前后端分离
使用前端框架为Vue CLI官网
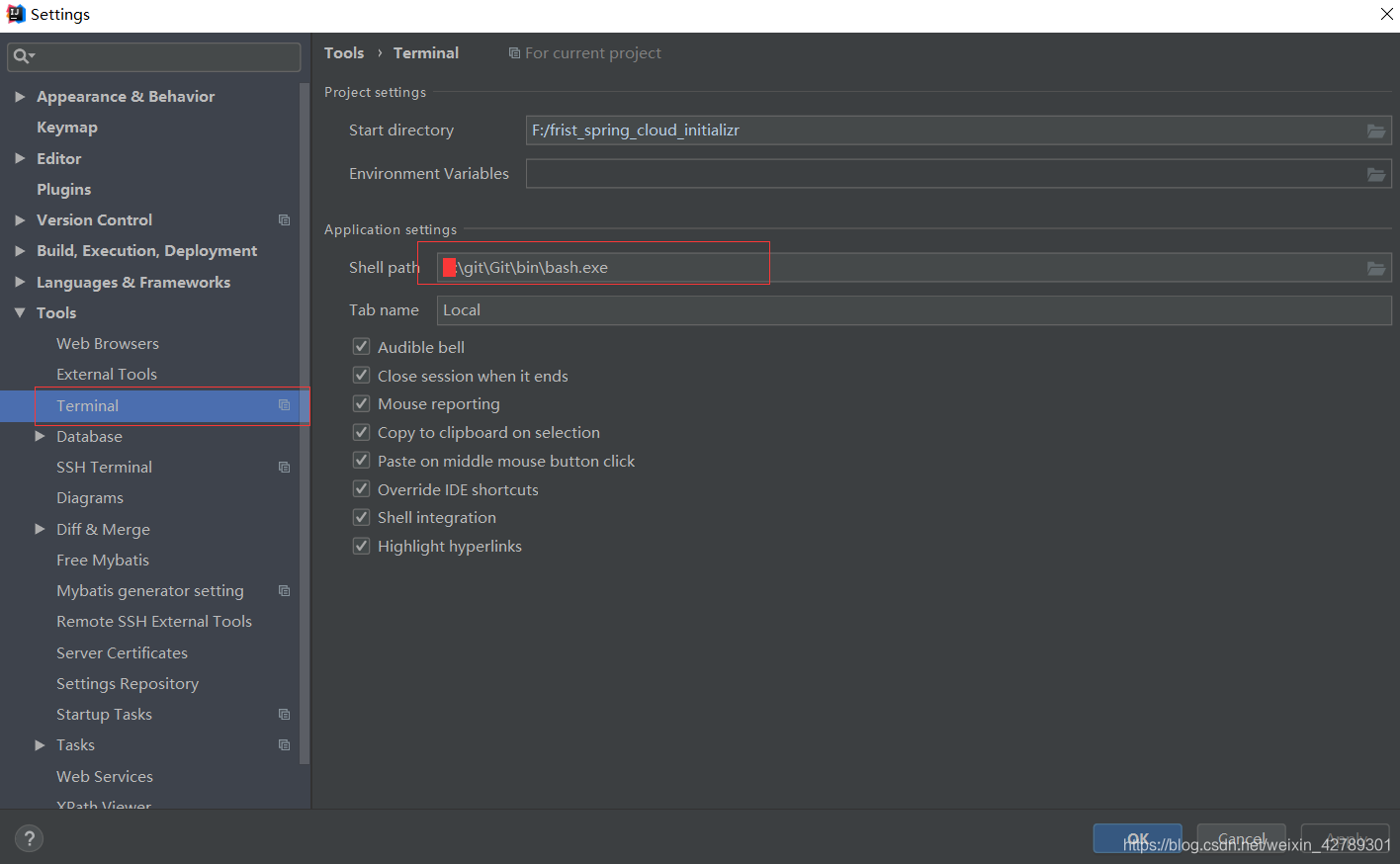
在IDEA上如何使用Vue CLI工具?
- 设置Git工具。

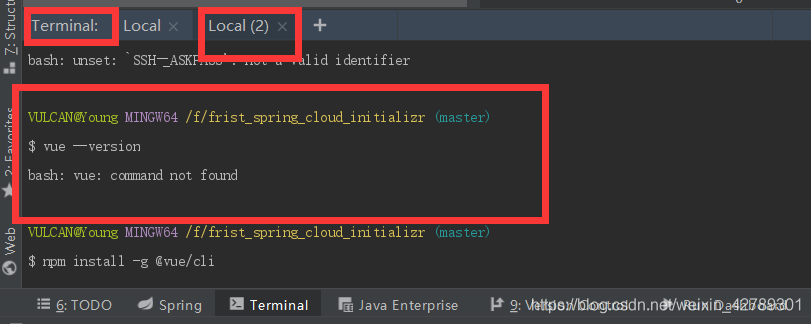
- 查看Vue版本信息,查看是否有安装Vue环境。

- 安装环境命令 或者将VUE更新 npm install -g @vue/cli

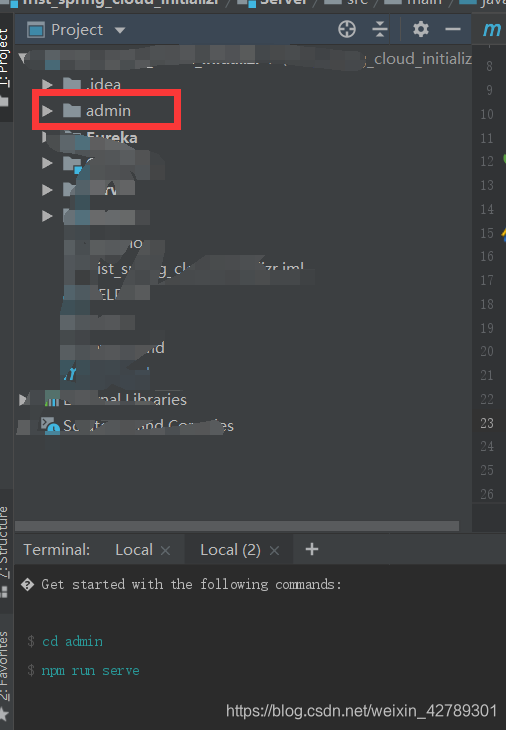
- 创建Vue项目 vue create admin 创建成功后按照提示命令运行项目。检测是否成功


目录结构介绍

-
node_modules: 存放npm命令下载的开发环境和生产环境的依赖包。
-
. public: 存放了“首页入口文件index.html”以及“静态资源“

-
src: 这里是我们要开发的目录,基本上要做的事情都在这个目录里。里面包含了几个目录及文件:
- assets: 放置一些图片,如logo等。
- components: 目录里面放了一个组件文件,可以不用。
- App.vue: 项目入口文件,我们也可以直接将组件写这里,而不使用 components 目录。
- main.js: 项目的核心文件。
-
package.json: 项目配置文件