文本框和单选框
表单元素格式
| 属性 | 说明 |
|---|---|
| type | 指定元素的类型。text、password、checkbox、radio、submit、reset、file、hidden、image和button,默认为text |
| name | 指定表单元素名(必填) |
| value | 元素的初始值。type为radio时必须指定一个值 |
| size | 指定表单元素的初始宽度。当type为text或password时,表单元素的大小以字符为单位。对于其他类型,宽度以像素为单位 |
| maxlength | type为text或password时,输入的最大字符数 |
| checked | type为radio或checkbox时,指定按钮是否是被选中 |
单选框示例
代码示例:
<!--单选框标签
input type="radio"
value:单选框的值
name:组名 同一组只能选一个
checked:默认选中
-->
<p>
<input type="radio" value="boy" name="sex">男
<input type="radio" value="girl" name="sex">女
</p>
访问测试:

或者

按钮、多选框和下拉框
多选框
代码示例:
<!--多选框
input type="checkbox"
checked:默认选中
-->
<p>
爱好:
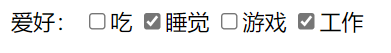
<input type="checkbox" value="eat" name="hobby">吃
<input type="checkbox" value="sleep" name="hobby">睡觉
<input type="checkbox" value="game" name="hobby">游戏
<input type="checkbox" value="work" name="hobby">工作
</p>
测试访问:

按钮
代码示例:
<!--按钮
input type="button" 普通按钮
input type="image" 图像按钮
input type="submit" 提交按钮
input type="reset" 重置按钮
-->
<p>
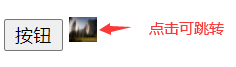
<input type="button" name="buttongroop1" value="按钮">
<input type="image" src="../resources/img/2.jpg" name="buttongroop1" width="20" height="18">
</p>
测试访问:

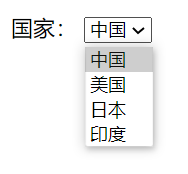
下拉框
代码示例:
<!--下拉框
checked:默认选中
-->
<p>
国家:
<select name="country">
<option value="China" selected>中国</option>
<option value="USA" >美国</option>
<option value="JAP" >日本</option>
<option value="IND" >印度</option>
</select>
</p>
测试访问:

文本域和文件域
文本域
代码示例:
<!--文本域
-->
<textarea name="textarea" cols="50" rows="10">文本内容</textarea>
测试访问:

文件域
代码示例:
<!--文件域
-->
<p>
<input type="file" name="files">
</p>
测试访问:
