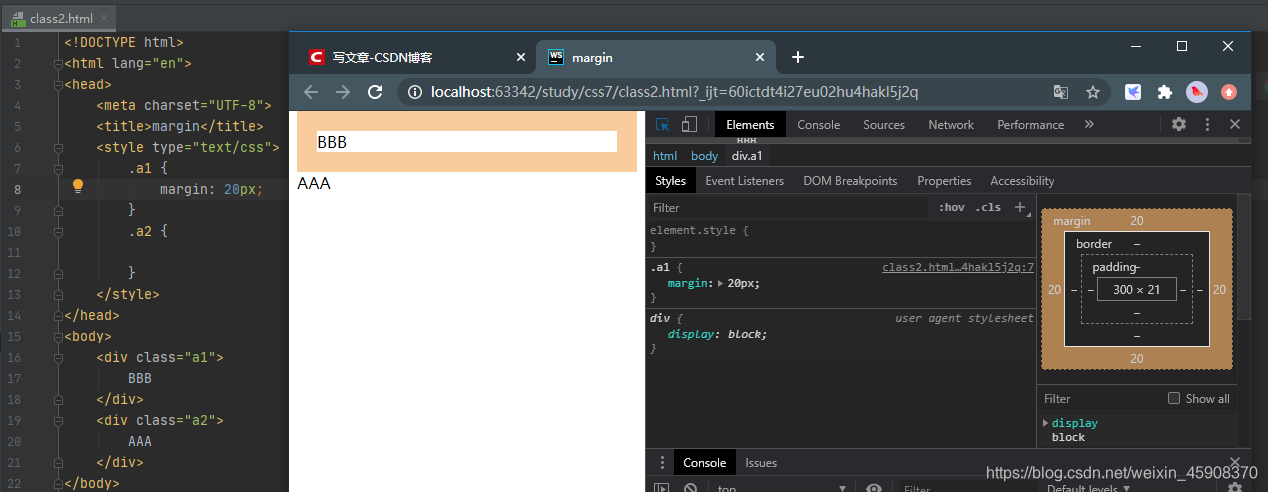
然后我们给这个 a1 进行设置值,我们给 margin 设置成 20px

我们可以看到 a1 这个 div 块 周围有一个 margin 的外边距框,四周而且都是 20px
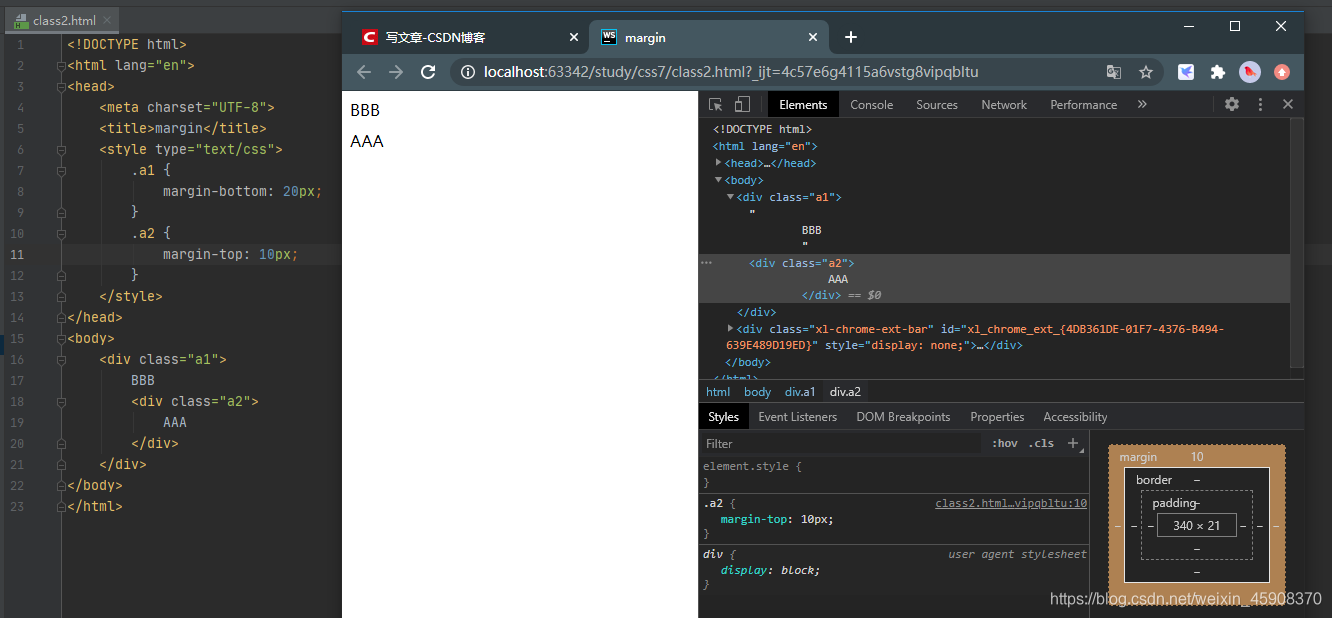
这里还要和大家说一个东西,就是 margin 的计算方式,我们来看一个例子

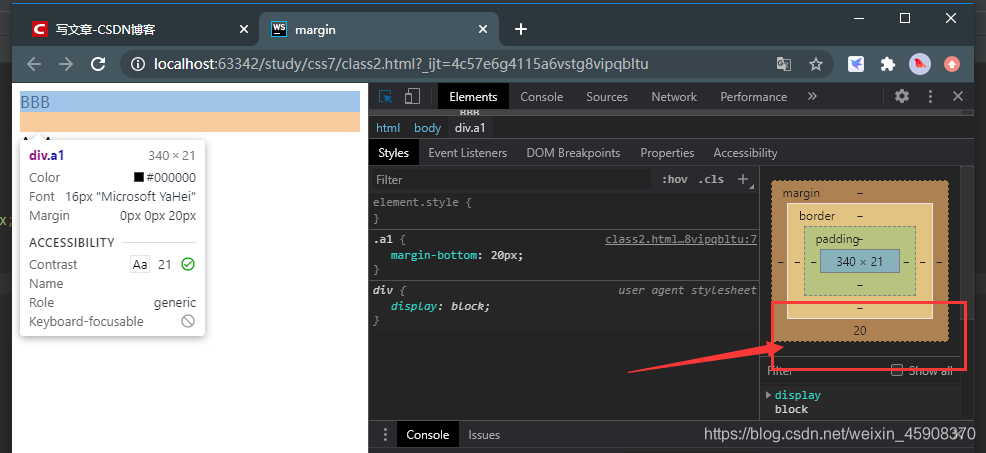
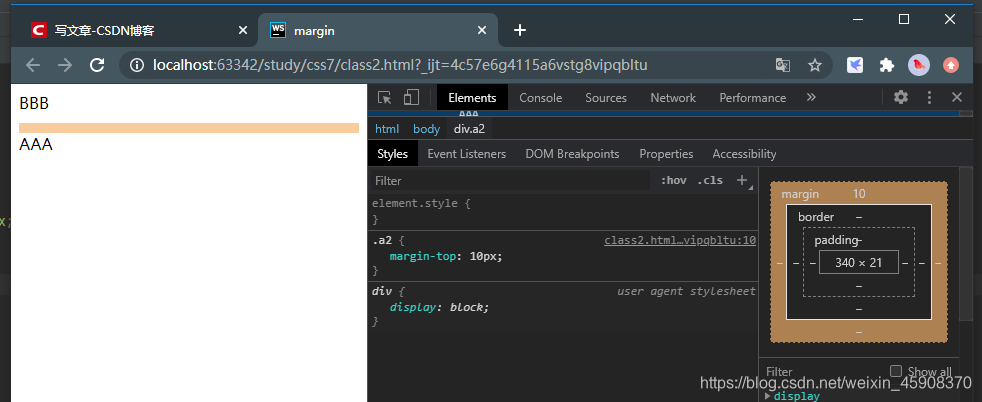
我们来看这个,按道理来说,a1 这个 div 块外边框应该是距离的是 20px ,而下面的 a2距离上面是 10px,总共应该是 30px 但是我们看一下实际效果

这个是没有错的,再看下面的

也是正确的,但是,实际上我们这个 BBB 和 AAA 并没有举例 30px,而是20,这个就是要和大家说的,这个 margin top 或者是 bottom是按照大的一个来的,小的内个就会被大的给覆盖掉,不去做显示
五、父子块 margin
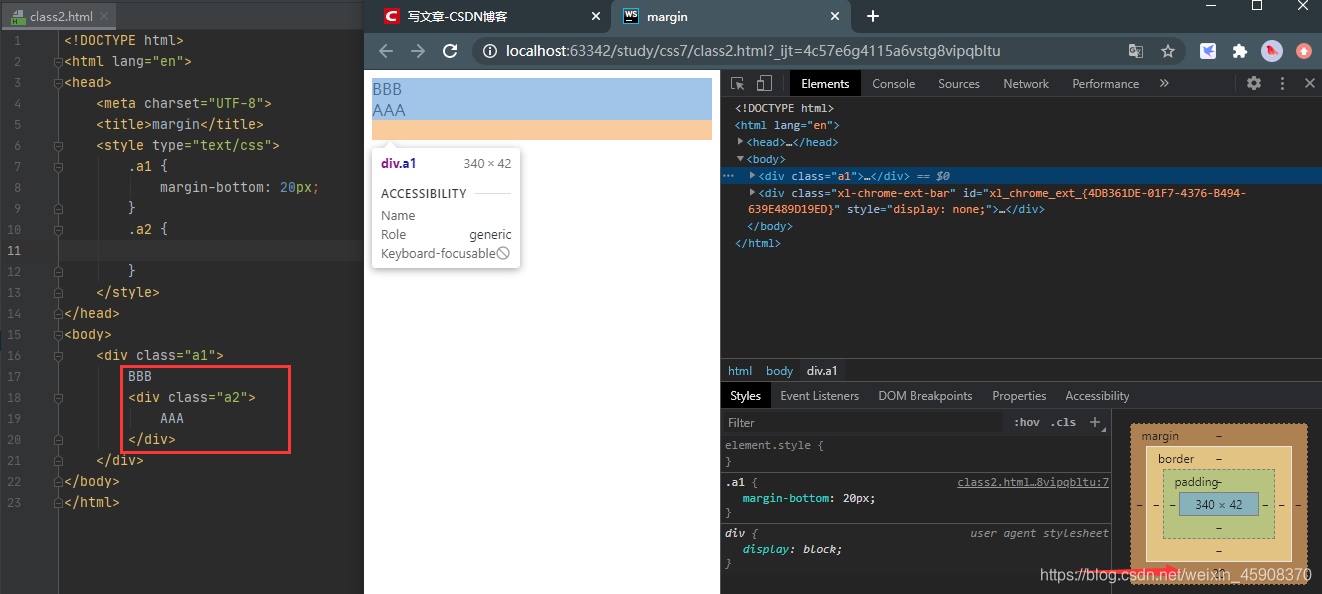
我们来看一下这个块和块之间的嵌套

可以看到,我们给这个 a1 进行设置 margin,它是最外层有一个外边距,接着我们给 a2 设置 margin-top

我们可以发现,这个 a2 是以外面的 div 块进行 margin 设置的,这也就是说字块的设置是按父块的内容去做参看的
这一篇就讲到这里,大家好好练习一下,有不懂的可以加我QQ:2100363119
最近我的网站开始上线了,欢迎大家访问:https://www.lemon1234.com