
正在寻找有关如何使用 CSS 和 HTML 制作饼图的简单指南?那么你来对地方了!
自古以来,饼图一直被用来以美观的方式显示数据;它们通过显示较大数据集的不同部分如何分解来帮助分析数据。
因此,我们作为开发人员有时被要求在我们的项目中在这里或那里实现饼图,这不应该太令人惊讶。
在网络上显示饼图时,如何在 Windows 11 中关闭媒体热键有很多方法可以实现这一点。饼图可以使用Excel工作表,HTML画布,SVG和JavaScript以及其他方法创建。
构建前端饼图的一种流行方法是使用许多可用的图表库之一,如何在 Windows 上打开和分析转储文件但如果这不是您想要的 - 或者您不想向项目添加其他库 - 您可以从头开始构建它们仅使用 HTML 和 CSS。
这就是我们今天要做的!我们将构建一个仅使用 HTML 和 CSS 的交互式饼图,如何在 Windows 11 上将 iCloud 照片与 Microsoft Photos 一起使用以显示有关城市食物消费的数据。
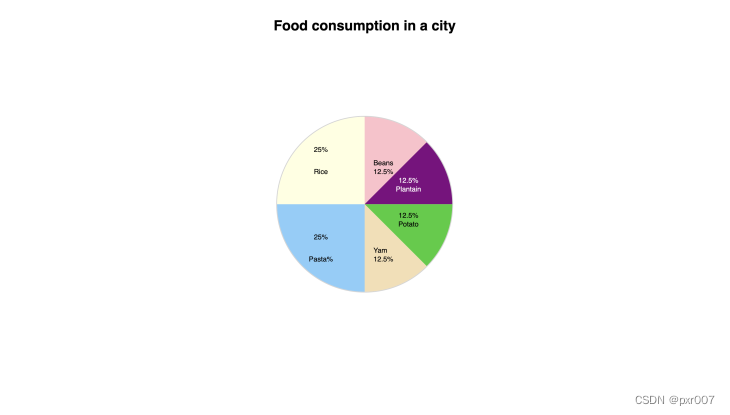
完成项目后,我们的项目将如下所示:

让我们开始吧!
跳跃前进:
基本网页结构
创建包装器
基本样式
添加饼图数据
设置图表及其键的样式
完成饼图样式设置
向饼图添加交互性
添加键和颜色
显示条目的文本
更改边框颜色以获得风格
基本网页结构
我们将首先使用以下代码创建基本的 HTML 结构:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<link rel="stylesheet" href="styles.css">
<title>Pie chart</title>
</head>
<body>
</body>
</html>
上面的行是使用 HTML 构建的任何网页的构建块,如何隐藏您在 Discord 上玩的游戏因为它们指定了我们希望浏览器如何读取我们的页面。
创建包装器
接下来,我们将添加以下行,如何在 Windows 10 和 11 上更改日期和时间这些行将是饼图及其 Key 部分的包装器。我们还将向页面添加一个标题,如下所示:
<h1 class="heading">Food consumption in a city</h1>
<div class="wrapper">
<div class="pie-wrap"></div>
<div class="key-wrap"></div>
</div>
基本样式
让我们向页面添加一些基本样式。如何在 Windows 中手动导致 BSOD:6 种循序渐进的方法在 中添加以下内容:styles.css
body{
font-family: Helvetica, sans-serif;
}
.heading{
text-align: center;
margin-top: 50px;
}
上面的样式将使文本居中,并在顶部留出一些空间。如何在 Microsoft Word 中创建和使用自定义表格模板我们的页面应该看起来像这样:

添加饼图数据
在 div 中,如何在 Windows 11 上使用 Windows 包管理器安装、更新或删除应用程序添加以下行以用作饼图的数据:pie-wrap
<div class="pie-wrap">
<div class="light-yellow entry">
<p>25%</p>
<p class="entry-value">Rice</p>
</div>
<div class="sky-blue entry">
<p>25%</p>
<p class="entry-value">Pasta</p>
</div>
<div class="pink entry">
<p>12.5%</p>
<p class="entry-value">Beans </p>
</div>
<div class="purple entry">
<p> 12.5%</p>
<p class="entry-value">Plantain</p>
</div>
<div class="green entry">
<p> 12.5%</p>
<p class="entry-value">Potato</p>
</div>
<div class="wheat entry">
<p> 12.5%</p>
<p class="entry-value">Yam</p>
</div>
</div>
在上面的代码块中,我们添加了各种条目及其值。如何修复 Microsoft Teams 通知声音不起作用样式也以其各自的颜色命名,这使得更容易识别每个条目。
设置图表及其键的样式
目前还没有样式,如何在 Windows 11 上使用硬件加速 GPU 调度因此我们现在应该添加它们。在 中添加以下样式:styles.css
.wrapper{
display: flex;
align-items: center;
justify-content: center;
}
.pie-wrap{
border: 2px solid lightgrey;
width: 400px;
height: 400px;
margin: 10% 50px;
position: relative;
border-radius: 50%;
color: black;
}
使用上面的样式,我们通过为饼图和键提供一个灵活的位置,如何在 Microsoft Edge 中设置主页使饼图和键彼此相邻。键还没有在我们的 HTML 文件中,所以让我们专注于饼图本身。
我们的饼图现在是一个圆圈和一堆数字和文本。如何在 Windows 和 Mac 上向 Microsoft Excel 工作表添加密码让我们设置它的样式,使其看起来像我们都熟悉的饼图。将以下样式添加到 CSS 文件中:
.pie-wrap .entry{
display: flex;
flex-direction: column;
justify-content: center;
align-items: center;
}
/* *the individual entries* */
.sky-blue{
background-color: lightskyblue;
height:50%;
width: 50%;
display: block;
}
.light-yellow{
background-color: lightyellow;
height:50%;
width: 50%;
}
在这个块中,我们为条目元素做了一些常规样式,如何在 Microsoft Word 中启用和禁用自动大写然后我们对天蓝色和浅黄色条目进行了样式设置 — 它们分别代表大米和意大利面条目。
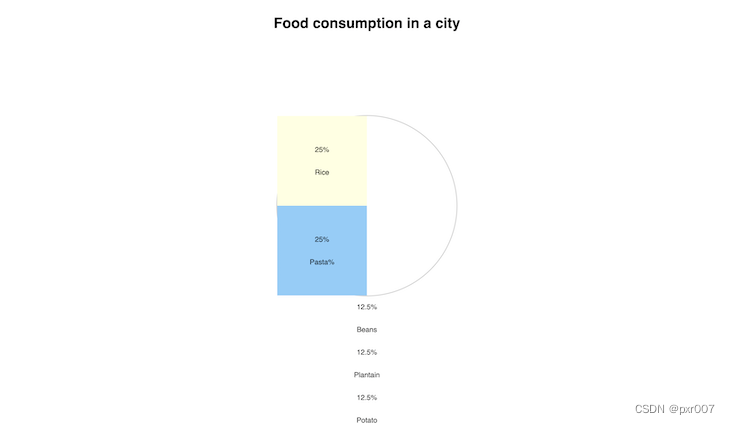
我们的页面现在应该看起来像这样:

这是我们的饼图——但这些是正方形,对吧?在 Windows 上向照片添加箭头或文本的 4 种方法我们会尽快处理,所以不用担心!在开始之前,让我们先设置其他条目的样式。
将以下行添加到 HTML 文件中:
.pink{
background-color: pink;
height:50%;
position: absolute;
top: 0px;
right: 0;
width: 50%;
clip-path: polygon(0 0, 100% 0%, 0% 100%);
}
.purple{
background-color: purple;
height:50%;
width: 50%;
right: 0;
top: 0;
position: absolute;
clip-path:polygon(0% 100%, 100% 0%, 100% 100%);
}
.green{
background-color: limegreen;
height:50%;
width: 50%;
right: 0;
top: 50%;
position: absolute;
clip-path:polygon(0% 0%, 100% 0%, 100% 100%);
}
.wheat{
background-color: wheat;
height:50%;
width: 50%;
right: 0;
top: 50%;
position: absolute;
clip-path:polygon(0% 0%, 100% 100%, 0% 100%);
}
这些新行看起来不像前两个条目。如何在 Microsoft Word 中查找和删除多余空格这是因为大米和意大利面条目的值分别为 25%,因此它们非常适合包装纸。其他的都是 12.5%,因此我们需要使用其他样式创建它们的形状。
为了实现理想的形状,我们将使用 CSS 属性。如何在 Windows 笔记本电脑上禁用键盘该属性使我们能够使用 CSS 创建不同的形状。clip-pathclip-path
注意,您可以阅读有关剪辑路径以及如何使用它的更多信息。
每个条目都有独特的样式,如何在 VirtualBox 上安装 Windows 11:终极指南其属性也各不相同。您可以根据自己的输入数据进行调整。我们还可以调整它们在容器中的位置,使其与其他容器完美契合。clip-pathclip-path
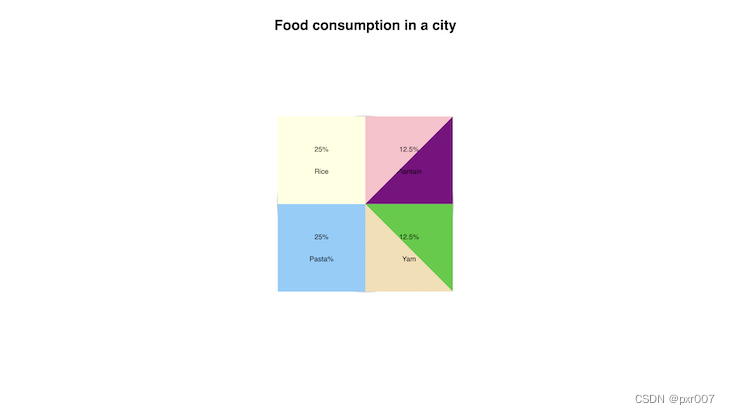
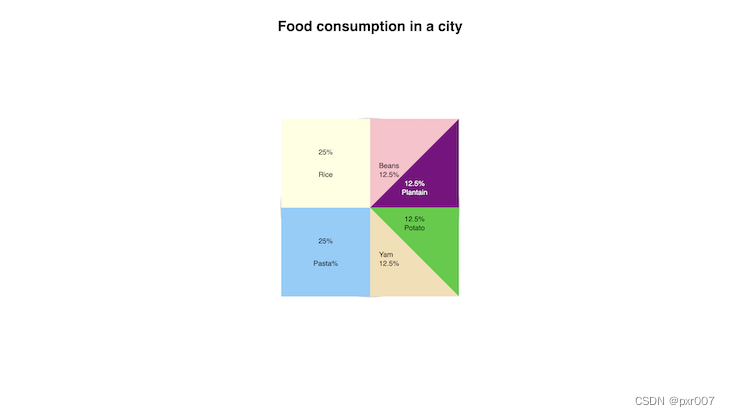
我们的页面现在应该看起来像这样:

您可能已经注意到某些条目值是隐藏的;如何在 Windows 11 和 10 上安装 VirtualBox这是由于我们之前使用的常规条目样式 — 让我们修复此问题并显示所有条目数据。
将以下样式添加到 CSS 文件中:
.pie-wrap .purple p{
position: absolute;
top: 140px;
color: white;
}
.pie-wrap .purple p:first-child{
top: 120px;
}
.pie-wrap .green p{
position: absolute;
top: 20px;
}
.pie-wrap .green p:first-child{
top: 0px;
}
.pie-wrap .pink p, .pie-wrap .wheat p{
position: absolute;
left: 20px;
top: 80px;
}
.pie-wrap .pink, .pie-wrap .wheat{
justify-content: flex-start;
}
.pie-wrap .pink p:first-child, .pie-wrap .wheat p:first-child{
top: 100px;
}
现在,我们的页面应该看起来像这样(现在所有文本都应该可见):
注意,我们还将紫色条目中的文本设置为白色,
如何停止安装特定的 Windows 更新
以便用户可以轻松阅读。

完成饼图样式设置
现在我们已经完成了条目和数据,在 Windows 11 中禁用设置应用程序的 2 种最佳方法让我们将饼图制作成实际的圆形饼图,如前所述。
将以下行添加到样式中:.pie-wrap
overflow: hidden;
该样式会剪掉从容器中溢出的所有内容在 Windows 上启用 NTFS 文件压缩的 4 种简单方法。overflow:hiddenpie-wrap
您的样式现在应如下所示:.pie-wrap
.pie-wrap{
border: 2px solid lightgrey;
width: 400px;
height: 400px;
margin: 10% 50px;
position: relative;
border-radius: 50%;
color: black;
overflow: hidden;
}
现在,我们的饼图看起来应该如此:

向饼图添加交互性
我们已经完成了饼图的基本要求,在 Windows 11 中以管理员身份运行 PowerShell 的 8 种方法但让我们添加更多元素以使其活跃一点并引入一些交互性。
我们将隐藏每个条目的食物名称,如何将 Windows 11 中的所有音频设置重置为默认值并让它们仅在用户将鼠标悬停在条目上时才显示。
让我们使用以下样式来执行此操作:
.entry .entry-value{
display: none;
transition: all 500ms linear;
}
.entry:hover .entry-value{
display: block;
}
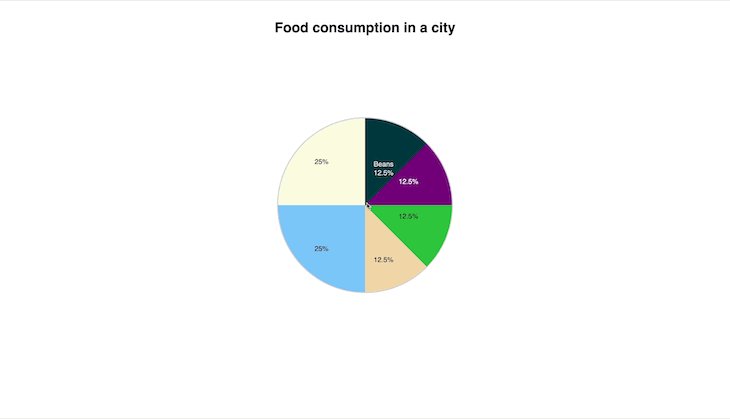
食物的名称现在被隐藏起来了,如何修复未在 Windows 11 上安装的可选功能但是隐藏和揭示它们的过渡并不像我们希望的那样顺利。让我们为条目添加过渡样式和悬停效果。
将以下行添加到样式表中:
.entry{
transition: all 500ms linear ;
}
.entry:hover{
filter: invert();
}
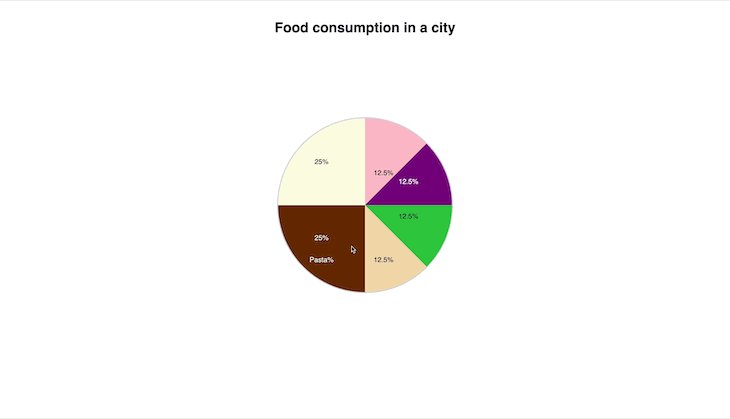
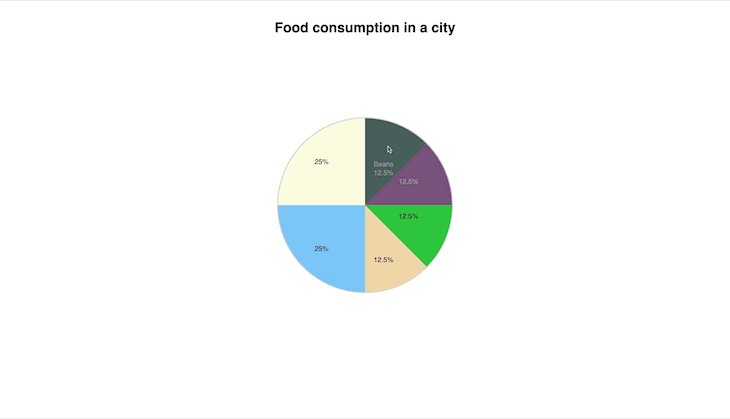
现在,当我们将鼠标悬停在每个条目上时,如何将写字板文档转换为 Microsoft Word它会平滑过渡以显示食品的名称,同时还会反转条目的颜色。
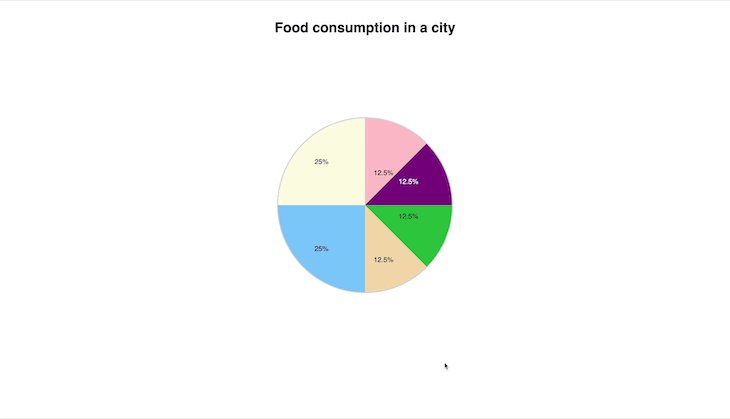
它应该看起来像这样:

添加键和颜色
我们已经走了很长一段路,如何在 Android 和 Windows 上使用 FaceTime我们的图表现在看起来可以使用了,但我们可以通过添加键来使其更漂亮!
让我们现在就这样做;修复 Windows 键盘自动打字的 9 种方法将以下行添加到之前创建的 div 中:.key-wrap
<!--Pie chart keys -->
<input type="radio" id="rice" name="values" class="rice-key"/>
<label for="rice" class="rice-label">Rice</label>
<input type="radio" name="values" id="beans" class="beans-key"/>
<label for="beans" class="beans-label"> Beans</label>
<input type="radio" name="values" id="plantain" class="plantain-key"/>
<label for="plantain" class="plantain-label"> Plantain</label>
<input type="radio" name="values" id="potato" class="potato-key"/>
<label for="potato" class="potato-label"> Potato</label>
<input type="radio" name="values" id="yam" class="yam-key"/>
<label for="yam" class="yam-label"> Yam</label>
<input type="radio" name="values" id="pasta" class="pasta-key"/>
<label for="pasta" class="pasta-label"> Pasta</label>
您现在应该会看到一些单选按钮和标签。在 Windows 上访问 WindowsApps 文件夹的前 3 种方法它们将代表饼图的键。
让我们像这样设置它们的样式:
.key-wrap label{
display: block;
border: 1px solid;
width: 50px;
text-align: center;
padding: 10px 15px;
cursor: pointer;
margin-bottom: 8px;
}
上面的样式向标签添加边框、填充、如何提高 Windows 11 Xbox 应用程序的下载速度设置宽度,然后在每个标签下方添加一些空间。单击标签还会检查单选按钮,因此让我们隐藏单选按钮以获得更好的美感。
将以下样式添加到 CSS 文件中:
input[type="radio"]{
display: none;
}
让我们也为标签添加一些背景颜色:
.rice-label{
background-color: lightyellow;
}
.beans-label{
background-color: pink;
}
.plantain-label{
background-color: purple;
color: white;
}
.potato-label{
background-color: limegreen;
}
.yam-label{
background-color: wheat;
}
.pasta-label{
background-color: skyblue;
}
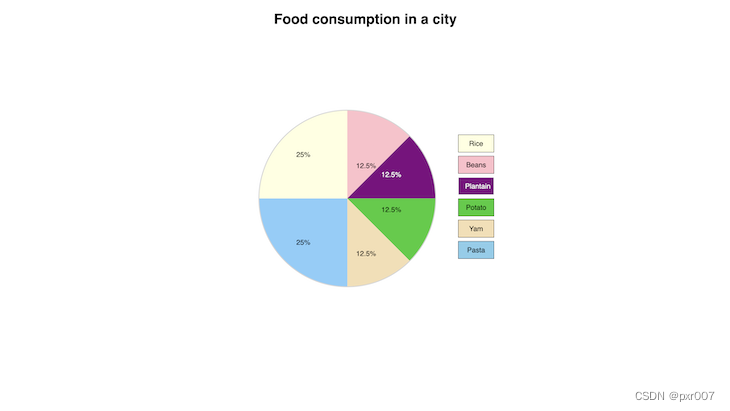
我们的键现在应该为其条目具有相应的颜色,如何使用附近共享在 Windows 11 上共享文件页面应如下所示:

我们快完成了!
显示条目的文本
让我们输入另一条附加信息。如何免费激活 Windows 11:2 种最佳方法单击键时,应在下面显示文本,其中包含有关相应条目的信息。
将以下代码行添加到 HTML 文件中以执行此操作:
<p class="rice-text text">25% of the people eat Rice</p>
<p class="beans-text text">12.5% of the people eat Beans</p>
<p class="plantain-text text">12.5% of the people eat Plantain</p>
<p class="potato-text text">12.5% of the people eat Potato</p>
<p class="yam-text text">12.5% of the people eat Yam</p>
<p class="pasta-text text">25% of the people eat Pasta</p>
它应该在你的div内,就在意大利面标签的下方。.key-wrap
我们将隐藏这些文本,如何在 Microsoft Word 中创建自定义词典只显示相关的文本 — 让我们使用以下样式来做到这一点:
.text{
display: none;
margin-left: -50px;
position: absolute;
margin-top: 50px;
font-size: 20px;
padding-bottom: 4px;
padding-top: 4px;
border-bottom: 5px solid ;
border-top: 5px solid ;
}
.key-wrap label:active{
opacity: .5;
}
.rice-key:checked ~ .rice-text, .beans-key:checked ~ .beans-text, .plantain-key:checked ~ .plantain-text, .potato-key:checked ~ .potato-text, .yam-key:checked ~ .yam-text, .pasta-key:checked ~ .pasta-text{
display: block;
}
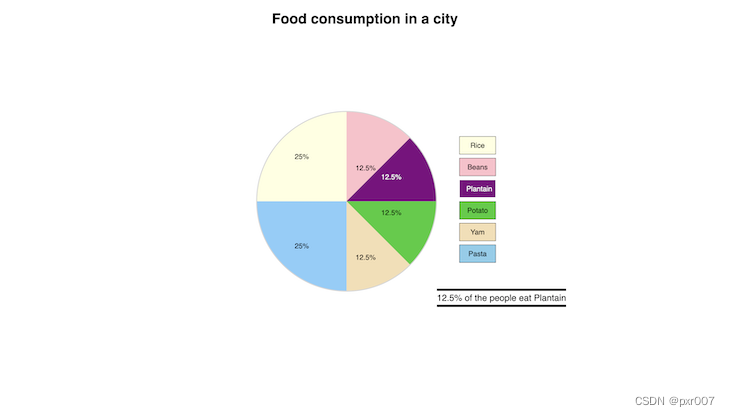
使用上面的样式,我们隐藏文本,当单击键时,如何在 Windows 11 上自动登录将显示相应的信息。我们还添加了一个活动样式,因此当单击键时,会有一个快速的动画效果。
它现在应如下所示:

更改边框颜色以获得风格
现在看起来不错,但只剩下一件事:如何启用 Windows 11 教育主题让我们根据显示的信息使每个边框成为不同的颜色 - 我们将使用以下行来执行此操作:
.rice-text{
border-color: black;
}
.beans-text{
border-color: pink;
}
.plantain-text{
border-color: purple;
}
.potato-text{
border-color: limegreen;
}
.yam-text{
border-color: wheat;
}
.pasta-text{
border-color: skyblue;
}
我们的页面现在应该看起来像这样:

而且,就是这样!
结论
我们建立了一个饼图,如何始终在 Windows 上以管理员身份运行终端:3 种简单方法显示一个城市中消耗的食物百分比。将鼠标悬停在上面时,它还会显示不同食品的名称。
如果您不想将鼠标悬停在它上面,还有一个额外的选择——按键让您知道哪种食物的百分比是多少。最后,当您单击不同的键时,如何在 Windows 11 中删除登录时的 PIN我们会显示其他信息。
如果您已完成本教程,完全禁用 Windows Defender 的 5 种最佳方法您现在应该能够仅使用 HTML 和 CSS 构建饼图。在构建以性能为主要考虑因素的轻型项目时,仅使用 HTML 和 CSS 进行构建会派上用场。
您可以通过在自己的饼图或数据集中包含其他功能或使用不同的值来构建新获得的知识。您可以在 Github 上的此存储库中找到完整的代码。