在webstorm中配置less
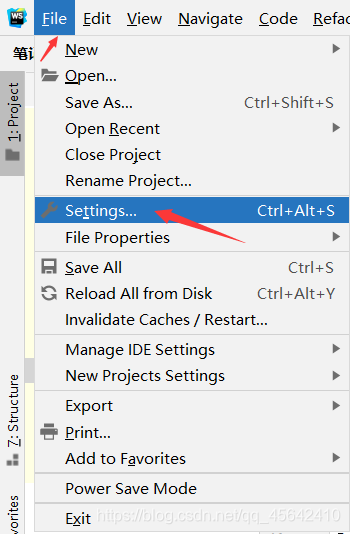
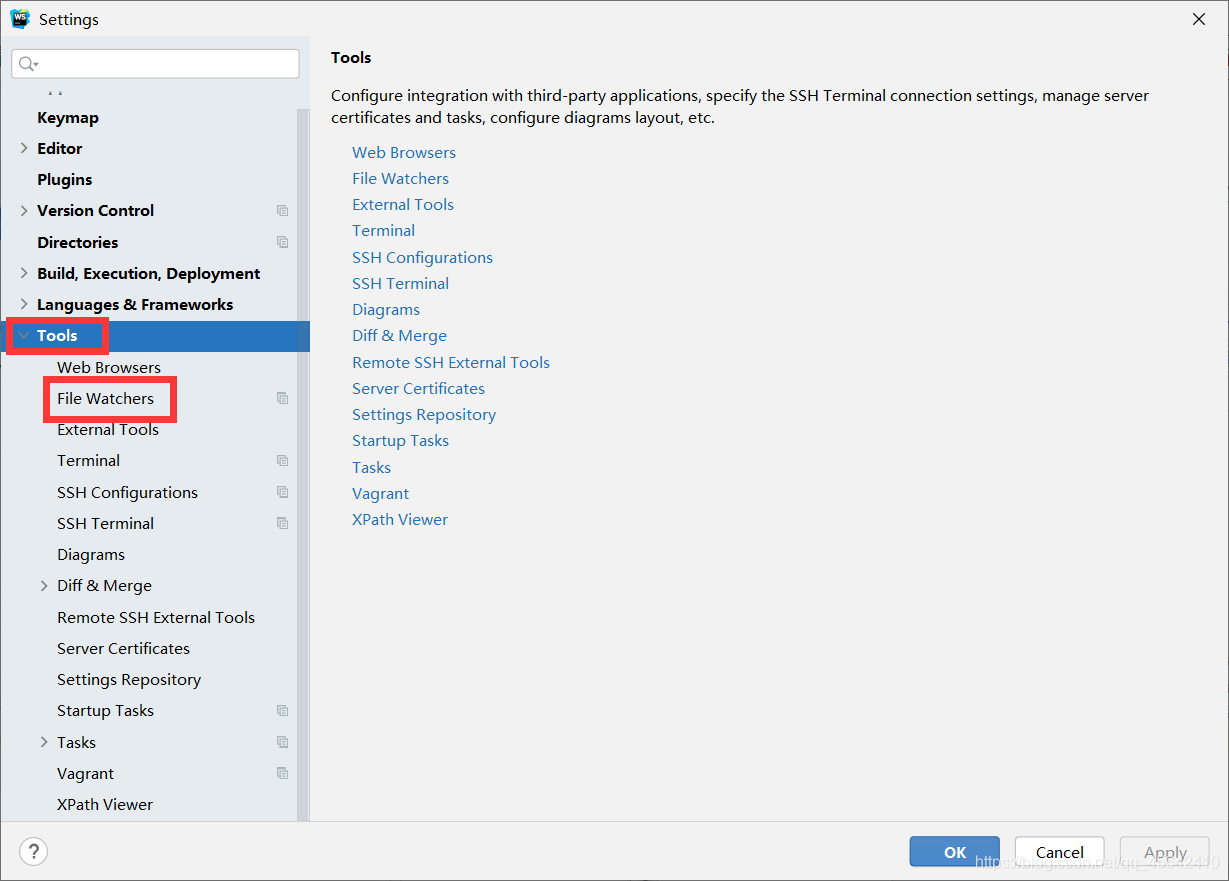
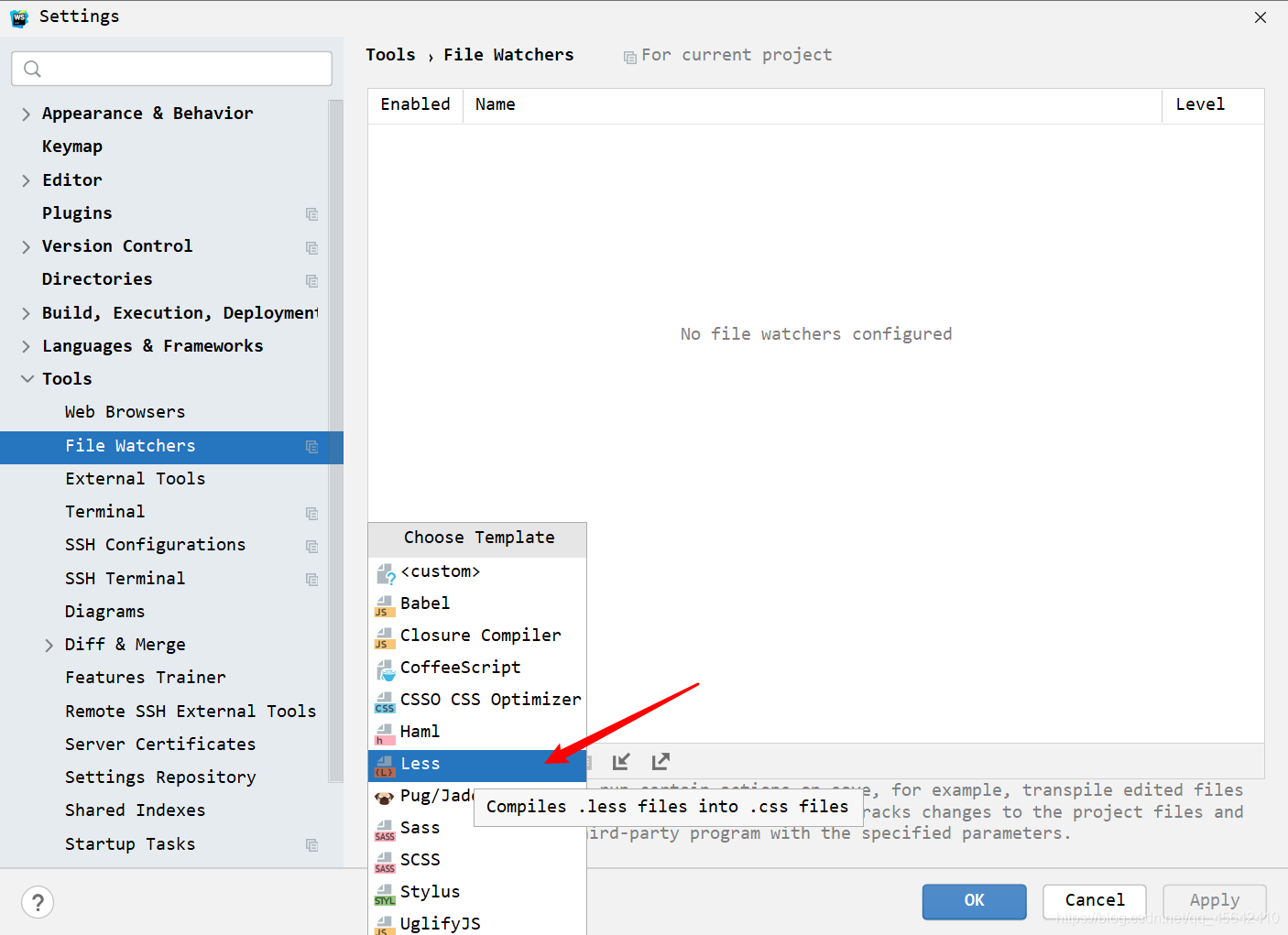
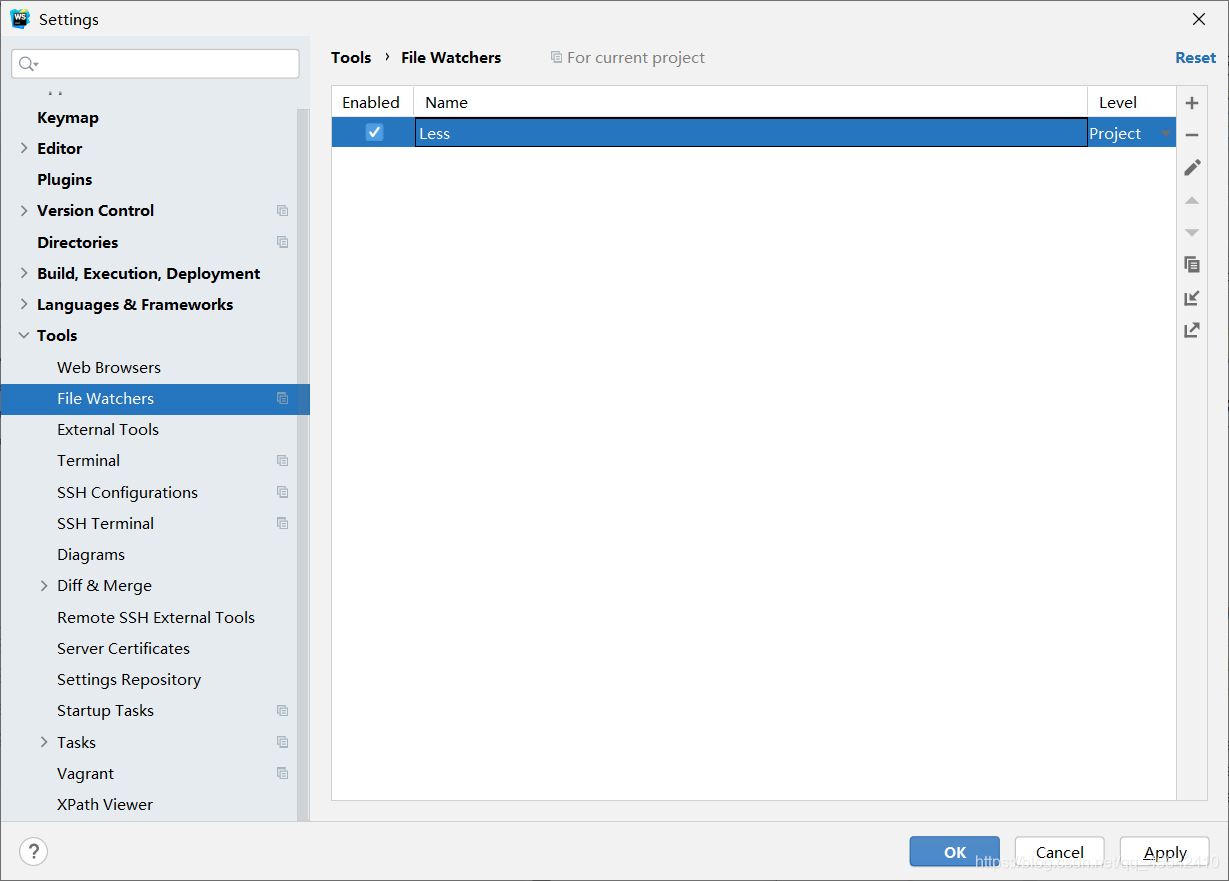
打开webstorm的file, file->settings->Tools->file watchers
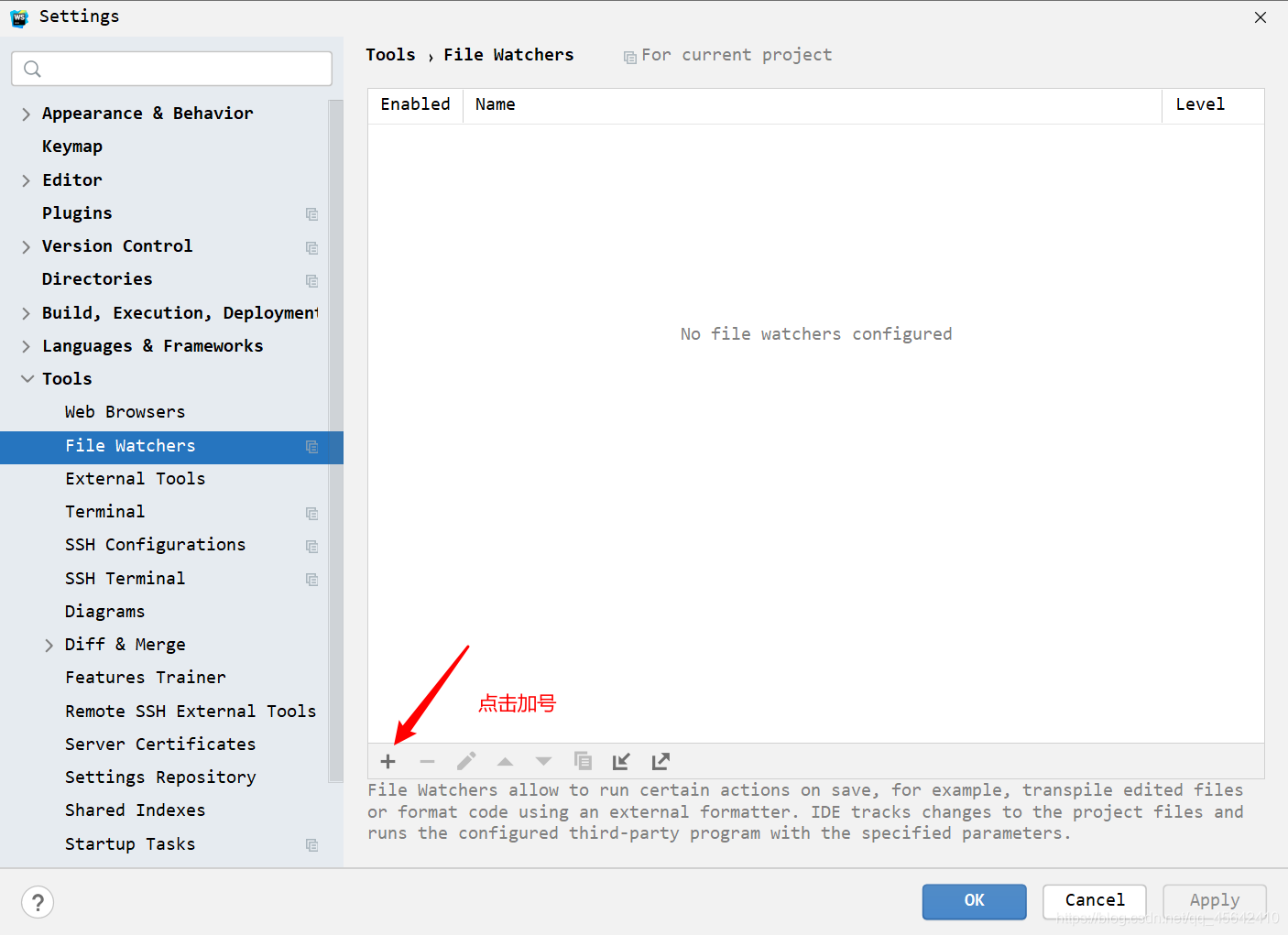
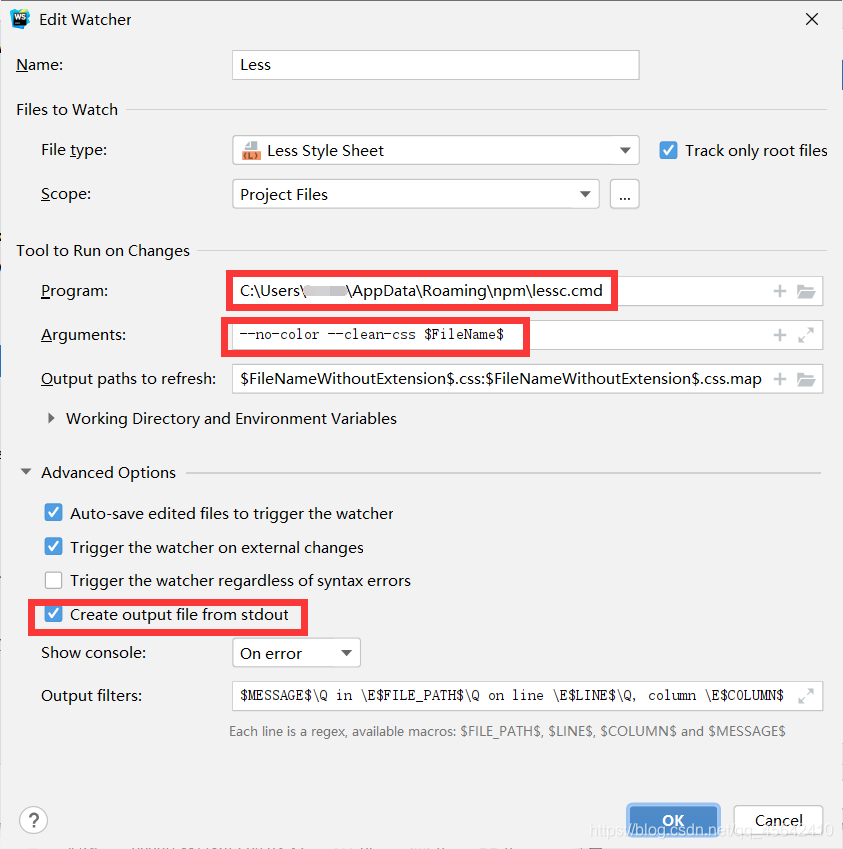
在弹窗的窗口的右上角点击绿色的 ‘+’ 号,然后选择less,按照下图进行配置:




在Arguments这里需要注意一下,如果填入了 –clean-css ,那生成的 .css 文件的代码就是压缩过的

点击OK即可。
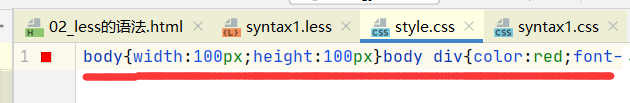
压缩后的代码格式如下图,一般都不加这个,看个人喜好吧

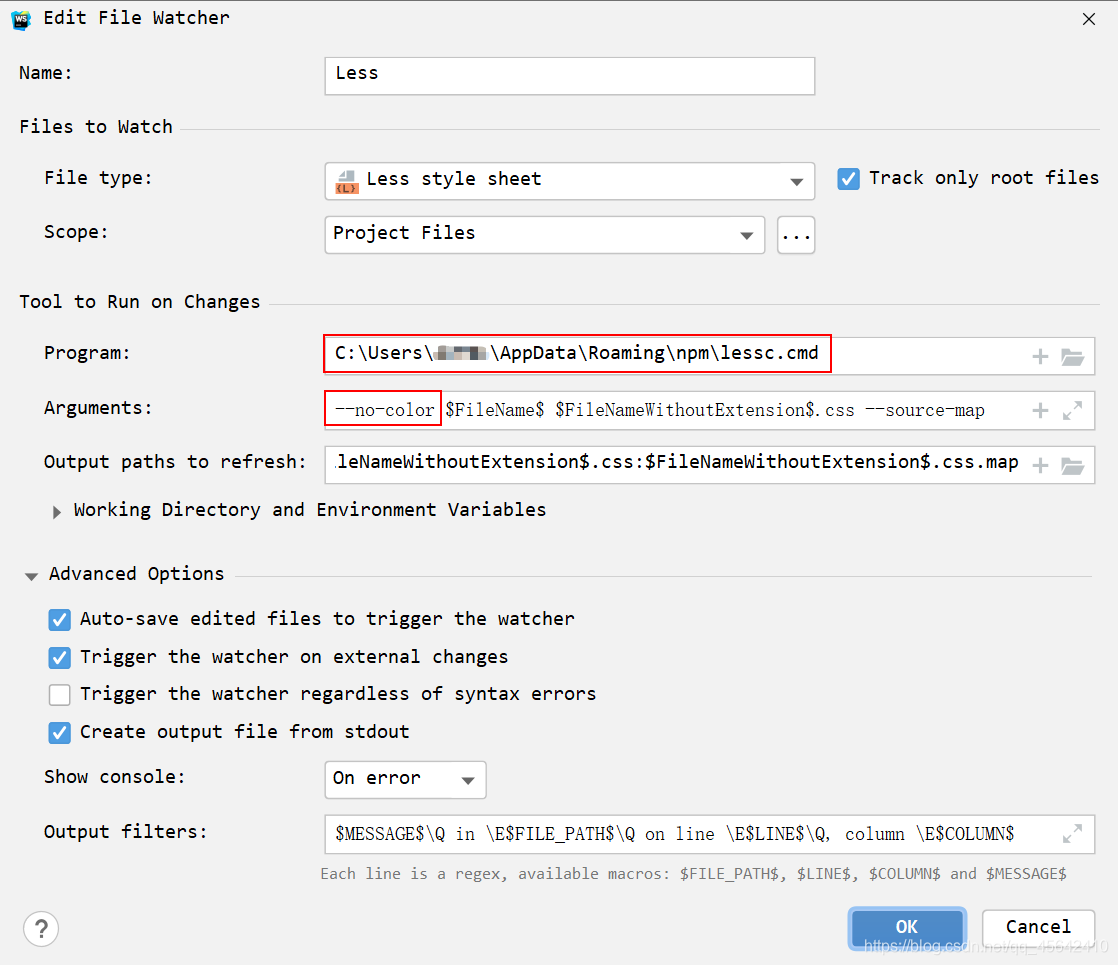
不加 –clean-css 的设置如下图:

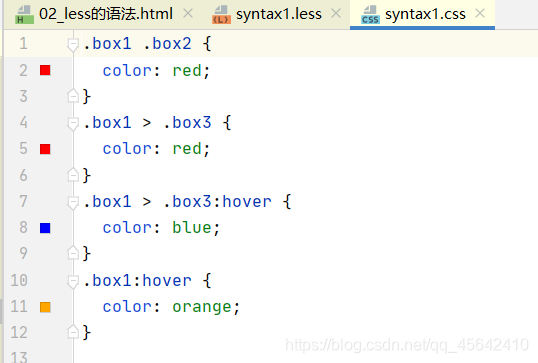
不压缩的代码格式如下图,看起来就比较美观,也方便对照less代码是不是写对了。


点击Apply,再点击OK。
建立一个less文件,可以看到会自动生成 .css 文件了。