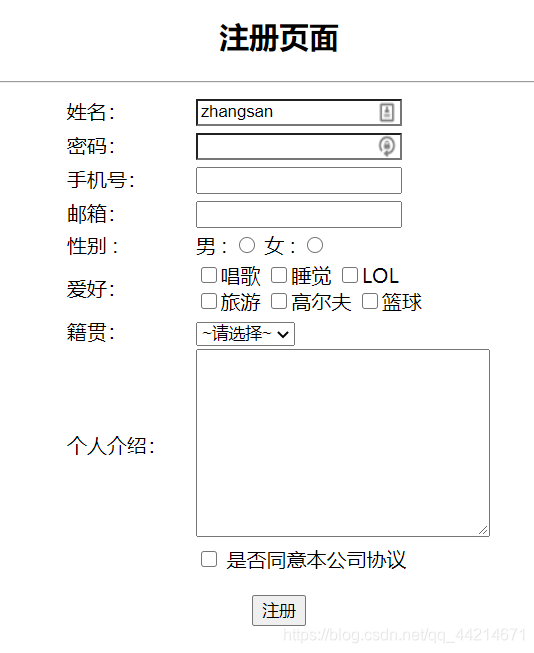
以一个注册页面为例,要想使提示信息和文本框对齐,可以采用 table 标签使其结构规整,整个页面效果如下:

附上完整的源代码作为参考:
<!DOCTYPE html>
<html lang="zh-cn">
<head>
<meta charset="UTF-8">
<title>注册页面</title>
</head>
<body>
<div align="center">
<h2>注册页面</h2>
<hr>
<form action="163注册页面.html" method="post">
<table>
<tr>
<td width="100px"><label for="name">姓名:</label></td>
<td><input type="text" value="zhangsan" id="name"></td>
</tr>
<tr>
<td><label for="pwd">密码:</label></td>
<td><input type="password" id="pwd"></td>
</tr>
<tr>
<td><label for="phone">手机号:</label></td>
<td><input type="text" maxlength="11" id="phone"></td>
</tr>
<tr>
<td><label for="email">邮箱:</label></td>
<td><input type="email" id="email"></td>
</tr>
<tr>
<td>性别 :</td>
<td>
<label for="man">男 :</label>
<input type="radio" name="sex" id="man">
<label for="woman">女 :</label>
<input type="radio" name="sex" id="woman">
</td>
</tr>
<tr>
<td>爱好:</td>
<td>
<input type="checkbox" id="sing"><label for="sing">唱歌</label>
<input type="checkbox" id="sleep"><label for="sleep">睡觉</label>
<input type="checkbox" id="lol"><label for="lol">LOL</label>
<br>
<input type="checkbox" id="travel"><label for="travel">旅游</label>
<input type="checkbox" id="golf"><label for="golf">高尔夫</label>
<input type="checkbox" id="basketball"><label for="basketball">篮球</label>
</td>
</tr>
<tr>
<td>籍贯:</td>
<td>
<select id="select">
<option value="">~请选择~</option>
<option value="">湖南</option>
<option value="">湖北</option>
<option value="">广州</option>
</select>
</td>
</tr>
<tr>
<td><label for="it">个人介绍:</label></td>
<td><textarea name="introduce" id="it" cols="30" rows="10"></textarea></td>
</tr>
<tr>
<td></td>
<td>
<input type="checkbox" id="ck">
<label for="ck">是否同意本公司协议</label>
</td>
</tr>
</table>
<p><input type="submit" value="注册"></p>
</form>
</div>
</body>
</html>