一、设置元素背景透明度
opacity可以用来设置元素背景的透明度;它需要0~1之间的值
0表示完全透明(opacity:0);
1表示完全不透明(opacity:1);
0.5表示半透明(opacity:0.5);
代码演示:
1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>opactity</title> 6 <style> 7 .box1{ 8 position:relative; 9 width:200px;height:200px; 10 background-color: #00f; 11 } 12 .box2{ 13 position:absolute; 14 top:80px; 15 left:80px; 16 width:200px; 17 height:200px; 18 background-color:#0f0; 19 } 20 .box3{ 21 position:relative; 22 width:200px; 23 height:200px; 24 background-color:#f00; 25 z-index:1; 26 } 27 </style> 28 </head> 29 <body> 30 <div class="box1"></div> 31 <div class="box2"></div> 32 <div class="box3"></div> 33 </body> 34 </html>
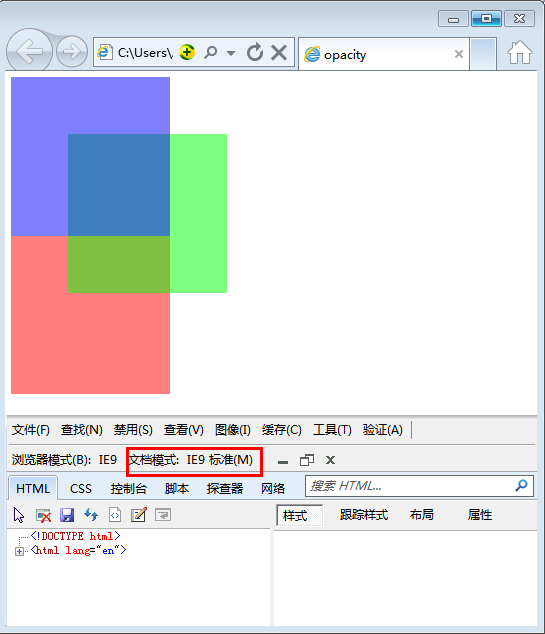
对比一下元素在设置同名之前的表现效果:

设置透明度的效果
1 .box1{ 2 position:relative; 3 width:200px;height:200px; 4 background-color: #00f; 5 z-index:10; 6 opacity:0.5; 7 } 8 .box2{ 9 position:absolute; 10 top:80px; 11 left:80px; 12 width:200px; 13 height:200px; 14 background-color:#0f0; 15 z-index:5; 16 opacity:0.5; 17 } 18 .box3{ 19 position:relative; 20 width:200px; 21 height:200px; 22 background-color:#f00; 23 z-index:1; 24 opacity:0.5; 25 }
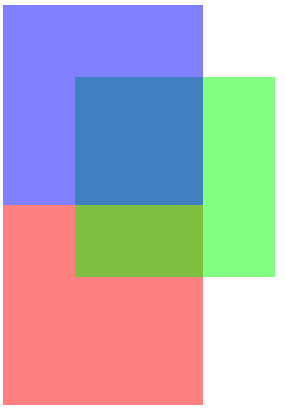
表现效果:

二、浏览器兼容性问题:

opacity属性在IE8及其以下的浏览器中不支持

为了实现透明效果,IE8及其以下的浏览器需要使用如下标签代替:
alpha(opacity=透明度)
透明度选择一个0~100之间的值
0表示完全透明(filter:alpha(opacity=0);)
100表示完全不透明(filter:alpha(opacity=100);)
50表示半透明(filter:alpha(opacity=50);)
这种方式支持IE6
filter:alpha(opacity=50);
1 .box1{ 2 position:relative; 3 width:200px;height:200px; 4 background-color: #00f; 5 z-index:10; 6 opacity:0.5; 7 filter:alpha(opacity=10); 8 } 9 .box2{position:absolute; 10 top:80px; 11 left:80px; 12 width:200px; 13 height:200px; 14 background-color:#0f0; 15 z-index:5; 16 opacity:0.5; 17 filter:alpha(opacity=50);} 18 .box3{ 19 position:relative; 20 width:200px; 21 height:200px; 22 background-color:#f00; 23 z-index:1; 24 opacity:0.5; 25 filter:alpha(opacity=80)}
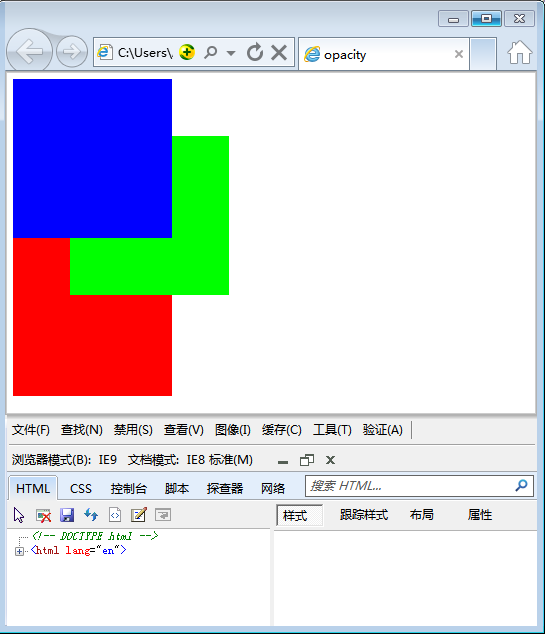
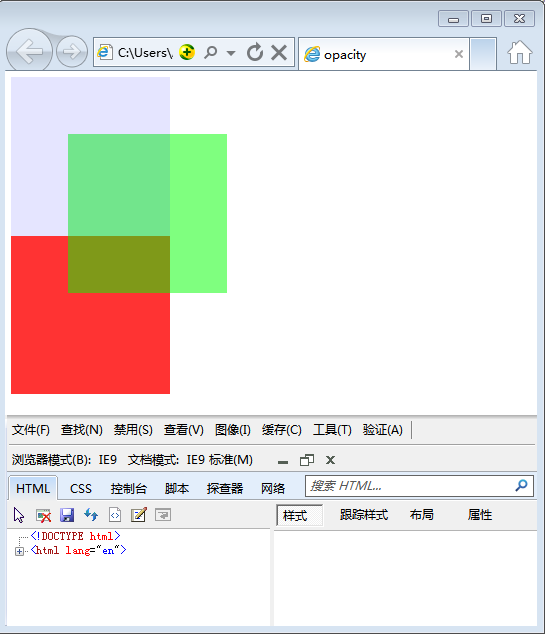
表现效果:在IE8及其以下的浏览器也可以很好地适应

因为filter:alpha(opacity=透明度) 这条元素写在下面,所以 filter:alpha(opacity=透明度) 的优先级要高于 opacity:0.5; 的优先级。最终表现效果不是opacity:0.5