HTML超链接标签
超级链接标签a
格式: <a href="链接⽬标url地址">显示⽂字</a>
a标签的属性:
href: 必须,指的是链接跳转地址
target: 表示链接的打开⽅式:
_blank 新窗⼝
_parent ⽗窗⼝
_self 本窗⼝(默认)
_top 顶级窗⼝
framename 窗⼝名
title:⽂字提示属性(详情)
锚点链接:
定义⼀个锚点: <a id="a1"></a> 以前使⽤的是 <a name="a1"></a>
使⽤锚点: <a href="#a1">跳到a1处</a>
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
</head>
<body>
<h1>HTML标签实例--超级链接标签</h1>
<a href="http://www.baidu.com" title="百度链接" target="_blank">百度</a>
本地链接:<a href="Demo.html">3.html</a>
锚点:<a href="#myimg">围炉废话</a>
<br/>
<hr/>
<img src="./images/1.jpg" title="图⽚" width="700" />
<img src="./images/2.jpg" alt="美⼥图⽚" width="700" />
<a id="myimg"></a>
<img src="./images/3.jpg" width="700" />
<img src="./images/4.jpg" width="700" />
</body>
</html>

表格标签
表格中的标签:

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
</head>
<body>
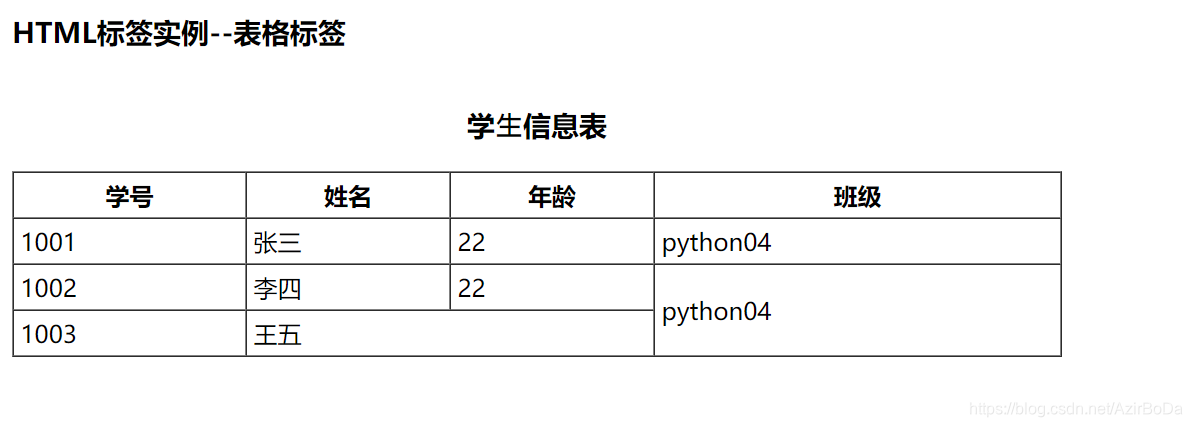
<h3>HTML标签实例--表格标签</h3>
<table border="1" width="700" cellspacing="0" cellpadding="4">
<caption><h3>学⽣信息表</h3></caption>
<tr>
<th>学号</th>
<th>姓名</th>
<th>年龄</th>
<th>班级</th>
</tr>
<tr>
<td>1001</td>
<td>张三</td>
<td>22</td>
<td>python04</td>
</tr>
<tr>
<td>1002</td>
<td>李四</td>
<td>22</td>
<td rowspan="2">python04</td>
</tr>
<tr>
<td>1003</td>
<td colspan="2">王五</td>
<!--<td>22</td>-->
<!--<td>python04</td>-->
</tr>
</table>
</body>
</html>
效果图: