在做数据总览得时候看到网上示例在div容器里加背景图还能,感觉大气又不单调,就想给自己得项目也尝试下,先来看看我想达到的样子(网上看到的):

网图不清楚没办法,但是就是这种类似水印得效果。具体怎么实现呢,一开始就会认为使用 background-image就可以了,背景图片是能上来,但是无法设置透明度。
有关background得设置看着两个:
博客园的:
https://blog.csdn.net/gf771115/article/details/79754431
w3cschool的:
http://caibaojian.com/w3c/css/pr_background.html
经过我一顿查找,发现用linear-gradient可以实现,具体怎么用请看连接:https://www.cnblogs.com/dongzhi1111/p/12032119.html
我写的CSS样式如下:
#bgDiv_bgi1{
background: linear-gradient(rgba(40,140,234,0.9), rgba(40,140,234, 0.9)), url('/形象1.png') no-repeat 250px 40px/ 150px 150px;
}
#bgDiv_bgi2{
background: linear-gradient(rgba(40,140,234,0.9), rgba(40,140,234, 0.9)), url('/形象7.png') no-repeat 250px 40px/ 150px 150px;
}
#bgDiv_bgi3{
background: linear-gradient(rgba(40,140,234,0.9), rgba(40,140,234, 0.9)), url('/形象2.png') no-repeat 250px 40px/ 150px 150px;
}
#bgDiv_bgi4{
background: linear-gradient(rgba(40,140,234,0.9), rgba(40,140,234, 0.9)), url('/形象11.png') no-repeat 250px 40px/ 150px 150px;
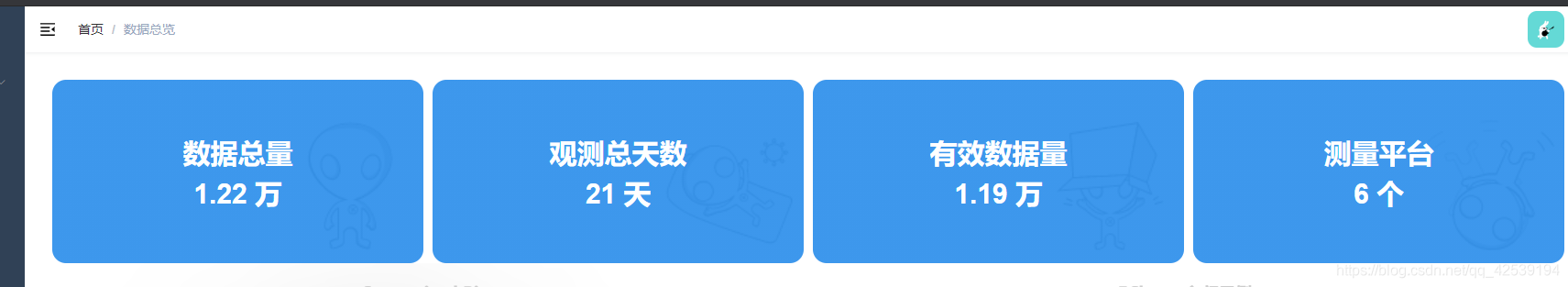
}最终效果:

完美解决我的这个需求。
由于本人对CSS设置这里不太熟悉,所以特来总结下,也欢迎大佬留言交流