一、超链接的常见属性
1、超链接的语法格式
1.1、href属性可以指定连接的地址,可以是本地地址、也可以是锚记标记、也可以是网络地址(网络地址需要添加http/https://)
1.2、target属性为目标值,可以设置点击超链接之后网页打开的方式
着重介绍一下target属性参数:
target属性有四个参数值,分别如下:
第一、_blank:表示点击超链接后在一个新的页面窗口打开网址
第二、_self:表示点击超链接后在当前窗口打开(默认模式)
第三、_parent:表示点击超链接后在父窗口中打开(跟框架有关)
第四、_top:在当前浏览器中打开,而框架会消失(跟框架有关)
1.3、title属性为提示文字,即在鼠标放在超链接上时出现的提示信息
<!DOCTYPE html>
<html>
<head>
<title>超级链接标签与属性</title>
</head>
<body>
<a href="http://www.baidu.com">百度一下,你就知道</a><br/>
<div>百度一下,你就知道</div>
<a href="https://www.csdn.net/" target="_blank">CSDN</a><br/>
<a href="https://www.csdn.net/" target="_blank" title="csdn开发程序员论坛">CSDN
</a>
</body>
</html>二、锚记链接的用法
1、锚记链接的概念
锚记链接是可以将很长的页面划分为多个模块,给每个模块做一个标记记号,然后点击页面中对应的锚记标记就能够自动跳转到对应的模块上(在同一个网页页面中)
2、锚记链接的应用
第一、锚记链接可以应用于返回页面顶层,通过点击某个锚记标志后可以快速回到页面顶层,是大多数页面都在使用的一种方法,这种方式就是在href属性参数中给一个空链接‘#’
<!DOCTYPE html>
<html>
<head>
<title>超级链接标签与属性</title>
</head>
<body>
<a href="#">回到顶层</a>
</body>
</html>第二、锚记链接给页面指定几个标记,通过点击标记来跳转到指定模块位置
首先需要找到页面某个模块,添加一个锚记标记,可以自定义锚记标记名称
可以在标题处设定一个锚记标记,取的锚记名称是key
<a name="key">页面某个模块的某个页面要素</a>
然后设定一个超链接标签,用来映射到锚记标记,点击此超链接标签则可以跳转到设定锚记标记的模块部分,#key则是映射之前定义的锚记标记
<a href="# key">到锚记位置</a>
<!DOCTYPE html>
<html>
<head>
<title>锚记链接的使用</title>
</head>
<body>
<!-- 锚记映射,href属性指定对应的锚记标记 -->
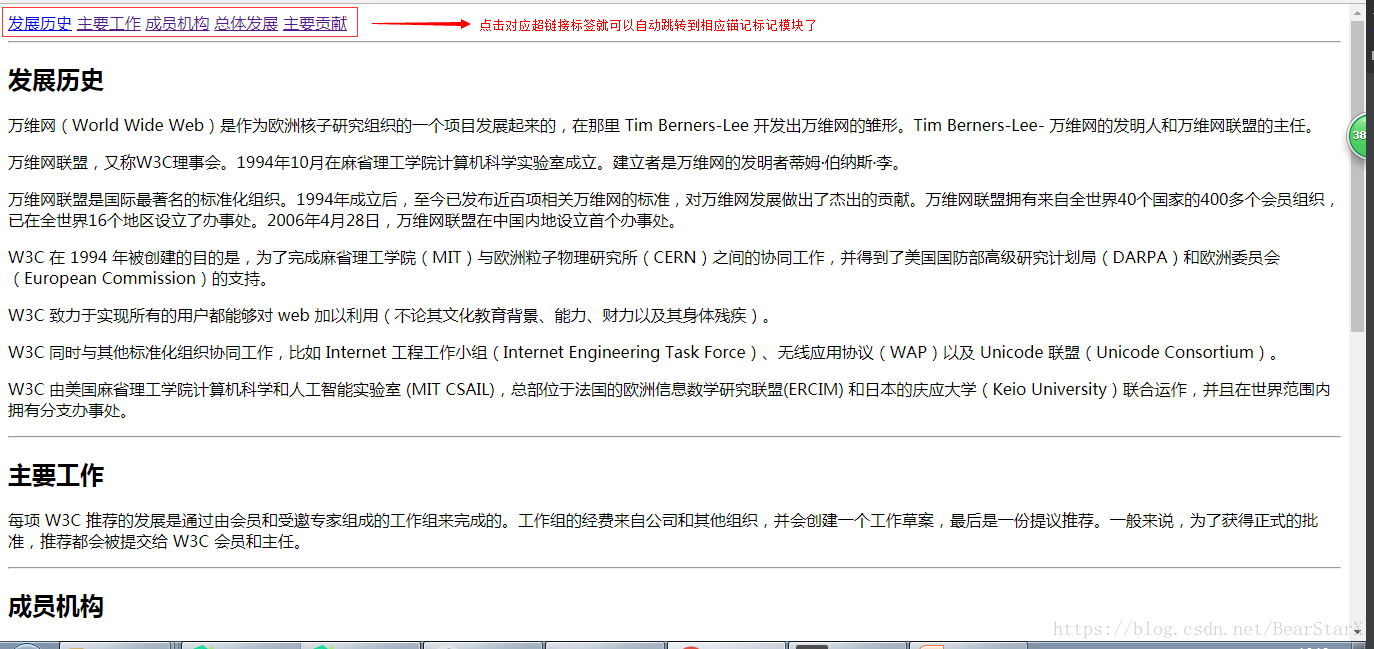
<a href="#key1">发展历史</a>
<a href="#key2">主要工作</a>
<a href="#key3">成员机构</a>
<a href="#key4">总体发展</a>
<a href="#key5">主要贡献</a>
<hr/>
<!-- 锚记标记 -->
<h2><a name="key1"></a>发展历史</h2>
<p>万维网(World Wide Web)是作为欧洲核子研究组织的一个项目发展起来的,在那里 Tim Berners-Lee 开发出万维网的雏形。Tim Berners-Lee- 万维网的发明人和万维网联盟的主任。</p>
<p>万维网联盟,又称W3C理事会。1994年10月在麻省理工学院计算机科学实验室成立。建立者是万维网的发明者蒂姆·伯纳斯·李。</p>
<p>万维网联盟是国际最著名的标准化组织。1994年成立后,至今已发布近百项相关万维网的标准,对万维网发展做出了杰出的贡献。万维网联盟拥有来自全世界40个国家的400多个会员组织,已在全世界16个地区设立了办事处。2006年4月28日,万维网联盟在中国内地设立首个办事处。</p>
<p>W3C 在 1994 年被创建的目的是,为了完成麻省理工学院(MIT)与欧洲粒子物理研究所(CERN)之间的协同工作,并得到了美国国防部高级研究计划局(DARPA)和欧洲委员会(European Commission)的支持。</p>
<p>W3C 致力于实现所有的用户都能够对 web 加以利用(不论其文化教育背景、能力、财力以及其身体残疾)。</p>
<p>W3C 同时与其他标准化组织协同工作,比如 Internet 工程工作小组(Internet Engineering Task Force)、无线应用协议(WAP)以及 Unicode 联盟(Unicode Consortium)。</p>
<p>W3C 由美国麻省理工学院计算机科学和人工智能实验室 (MIT CSAIL),总部位于法国的欧洲信息数学研究联盟(ERCIM) 和日本的庆应大学(Keio University)联合运作,并且在世界范围内拥有分支办事处。</p>
<hr/>
<h2><a name="key2"></a>主要工作</h2>
<p>每项 W3C 推荐的发展是通过由会员和受邀专家组成的工作组来完成的。工作组的经费来自公司和其他组织,并会创建一个工作草案,最后是一份提议推荐。一般来说,为了获得正式的批准,推荐都会被提交给 W3C 会员和主任。</p>
<hr/>
<h2><a name="key3"></a>成员机构</h2>
<p>万维网联盟由Web的发明者 Tim Berners-Lee及W3C的首席执行官 Jeffrey Jaffe领导,由设立在美国麻省理工大学(MIT)、欧洲数学与信息学研究联盟(ERCIM)、日本庆应大学(Keio University)和中国北京航空航天大学的四个全球总部(W3C Hosts)的全球团队联合运营。</p>
<hr/>
<h2><a name="key4"></a>总体发展</h2>
<p>1994年10月,蒂姆·伯纳斯-李创立了万维网联盟(W3C)在麻省理工学院计算机科学实验室MIT / LCS]合作,与欧洲核子研究中心,其中Web),DARPA和欧盟委员会的支持。</p>
<p>1995年4月,INRIA成为第一个欧洲W3C主机。</p>
<p>1996年,日本庆应义塾大学(湘南藤泽校区)成为第二个主机。ERCIM(欧洲信息学与数学研究联合会)</p>
<p>2003年,ERCIM(欧洲信息学与数学研究联合会)从INRIA接管欧洲W3C。</p>
<p>2011年1月11日 ,腾讯公司签约加入万维网联盟,双方达成战略合作关系,将共同参与包括web App、HTML5等新互联网技术标准的研究和制定,推动中国互联网产业快速发展。</p>
<p>2011年9月15日消息,百度(纳斯达克证券代码:BIDU)已经加入万维网联盟(W3C)。
百度在加入万维网联盟之后,将能够与全球500家IT和互联网企业联手,共同研究和制定互联网开放平台及无线互联网技术等相关的国际互联网网络标准。</p>
<p>2013年1月21日,W3C宣布将北京航空航天大学(BUAA)加入其主机构列表中,使其成为全球第四所具备该机构主机资格的高校以及近15年来的首个全新加入的主要机构。北航成为继麻省理工学院、法国INRIA、日本庆应义塾大学之后的第四所高校主机机构。</p>
<p>由于W3C一直以来致力于互联网规范的推广,特别HTML5标准的推广,被著名IT杂志SD Times评选为2013 SD Times 100,位于“极大影响力”分类第十位。</p>
<hr/>
<h2><a name="key5"></a>主要贡献</h2>
<p>W3C为解决 Web 应用中不同平台、技术和开发者带来的不兼容问题,保障 Web 信息的顺利和完整流通,万维网联盟制定了一系列标准并督促 Web 应用开发者和内容提供者遵循这些标准。标准的内容包括使用语言的规范,开发中使用的导则和解释引擎的行为等等。</p>
</body>
</html>