智能手机已经从各个方面改变了大家的生活,通过手机打车、玩游戏、工作、定外卖、刷新闻、聊天交友等等,已经成为日常现象。传统网站、论坛的访问量大幅度下滑,转型移动互联网已经是时代趋势。
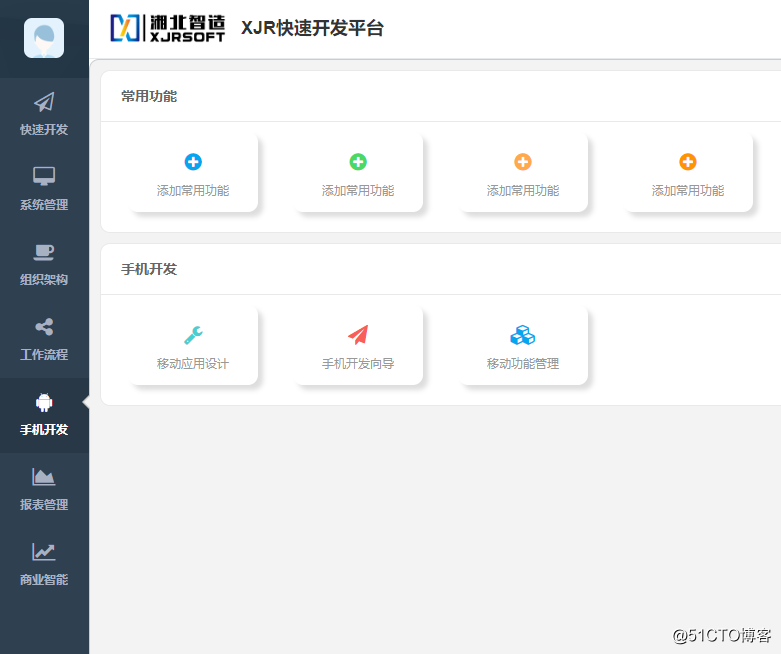
对于企业来说,要想拥有自己的移动互联网阵地,主要分为三种:原生App、web版H5和微信小程序,特别是后两者现在特别火 。推荐一款可同时实现APP/h5/小程序的快速开发平台。这款开发框架的手机端可视化开发----使用简单,会数据库就可以用。演示一下移动开发的快速配置。移动开发向导包含了移动开发的核心功能。
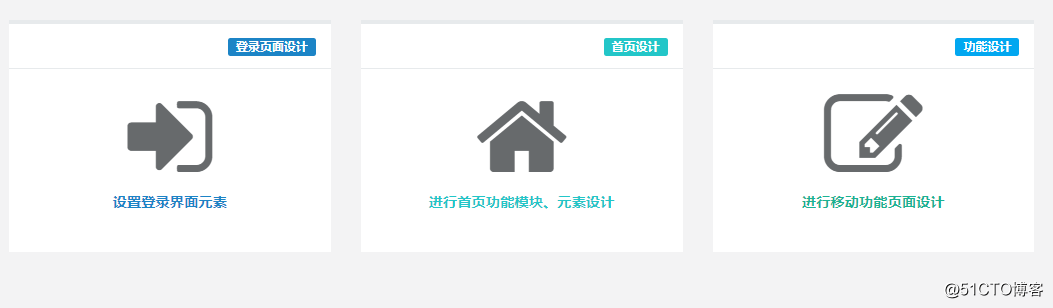
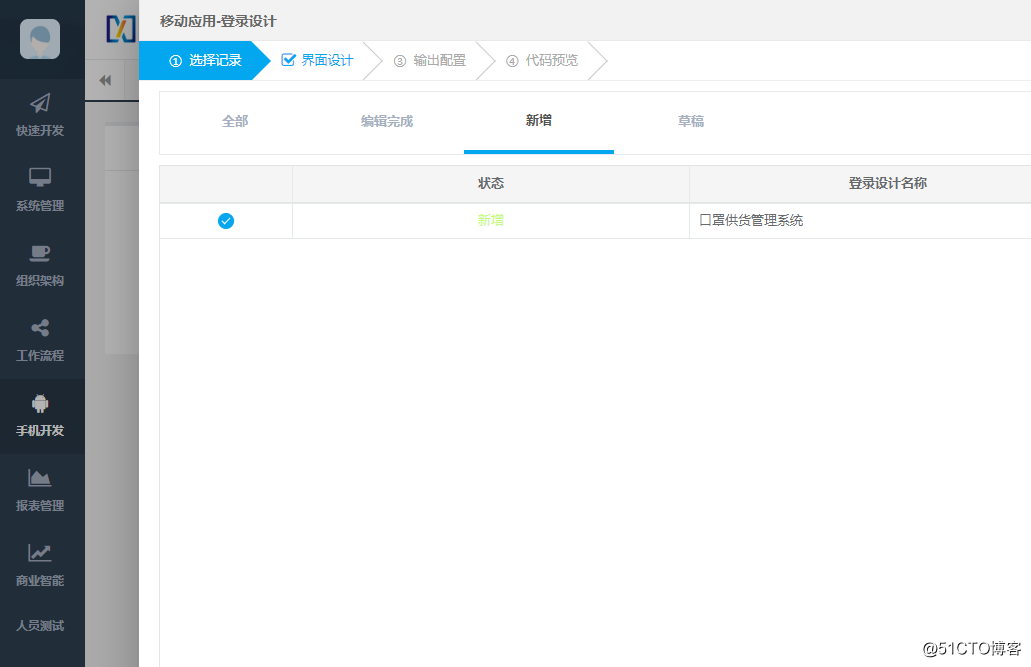
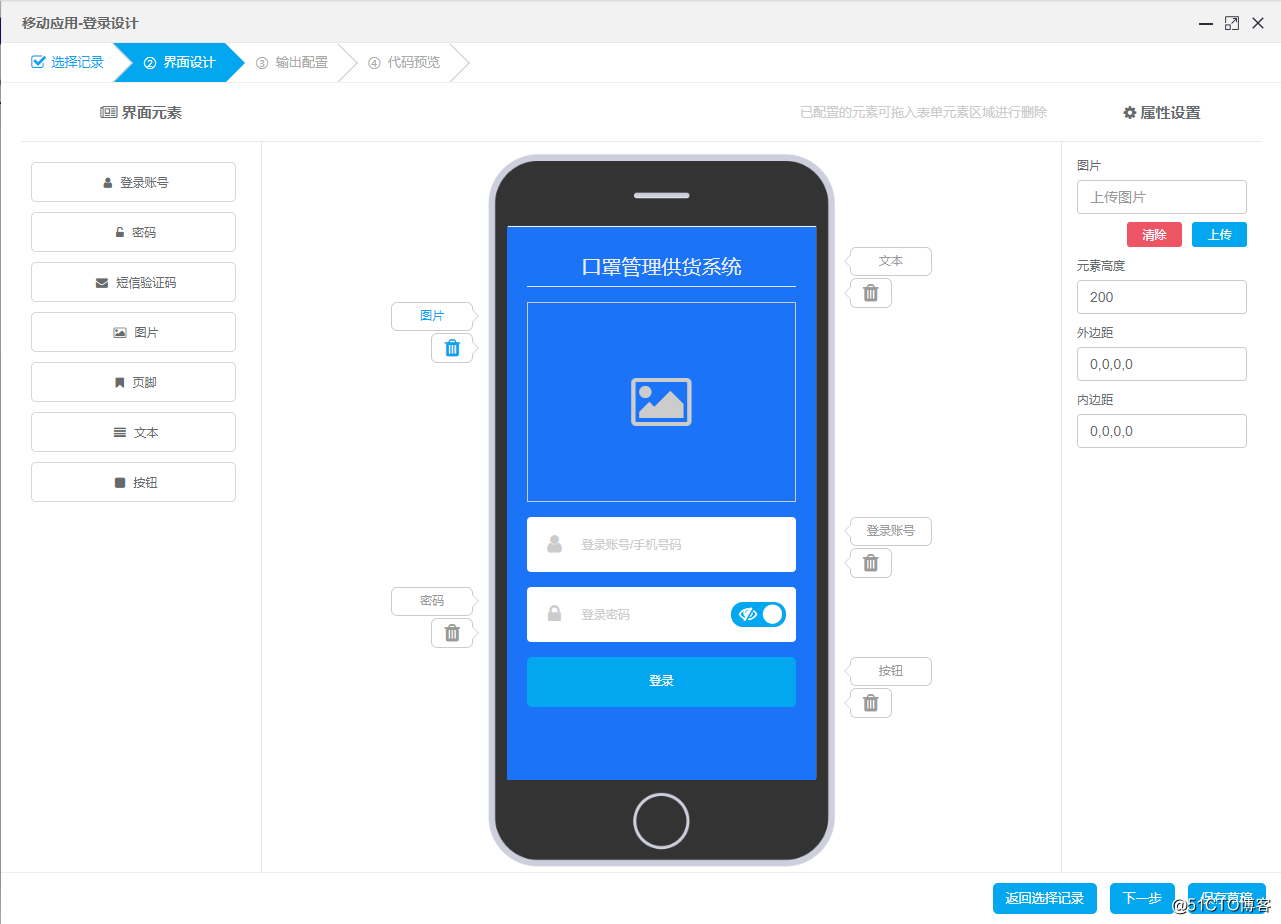
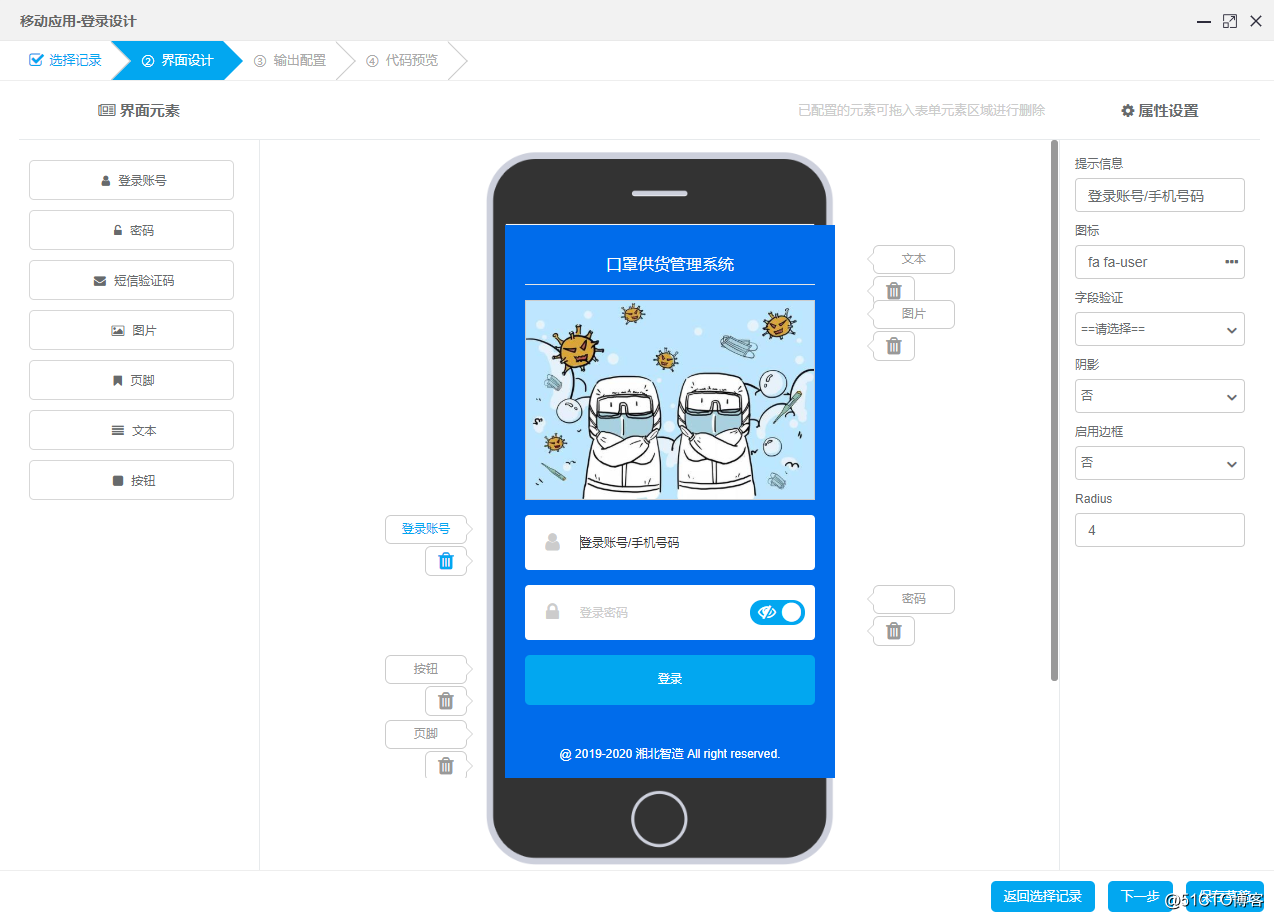
- 点击移动应用设计,我们先做首页登录页面设计。可视化操作按向导开发,轻松就可以完成。






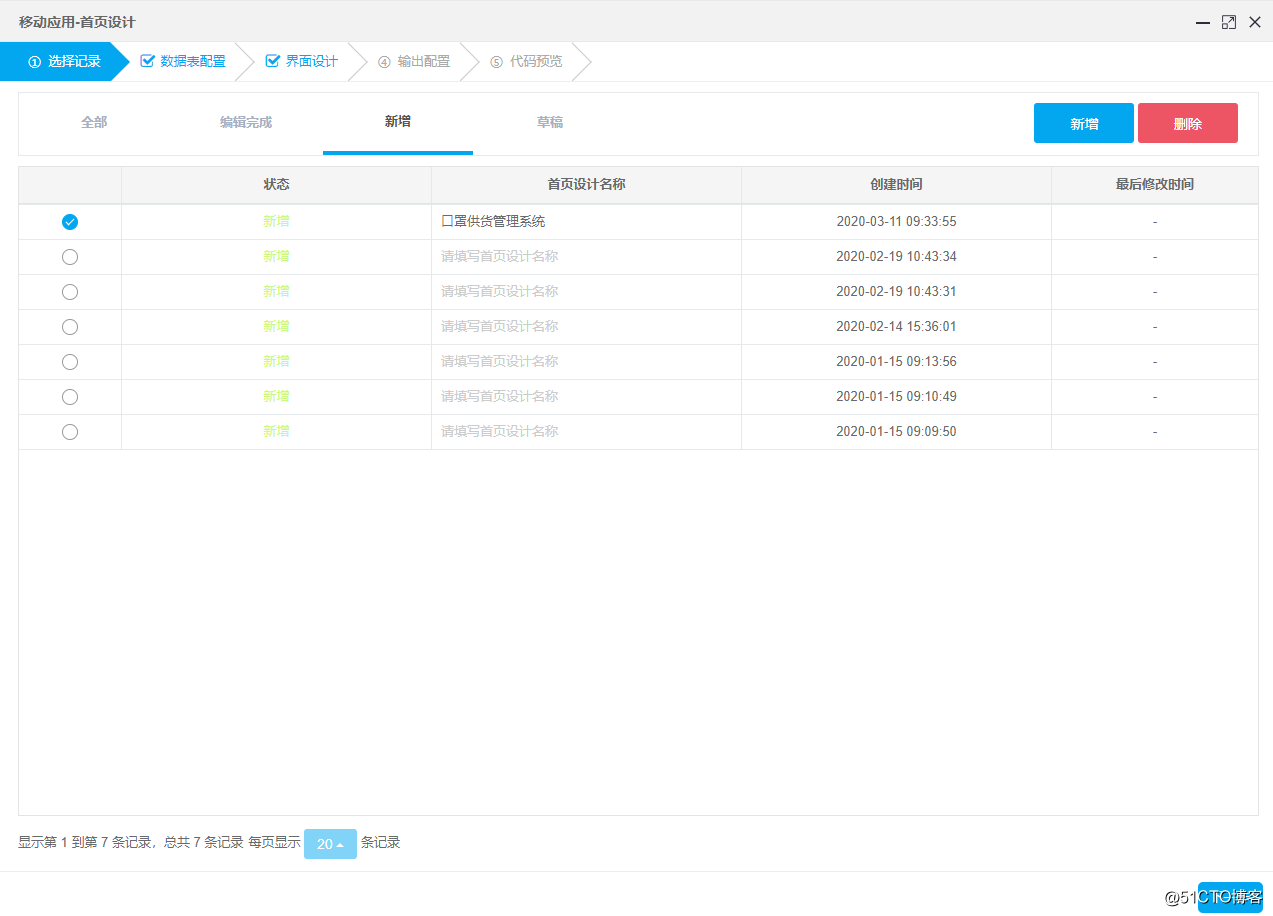
2.首页界面设置
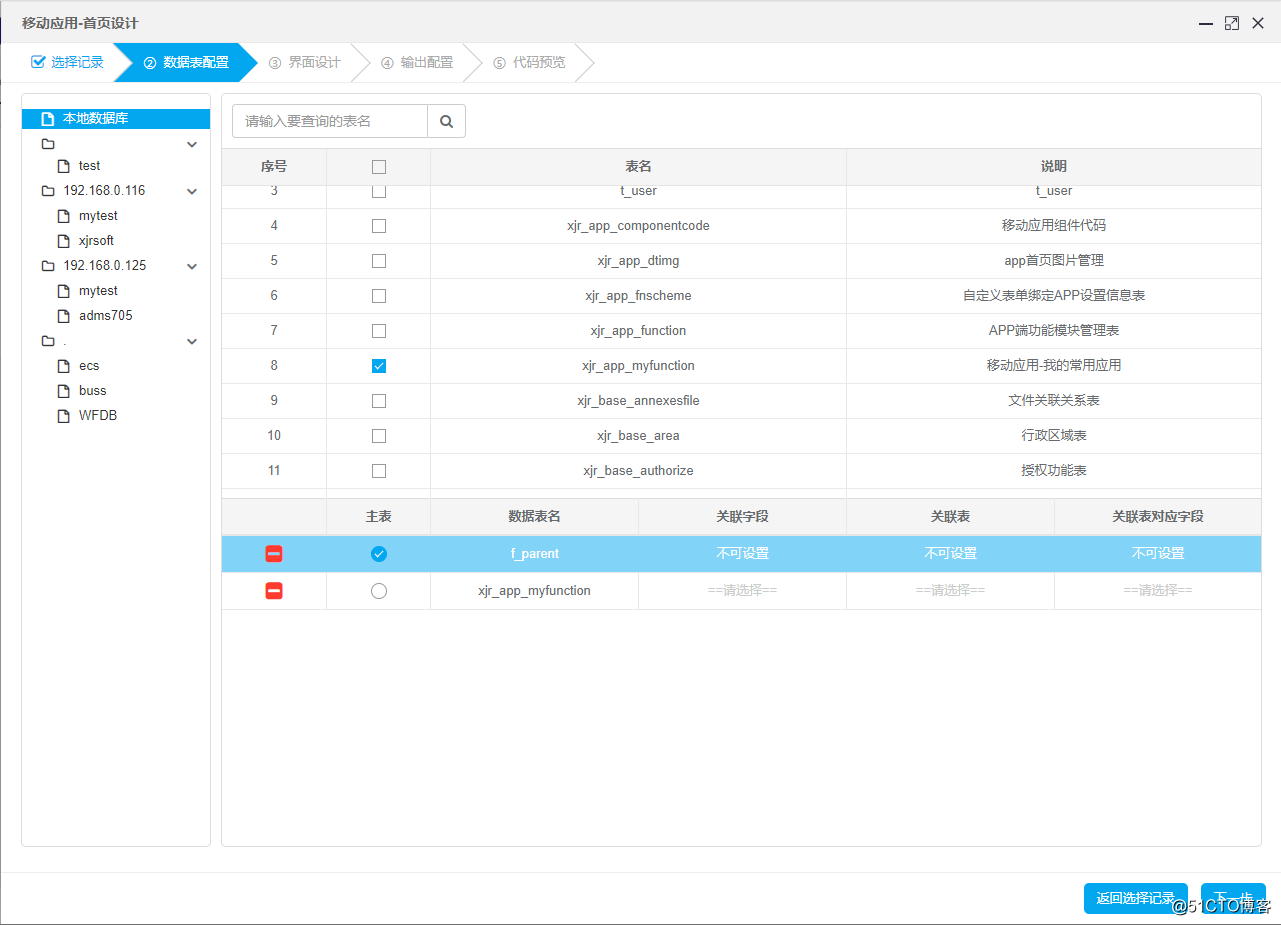
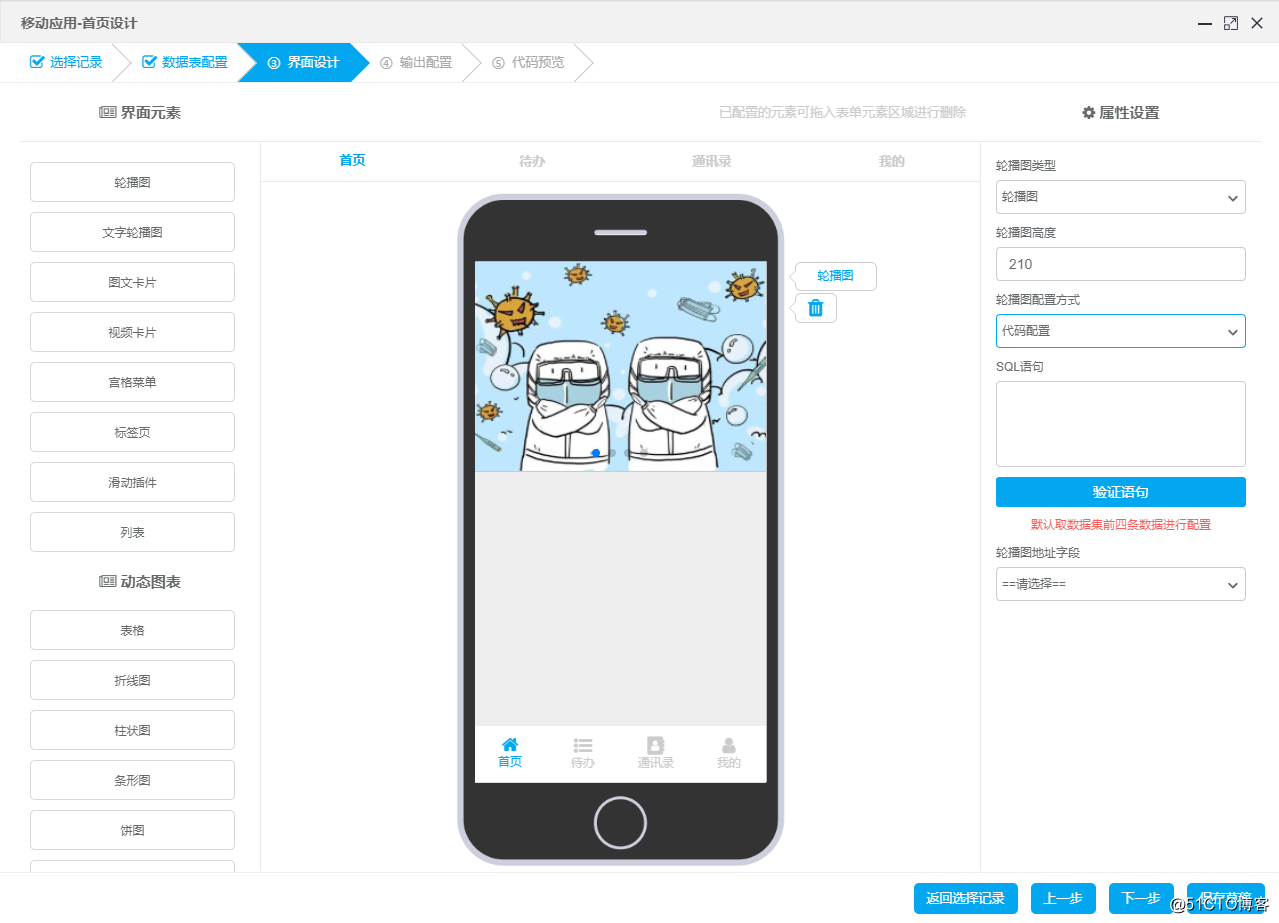
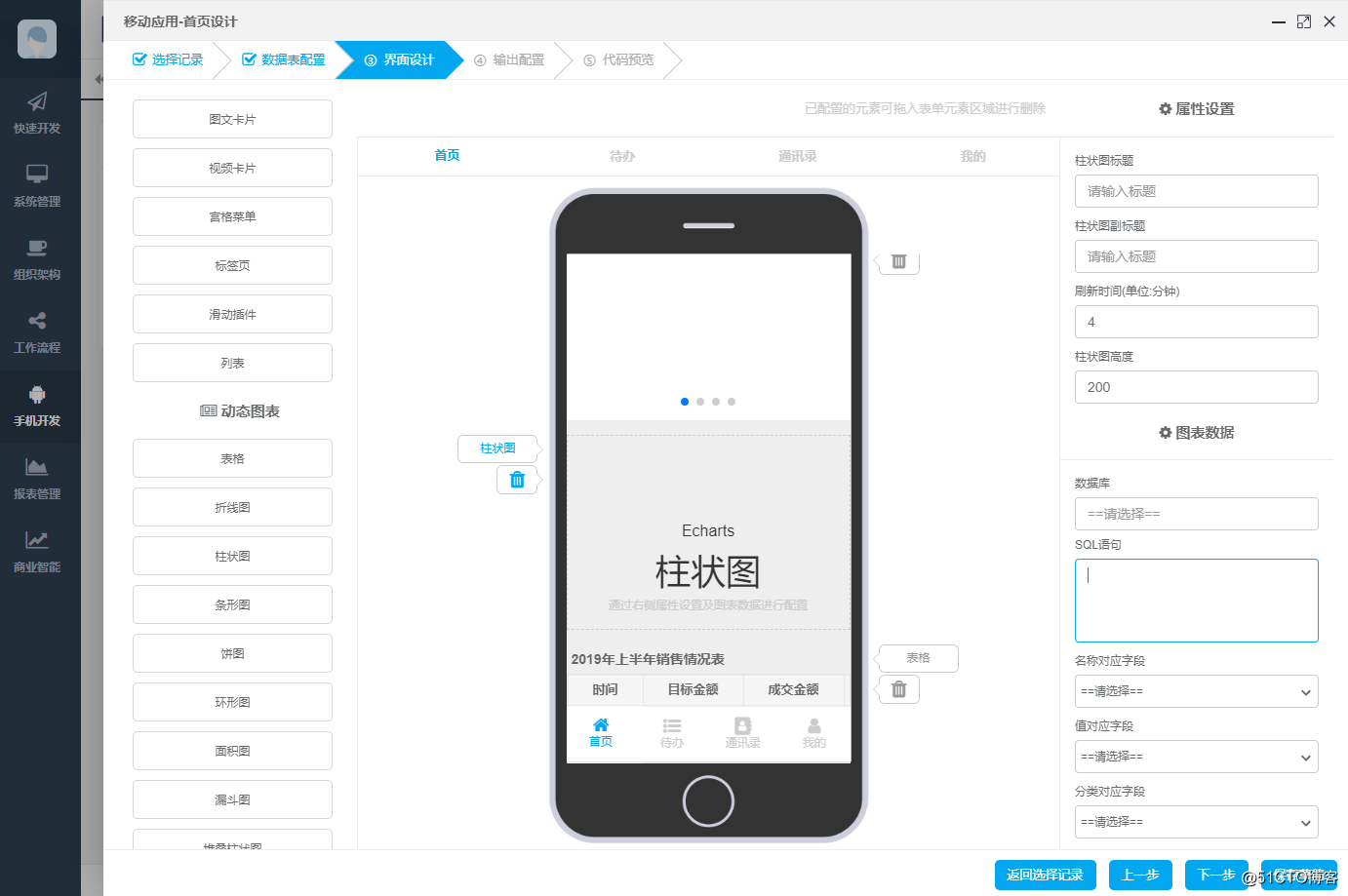
这里主要配置移动端需要展示的内容,通常会有一些数据交互,选好数据表,到时需要用到时直接读取。只要会SQL语句就会做手机端开发,各种控件拖拽式设计,很轻松的就可以把炫丽的页面做完。这个功能适合做展示的页面。




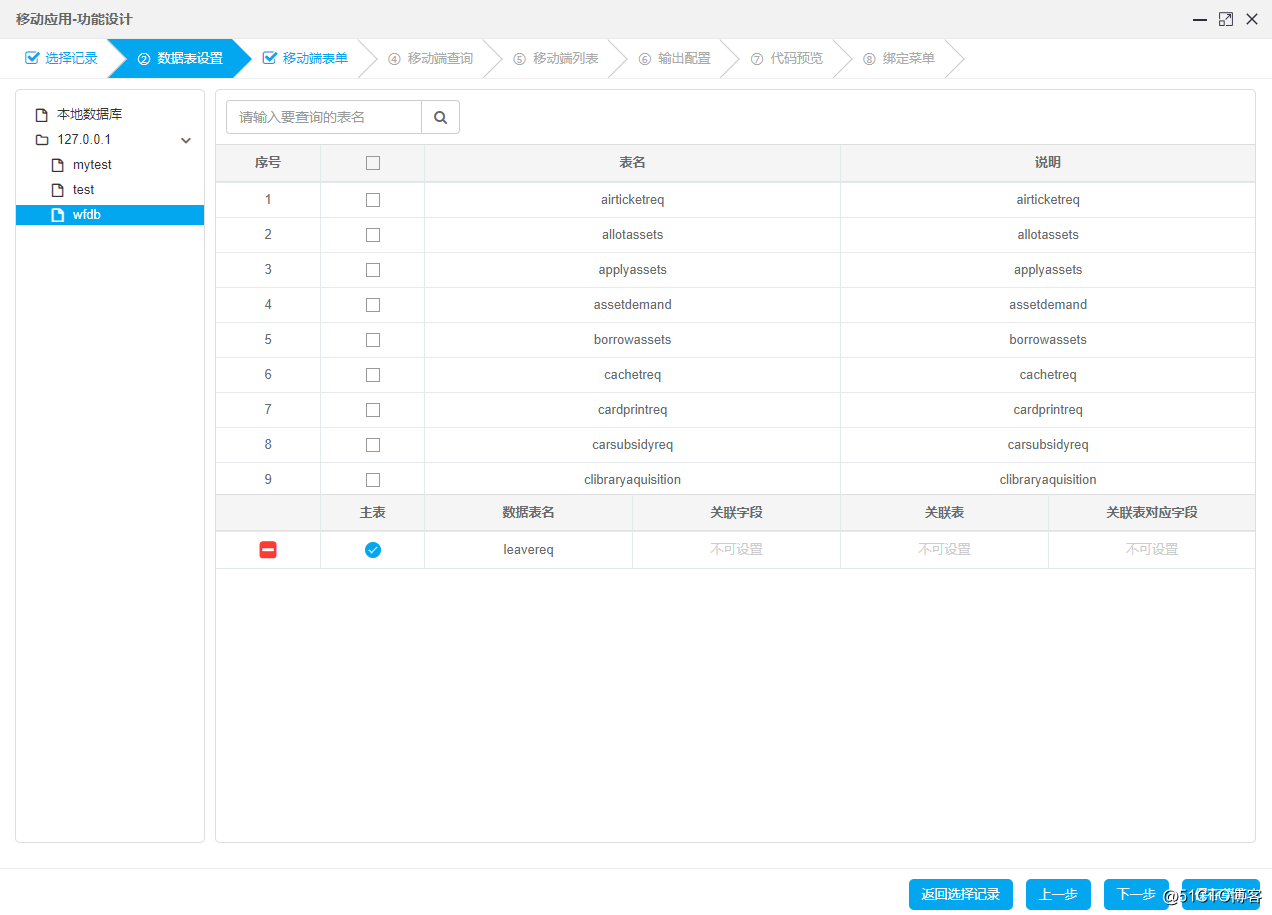
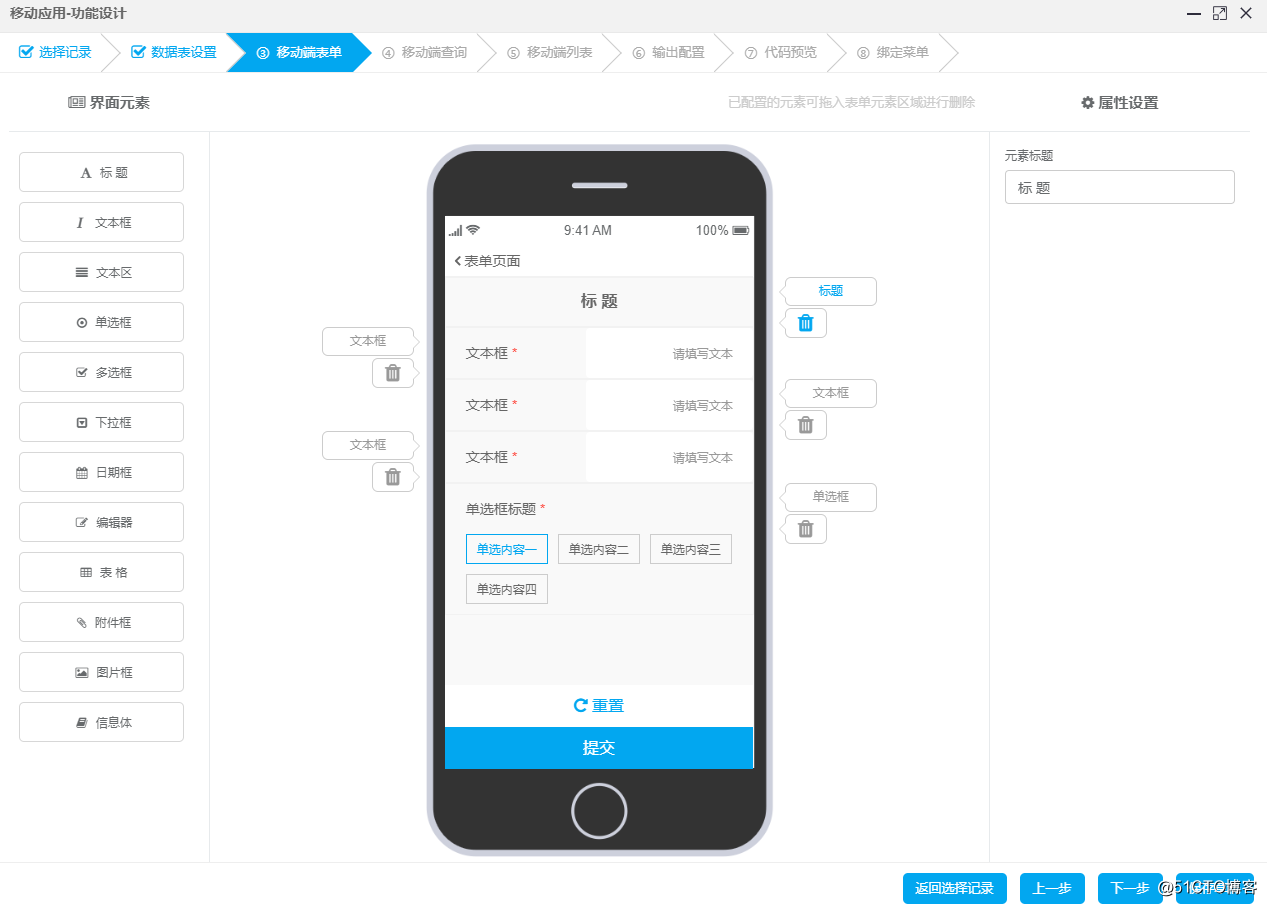
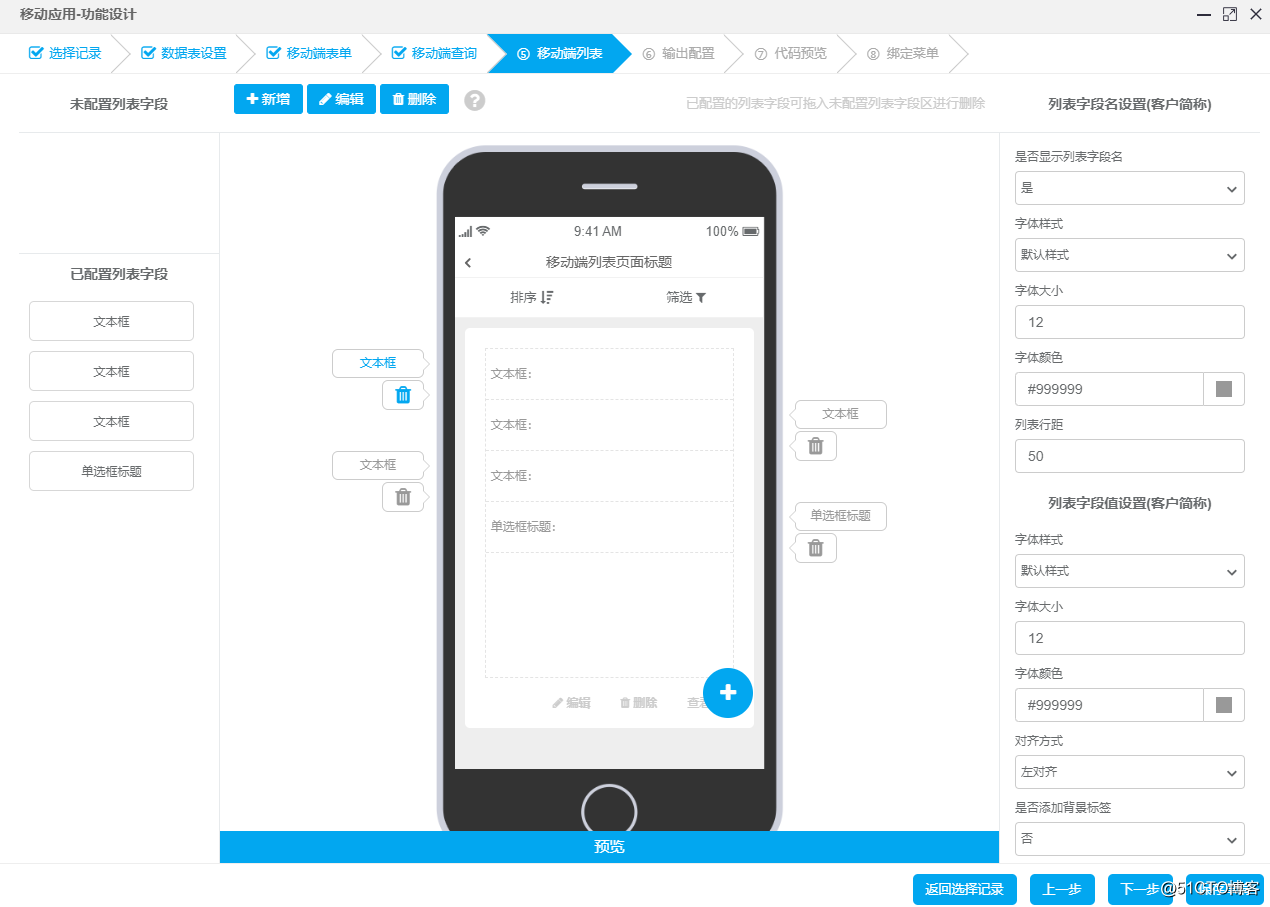
3、移动端功能页面设置
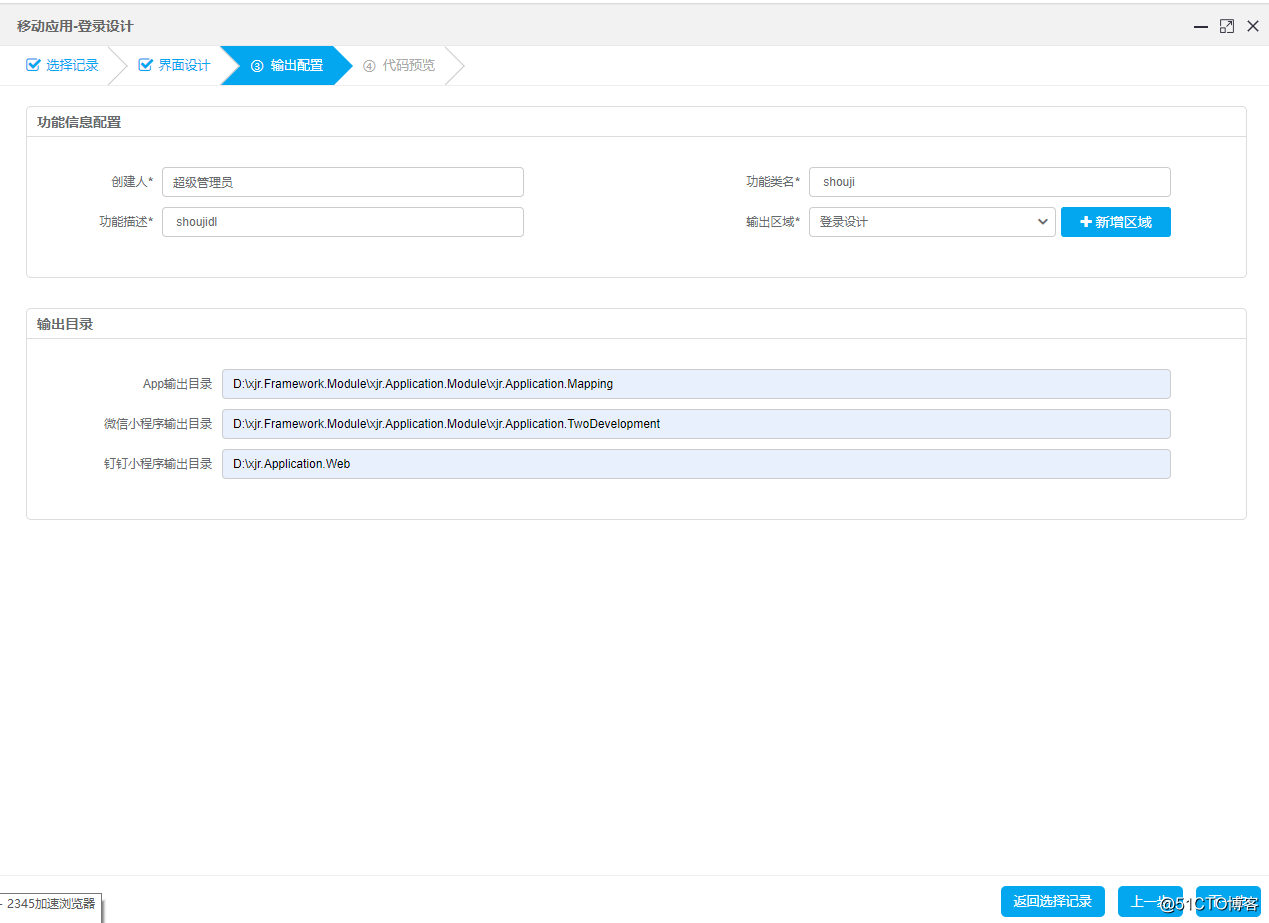
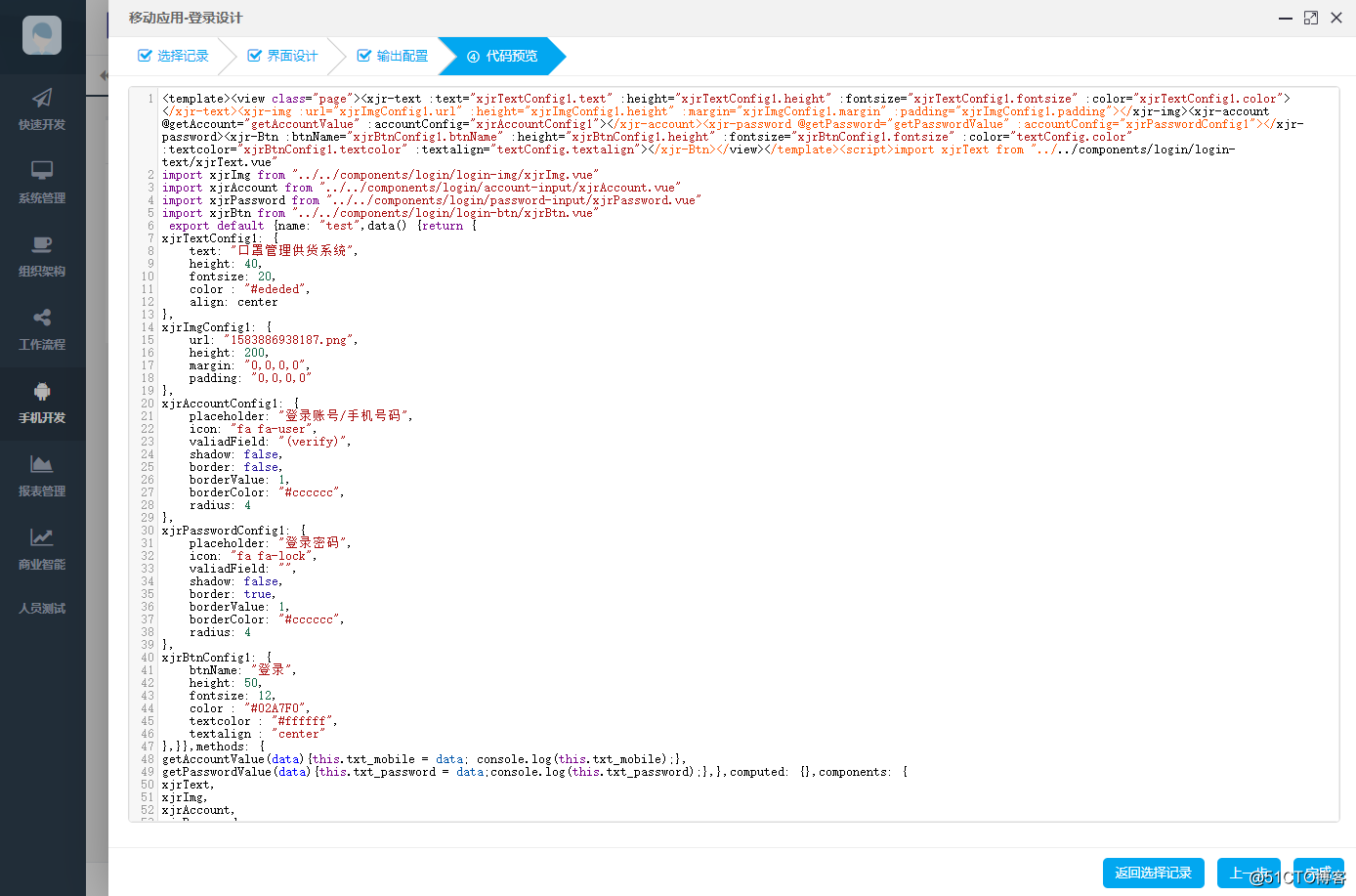
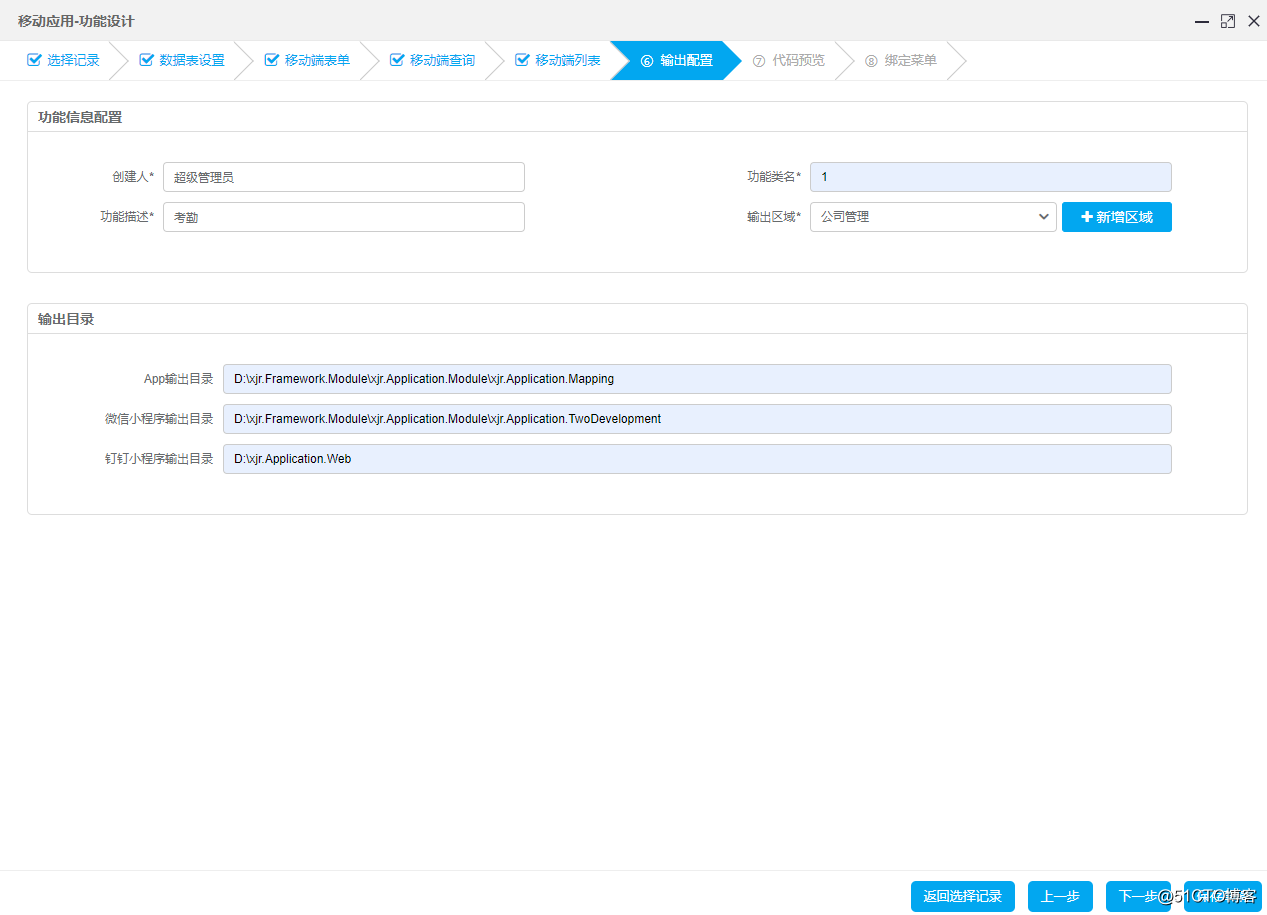
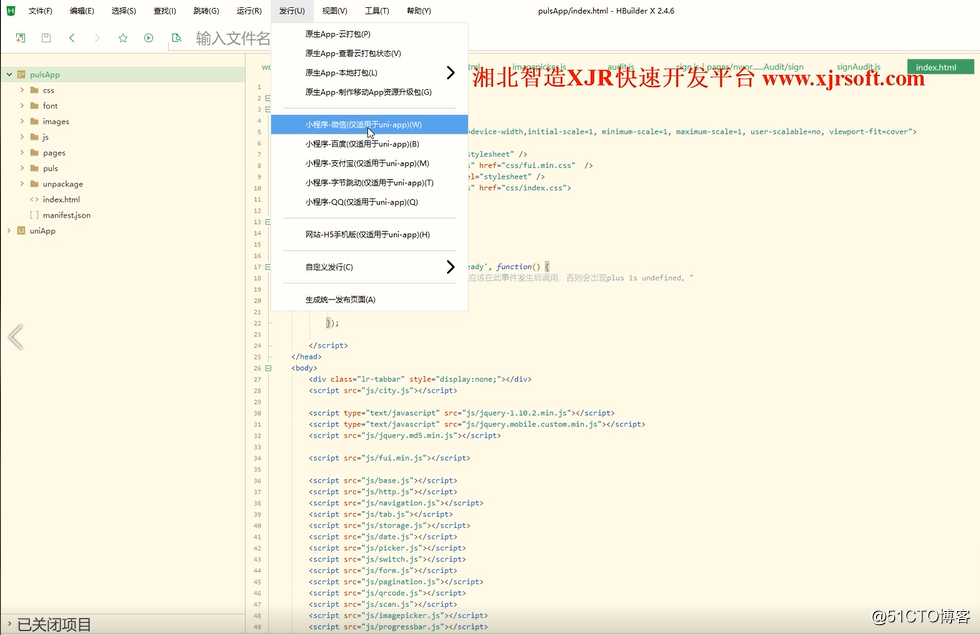
比如手机端做录入订单、商机、考勤等功能性页面,跟PC端开发差不多,做好后会生成代码。XJR会将这些解决方案生成好。可以打开它调试,生成APP、百度小程序、微信小程序、网站H5等。




这个开发框架直接通过操作界面元素诸如文本框、按钮、编辑框、单选框、下拉框、附件框和图片框等拖拽拉方式实现,简单高效。