创建项目已经完成了
qq交流群 974178910 535620886
最终效果体验
http://dadandmother.cn/stt/这节课我们来讲下 页面跳转以及底部选项
开发工具: Hbuilder X
完整代码已上传github https://github.com/dmhsq/image-recognition-flask-uniapp
bilibili教程视频 https://www.bilibili.com/video/BV1R5411H7r2/
底部有视频教程
上节课 我们讲了页面开发 我们给logo加了个点击事件 而且默认识别为动物识别
这节课我们改造下
改造
后端改造
原本我们得后端是这样的 默认调用动物识别
return json.dumps(delImg(1,cont))
现在改造成
type = int(request.form['type'])
return json.dumps(delImg(type,cont))
前端再开发
新建apiuse页面

新增三个变量
data() {
return {
type: 0,
imgSrc: '/static/logo.png',
tableList:[]
}
},
将index.vue中的goTest() 复制到 apiuse中并改成delImg 如下
methods: {
delImg() {
let vm = this;
uni.chooseImage({
count: 1,
success: function(res) {
vm.imgSrc = res.tempFilePaths[0];
uni.uploadFile({
url: 'http://localhost:8087/file',
filePath: res.tempFilePaths[0],
name: 'file',
formData: {
'type': vm.type
},
success: function(ress) {
console.log(ress)
let str = unescape(ress.data.replace(/\\u/g, "%u"));
console.log(JSON.parse(str).result)
vm.tableList = JSON.parse(str).result
// let str = unescape(request.data.replace(/\\u/g, "%u"));
}
})
}
});
}
}
增加图片预览以及点击上传图片按钮
<image :src="imgSrc"></image>
<button type="default" @click="delImg()">上传图片</button>
修改index.vue
在index.vue中 将点击图片触发事件移除
改为
<view @click="goUse(1)">动物识别</view>
<view @click="goUse(2)">植物识别</view>
goUse(i) 为跳转到apiuse并传参数事件 传参数type区别动植物识别
如下
goUse(i){
uni.navigateTo({
url:'../apiuse/apiuse?type='+i
})
}
apiuse页面接收参数以及展示数据
接收type参数
在onLoad()中接收 如下
uni.setNavigationBarTitle()为动态设置导航条
判断type为1设置为动物识别 2为植物 否则为未知
onLoad(op) {
console.log(op.type)
let type = op.type
this.type = type;
if (type == 1) {
uni.setNavigationBarTitle({
title: '动物识别'
});
} else if (type == 2) {
uni.setNavigationBarTitle({
title: '植物识别'
});
} else {
uni.setNavigationBarTitle({
title: '未知'
});
}
},
处理数据并赋值给tableList
unescape(ress.data.replace(/\u/g, “%u”)); 将
data: “{“result”: [{“score”: 0.5343812, “name”: “\u975e\u690d\u7269”}], “log_id”: 1355808146727108608}”
转换为

console.log(ress)
let str = unescape(ress.data.replace(/\\u/g, "%u"));
console.log(JSON.parse(str).result)
vm.tableList = JSON.parse(str).result
插件市场引入t-table插件
链接 : https://ext.dcloud.net.cn/plugin?id=413

按步骤导入即可
引用组件
apiuse.vue引入组件
import tTable from '@/components/t-table/t-table.vue';
import tTh from '@/components/t-table/t-th.vue';
import tTr from '@/components/t-table/t-tr.vue';
import tTd from '@/components/t-table/t-td.vue';
注册组件
components: {
tTable,
tTh,
tTr,
tTd
},
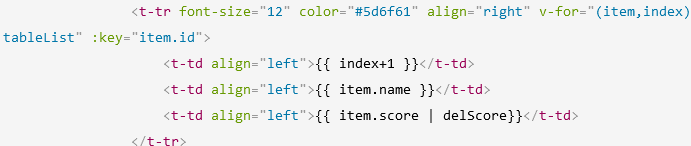
使用
<view class="box">
<t-table border="2" >
<t-tr font-size="14" align="left">
<t-th align="left">序号</t-th>
<t-th align="left">品种</t-th>
<t-th align="left">可能性</t-th>
</t-tr>
<t-tr font-size="12" color="#5d6f61" align="right" v-for="(item,index) in tableList" :key="item.id">
<t-td align="left">{
{ index+1 }}</t-td>
<t-td align="left">{
{ item.name }}</t-td>
<t-td align="left">{
{ item.score | delScore}}</t-td>
</t-tr>
</t-table>
</view>
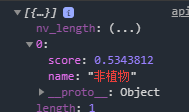
由于数据是这样的

所以我们要这样写 v-for的使用

因为score: 0.5343812数据太长不好看 所以我们加个过滤器
filters:{
delScore(val){
let value = val*100;
let str = (value+"").substr(0,5)+"%"
return str;
}
},
效果如下

完整代码
index
<template>
<view class="content">
<image class="logo" :src="imgSrc" ></image>
<view class="text-area">
<text class="title">{
{title}}</text>
</view>
<view @click="goUse(1)">动物识别</view>
<view @click="goUse(2)">植物识别</view>
</view>
</template>
<script>
export default {
data() {
return {
title: 'Hello',
imgSrc: '/static/logo.png'
}
},
onLoad() {
},
methods: {
goUse(i){
uni.navigateTo({
url:'../apiuse/apiuse?type='+i
})
}
}
}
</script>
<style>
.content {
display: flex;
flex-direction: column;
align-items: center;
justify-content: center;
}
.logo {
height: 200rpx;
width: 200rpx;
margin-top: 200rpx;
margin-left: auto;
margin-right: auto;
margin-bottom: 50rpx;
}
.text-area {
display: flex;
justify-content: center;
}
.title {
font-size: 36rpx;
color: #8f8f94;
}
</style>
apiuse
<template>
<view>
<image :src="imgSrc"></image>
<button type="default" @click="delImg()">上传图片</button>
<view class="box">
<t-table border="2" >
<t-tr font-size="14" align="left">
<t-th align="left">序号</t-th>
<t-th align="left">品种</t-th>
<t-th align="left">可能性</t-th>
</t-tr>
<t-tr font-size="12" color="#5d6f61" align="right" v-for="(item,index) in tableList" :key="item.id">
<t-td align="left">{
{ index+1 }}</t-td>
<t-td align="left">{
{ item.name }}</t-td>
<t-td align="left">{
{ item.score | delScore}}</t-td>
</t-tr>
</t-table>
</view>
</view>
</template>
<script>
import tTable from '@/components/t-table/t-table.vue';
import tTh from '@/components/t-table/t-th.vue';
import tTr from '@/components/t-table/t-tr.vue';
import tTd from '@/components/t-table/t-td.vue';
export default {
components: {
tTable,
tTh,
tTr,
tTd
},
filters:{
delScore(val){
let value = val*100;
let str = (value+"").substr(0,5)+"%"
return str;
}
},
data() {
return {
type: 0,
imgSrc: '/static/logo.png',
tableList:[]
}
},
onLoad(op) {
console.log(op.type)
let type = op.type
this.type = type;
if (type == 1) {
uni.setNavigationBarTitle({
title: '动物识别'
});
} else if (type == 2) {
uni.setNavigationBarTitle({
title: '植物识别'
});
} else {
uni.setNavigationBarTitle({
title: '未知'
});
}
},
methods: {
delImg() {
let vm = this;
uni.chooseImage({
count: 1,
success: function(res) {
vm.imgSrc = res.tempFilePaths[0];
uni.uploadFile({
url: 'http://localhost:8087/file',
filePath: res.tempFilePaths[0],
name: 'file',
formData: {
'type': vm.type
},
success: function(ress) {
console.log(ress)
let str = unescape(ress.data.replace(/\\u/g, "%u"));
console.log(JSON.parse(str).result)
vm.tableList = JSON.parse(str).result
// let str = unescape(request.data.replace(/\\u/g, "%u"));
}
})
}
});
}
}
}
</script>
<style>
</style>
教程视频
4.再次开发前端
大家好,我是代码哈士奇,是一名软件学院网络工程的学生,因为我是“狗”,狗走千里吃肉。想把大学期间学的东西和大家分享,和大家一起进步。但由于水平有限,博客中难免会有一些错误出现,有纰漏之处恳请各位大佬不吝赐教!博客主页:https://blog.csdn.net/qq_42027681。
腾讯云+社区专栏https://cloud.tencent.com/developer/column/90853
未经本人允许,禁止转载

后续会推出
前端:vue入门 vue开发小程序 等
后端: java入门 springboot入门等
服务器:mysql入门 服务器简单指令 云服务器运行项目
python:推荐不温卜火 一定要看哦
一些插件的使用等
大学之道亦在自身,努力学习,热血青春
如果对编程感兴趣可以加入我们的qq群一起交流:974178910

有问题可以下方留言,看到了会回复哦