版权声明:本文为博主原创文章,如需转载,请注明出处!原文地址: https://blog.csdn.net/liub37/article/details/83382205
vue中父子组件通信,都是单项的,直接在子组件中修改prop传的值vue也会给出一个警告,接下来就用一个小列子一步一步实现了vue自定义的组件实现v-model双向绑定,父组件值变了子组件也会跟着变,子组件中传过来的值变了,父组件值也会跟着变化。如有错误的地方欢迎评论指出
父级组件
<template>
<div>
<p>我是父级组件</p>
<p>父级组件内容:{{ text }}</p>
<p><button @click="onChange">改变内容</button></p>
<hr>
<child v-model="text"></child>
</div>
</template>
<script>
import Child from './child'
export default {
components: {
Child
},
data() {
return {
text: '我是父级组件的内容'
}
},
methods: {
onChange() {
this.text = '我是由父级组件触发改变了内容'
}
}
}
</script>
<style scoped>
</style>
子组件
<template>
<div>
<p>我是子组件</p>
<p>子组件内容:{{ value }}</p>
<p><button @click="onChange">改变内容</button></p>
</div>
</template>
<script>
export default {
props: {
//此处一定要用value
value: {
type: String
}
},
methods: {
onChange() {
this.value = '我是由子组件触发改变了内容'
}
}
}
</script>
<style scoped>
</style>
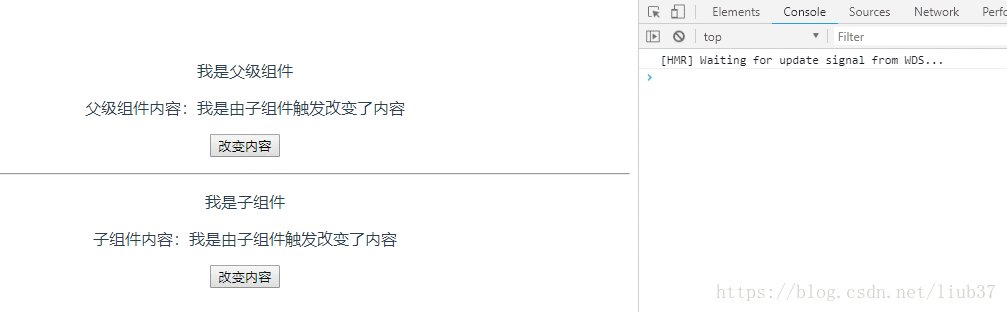
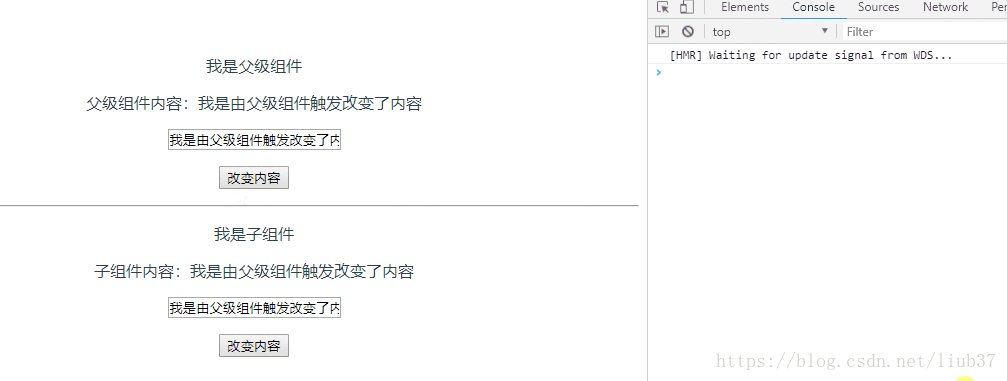
预览
这时候我们点击父级组件中的改变内容按钮,发现一切正常,没有问题
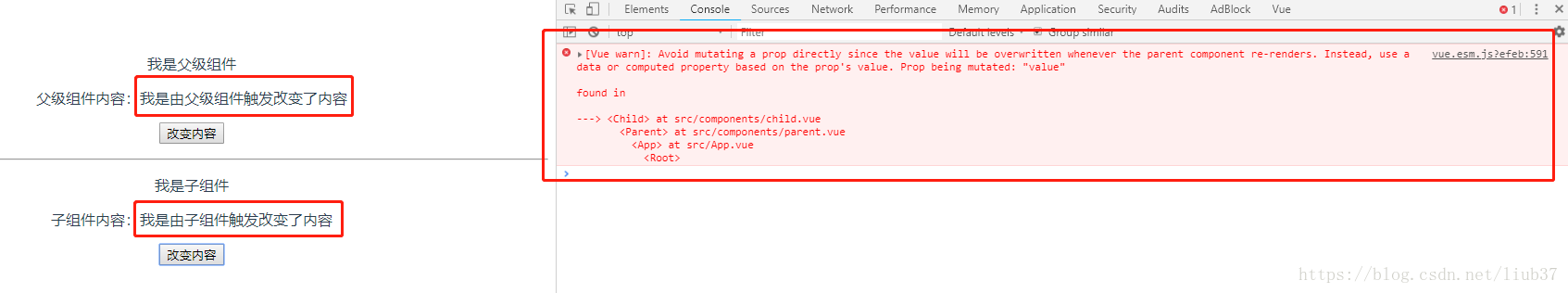
然后我们再点击子组件中的改变内容按钮,发现父级组件没变化,子组件虽然变了,但是vue给出了警告,因为是单向数据流,子组件不应该直接修改prop传的值。难道就没哟办法了吗,办法肯定是有的,继续往下看。
只需要将代码稍微改造下,如下,在data中顶一个myValue值,指向prop传过来的value,点击按钮改变内容的时候,改变myValue的值,这样vue就不会给出警告了。
<template>
<div>
<p>我是子组件</p>
<p>子组件内容:{{ myValue }}</p>
<p><button @click="onChange">改变内容</button></p>
</div>
</template>
<script>
export default {
props: {
//此处一定要用value
value: {
type: String
}
},
data() {
return {
myValue: this.value
}
},
methods: {
onChange() {
this.myValue = '我是由子组件触发改变了内容'
}
}
}
</script>
<style scoped>
</style>
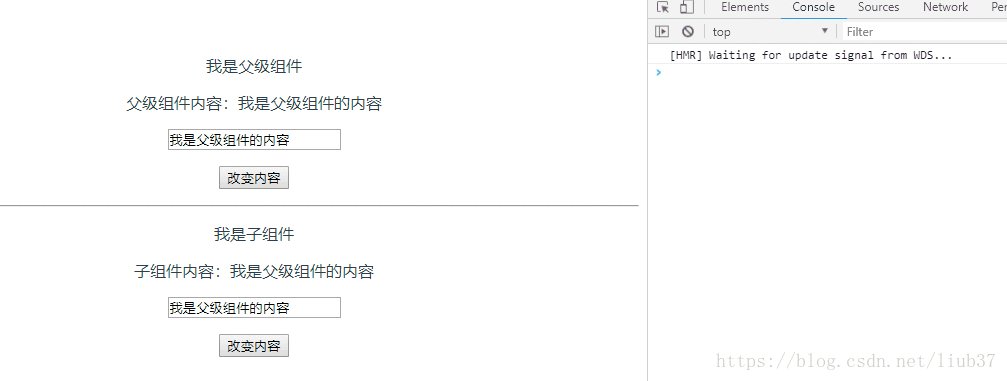
此时还没完,发现子组件的内容变了,父级组件的内容却没有变化,点击父级组件的改变内容按钮后,子组件的内容也没变化,继续对代码进行改造
最终改造后的代码如下,重点是加个watch,监听父组件传过来的value和子组件的myValue
<template>
<div>
<p>我是子组件</p>
<p>子组件内容:{{ myValue }}</p>
<p><button @click="onChange">改变内容</button></p>
</div>
</template>
<script>
export default {
props: {
//此处一定要用value
value: {
type: String
}
},
data() {
return {
myValue: this.value
}
},
methods: {
onChange() {
this.myValue = '我是由子组件触发改变了内容'
}
},
watch: {
//监听prop传的value,如果父级有变化了,将子组件的myValue也跟着变,达到父变子变的效果
value(newVal) {
this.myValue = newVal
},
//监听myValue,如果子组件中的内容变化了,通知父级组件,将新的值告诉父级组件,我更新了,父级组件接受到值后页就跟着变了
//参考官网:https://cn.vuejs.org/v2/guide/components-custom-events.html#%E8%87%AA%E5%AE%9A%E4%B9%89%E7%BB%84%E4%BB%B6%E7%9A%84-v-model
myValue(newVal) {
this.$emit('input', newVal)
}
}
}
</script>
<style scoped>
</style>
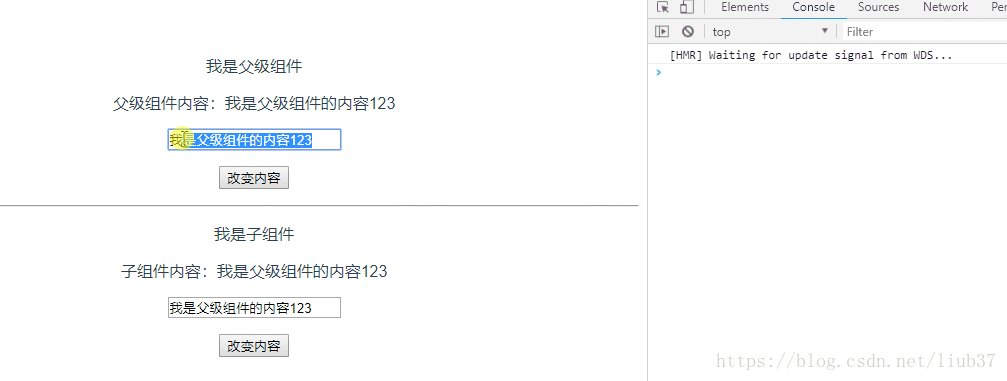
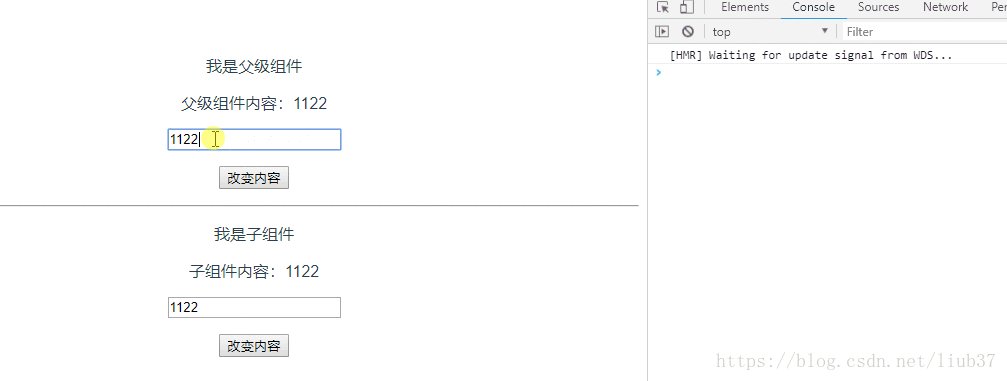
看下动态效果图,父变子变,子变父变,也没有报错警告。
甚至还可以加个input框,也是没有问题的