v-model实际上是vue的语法糖,其真正的实现是将组件默认的value值绑定上v-model的值,当修改v-model时会改变组件的value值;默认监听组件的input事件,当触发事件时修改v-model的值,实现双向数据绑定。
<div id="app">
<input v-model="price">
</div>
//等同于
<input type="text" :value="price" @input="price=$event.target.value">
//1. 将输入框的值绑定到price变量上,这个是单向绑定,意味着改变price变量的值可以改变input的value,但是改变value不能改变price
//2. 监听input事件(input输入框都有该事件,当输入内容时自动触发该事件),当输入框输入内容就单向改变price的值
自定义表单输入组件
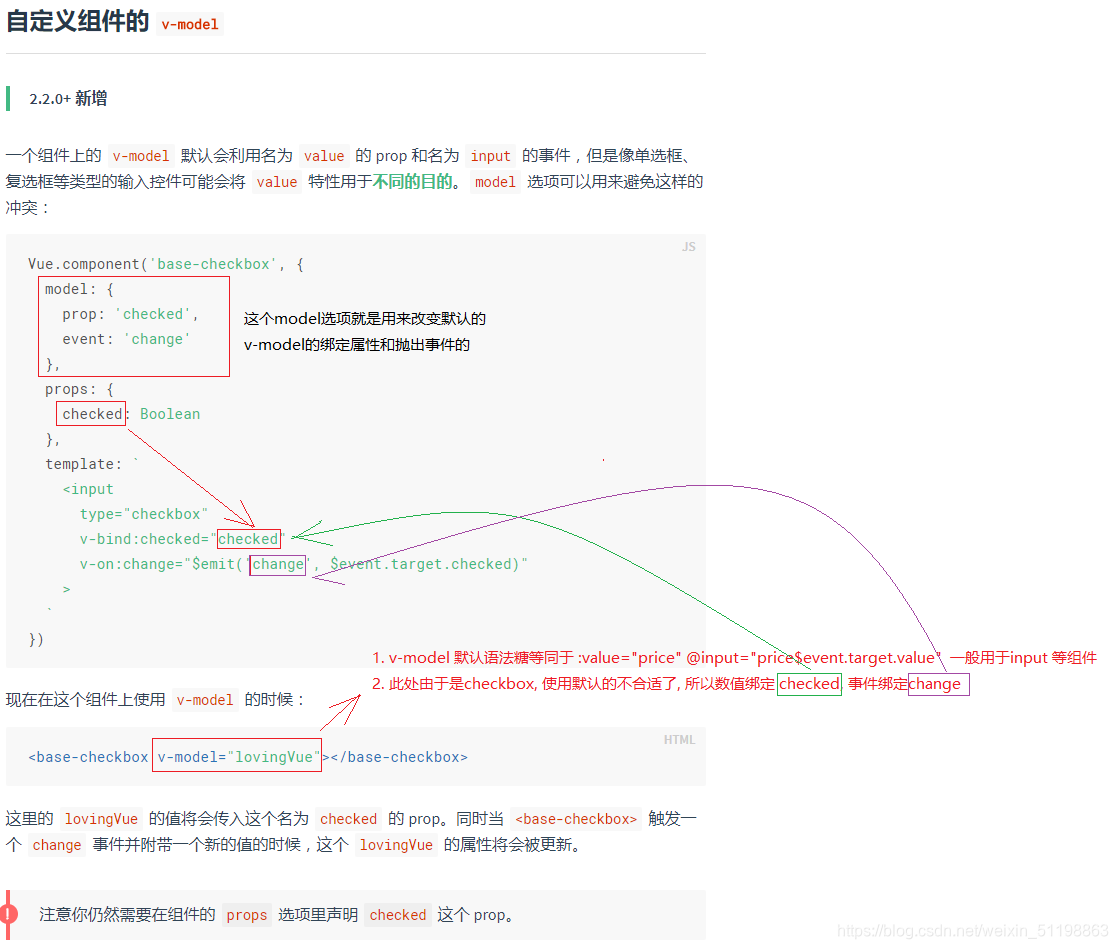
我们可以在注册组件时,修改model属性来改变v-model默认绑定的值与默认监听的事件;

自定义input组件
//子组件
<template>
<div>
<input type="text" :value="text" @input="Inp($event.target.value)">
</div>
</template>
<script>
export default {
props:{
text:String},
data() {
return {
}
},
methods: {
Inp(val){
this.$emit('input',val)
}
},
}
</script>
//父组件
<div>
<Inp :text="text" @input="input"></Inp>
</div>
methods: {
input(val){
this.text=val
}
},