文章结尾是一个完整的vue-cli的项目 , 包括了路由跳转 , 路由传参 , 404路由页面 , axios请求
vue 集成了React、AngulaJs的优点 , MVVM + Dom
借鉴了 AngulaJs 的模块化开发 , 和 React 的虚拟DOM
让我们来看看第一个vue程序
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<!--导入vue.js--->
<script src="https://cdn.jsdelivr.net/npm/[email protected]/dist/vue.js"></script>
<div id="app1">
{
{message}}
</div>
<script>
var vm = new Vue({
el: "#app1", // 绑定 标签
data: {
message: "hello vue!"
}
});
</script>
</body>
</html>
判断
if else
<!DOCTYPE html>
<html lang="en" xmlns:v-bind="http://www.w3.org/1999/xhtml">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<!--导入vue.js--->
<script src="https://cdn.jsdelivr.net/npm/[email protected]/dist/vue.js"></script>
<div id="app1">
<h1 v-if="ok">Yes</h1>
<h1 v-else="ok">NO</h1>
</div>
<script>
var vm = new Vue({
el: "#app1", // 绑定 标签
data: {
ok: false
}
});
</script>
</body>
</html>
if else elseif
<!DOCTYPE html>
<html lang="en" xmlns:v-bind="http://www.w3.org/1999/xhtml">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<!--导入vue.js--->
<script src="https://cdn.jsdelivr.net/npm/[email protected]/dist/vue.js"></script>
<div id="app1">
<h1 v-if="type === 'A'">A</h1>
<h1 v-else-if="type === 'B'">B</h1>
<h1 v-else-if="type === 'C'">C</h1>
<h1 v-else="type === 'D'">D</h1>
</div>
<script>
var vm = new Vue({
el: "#app1", // 绑定 标签
data: {
type: 'A'
}
});
</script>
</body>
</html>
循环
for 循环
<!DOCTYPE html>
<html lang="en" xmlns:v-bind="http://www.w3.org/1999/xhtml">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<!--导入vue.js--->
<script src="https://cdn.jsdelivr.net/npm/[email protected]/dist/vue.js"></script>
<div id="app1">
<li v-for="(item , index) in items">{
{item.message}} ------- {
{index}}</li>
</div>
<script>
var vm = new Vue({
el: "#app1", // 绑定 标签
data: {
items: [
{
message: 'starcpdk1'},
{
message: 'starcpdk2'},
{
message: 'starcpdk3'},
{
message: 'starcpdk4'}
]
}
});
</script>
</body>
</html>
事件
<!DOCTYPE html>
<html lang="en" xmlns:v-on="http://www.w3.org/1999/xhtml">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<!--导入vue.js--->
<script src="https://cdn.jsdelivr.net/npm/[email protected]/dist/vue.js"></script>
<div id="app1">
<button v-on:click="sayHi">button</button>
</div>
<script>
var vm = new Vue({
el: "#app1", // 绑定 标签
data: {
message: "hello vue!"
},
methods: {
sayHi: function () {
alert(this.message)
}
}
});
</script>
</body>
</html>
数据双向绑定
文本输的双向绑定
<!DOCTYPE html>
<html lang="en" xmlns:v-on="http://www.w3.org/1999/xhtml">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<!--导入vue.js--->
<script src="https://cdn.jsdelivr.net/npm/[email protected]/dist/vue.js"></script>
<div id="app1">
输入的文本:<input type="text" v-model="message"> {
{message}}
</div>
<script>
var vm = new Vue({
el: "#app1", // 绑定 标签
data: {
message: "hello vue!"
},
methods: {
sayHi: function () {
alert(this.message)
}
}
});
</script>
</body>
</html>
单选框的双向绑定
<!DOCTYPE html>
<html lang="en" xmlns:v-on="http://www.w3.org/1999/xhtml">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<!--导入vue.js--->
<script src="https://cdn.jsdelivr.net/npm/[email protected]/dist/vue.js"></script>
<div id="app1">
<input type="radio" value="nan" name="sex" v-model="msg"> 男
<input type="radio" value="nv" name="sex" v-model="msg"> 女
{
{msg}}
</div>
<script>
var vm = new Vue({
el: "#app1", // 绑定 标签
data: {
msg: "hello vue!"
},
methods: {
}
});
</script>
</body>
</html>
下拉框双向绑定
<!DOCTYPE html>
<html lang="en" xmlns:v-on="http://www.w3.org/1999/xhtml">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<!--导入vue.js--->
<script src="https://cdn.jsdelivr.net/npm/[email protected]/dist/vue.js"></script>
<div id="app1">
<select name="" id="" v-model="selected">
<option value="admin">A</option>
<option value="boy">B</option>
<option value="cell">C</option>
</select>
<span>{
{selected}}</span>
</div>
<script>
var vm = new Vue({
el: "#app1", // 绑定 标签
data: {
selected: ""
},
methods: {
}
});
</script>
</body>
</html>
自定义组件
<!DOCTYPE html>
<html lang="en" xmlns:v-on="http://www.w3.org/1999/xhtml">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<!--导入vue.js--->
<script src="https://cdn.jsdelivr.net/npm/[email protected]/dist/vue.js"></script>
<div id="app1">
<myvue v-for="item in items" v-bind:item="item"></myvue> <!--v-bind:后面的和自定义组件中的props属性的值一致-->
</div>
<script>
// 定义一个Vue组件
Vue.component("myvue" , {
props: ['item'],
template: '<h1>{
{item}}</h1>'
});
var vm = new Vue({
el: "#app1", // 绑定 标签
data: {
items: [
'java',
'linux',
'前端'
]
}
});
</script>
</body>
</html>
vue的生命周期
vue生命周期主要分为创建前后 , 载入前后 , 更新前后 , 销毁前后

1、beforeCreate(创建前)
表示实例完全被创建出来之前,vue 实例的挂载元素$el和数据对象 data 都为 undefined,还未初始化。
2、created(创建后)
数据对象 data 已存在,可以调用 methods 中的方法,操作 data 中的数据,但 dom 未生成,$el 未存在 。
3、beforeMount(挂载前)
vue 实例的 $el 和 data 都已初始化,挂载之前为虚拟的 dom节点,模板已经在内存中编辑完成了,但是尚未把模板渲染到页面中。data.message 未替换。
4、mounted(挂载后)
vue 实例挂载完成,data.message 成功渲染。内存中的模板,已经真实的挂载到了页面中,用户已经可以看到渲染好的页面了。实例创建期间的最后一个生命周期函数,当执行完 mounted 就表示,实例已经被完全创建好了,DOM 渲染在 mounted 中就已经完成了。
5、beforeUpdate(更新前)
当 data 变化时,会触发beforeUpdate方法 。data 数据尚未和最新的数据保持同步。
6、updated(更新后)
当 data 变化时,会触发 updated 方法。页面和 data 数据已经保持同步了。
7、beforeDestory(销毁前)
组件销毁之前调用 ,在这一步,实例仍然完全可用。
8、destoryed(销毁后)
组件销毁之后调用,对 data 的改变不会再触发周期函数,vue 实例已解除事件监听和 dom绑定,但 dom 结构依然存在。
网络通信
axios
<!DOCTYPE html>
<html lang="en" xmlns:v-bind="http://www.w3.org/1999/xhtml">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<div id="app">
<div>{
{info.name}}</div>
<div>{
{info.address.city}}</div>
<div>{
{info.address.street}}</div>
</div>
<!--在线CDN-->
<!--1.导入vue.js-->
<script src="https://cdn.jsdelivr.net/npm/[email protected]/dist/vue.min.js"></script>
<!--导入axios-->
<script src="https://cdn.bootcdn.net/ajax/libs/axios/0.19.2/axios.min.js"></script>
<script>
let vm = new Vue({
el: "#app",
data(){
return {
info:{
name:null,
address: {
street: null,
city: null,
country: null
},
links: []
}
}
},
mounted(){
// 钩子函数
axios.get('data.json').then(response=>(console.log(this.info = response.data)))
}
});
</script>
</body>
</html>
data.json
{
"name": "cqh",
"age": "18",
"sex": "男",
"url":"https://www.baidu.com",
"address": {
"street": "缇香郡",
"city": "宁波",
"country": "中国"
},
"links": [
{
"name": "bilibili",
"url": "https://www.bilibili.com"
},
{
"name": "baidu",
"url": "https://www.baidu.com"
},
{
"name": "cqh video",
"url": "https://www.4399.com"
}
]
}
vue的计算树属性
computed一个属性 , methods中是一个方法 , 可以把computed想象成一个缓冲 , computed中的数据被刷新后将重新计算
<!DOCTYPE html>
<html lang="en" xmlns:v-on="http://www.w3.org/1999/xhtml">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<!--导入vue.js--->
<script src="https://cdn.jsdelivr.net/npm/[email protected]/dist/vue.js"></script>
<div id="app1">
<p>currentTime1:{
{currentTime1()}}</p>
<p>currentTime2:{
{currentTime2}}</p>
</div>
<script>
var vm = new Vue({
el: "#app1", // 绑定 标签
data: {
message: "hello Vue!"
},
methods: {
currentTime1: function () {
return Date.now(); // 返回当前时间戳
}
},
computed: {
// 计算属性 methods 和 computed 中的方法不能重名
currentTime2: function () {
return Date.now(); // 返回当前时间戳
}
}
});
</script>
</body>
</html>
slot承载分发内容的出口
<!DOCTYPE html>
<html lang="en" xmlns:v-on="http://www.w3.org/1999/xhtml">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<!--导入vue.js--->
<script src="https://cdn.jsdelivr.net/npm/[email protected]/dist/vue.js"></script>
<div id="app1">
<todo>
<todo-title slot="todo-title" :title="title"></todo-title>
<todo-items slot="todo-items" v-for="item in toItems" v-bind:item="item"></todo-items>
</todo>
</div>
<script>
// solt 定义插槽
Vue.component("todo" , {
template:
'<div>' +
'<slot name="todo-title"></slot>' +
'<ul>' +
'<slot name="todo-items"></slot>' +
'</ul>' +
'</div>'
});
Vue.component("todo-title" , {
props: ["title"],
template: "<div>{
{title}}</div>"
});
Vue.component("todo-items" , {
props: ["item"],
template: "<li>{
{item}}</li>"
});
var vm = new Vue({
el: "#app1", // 绑定 标签
data: {
title: '列表',
toItems: ['vue' , 'java' , 'python' , 'linux']
}
});
</script>
</body>
</html>

绑定事件
<!DOCTYPE html>
<html lang="en" xmlns:v-on="http://www.w3.org/1999/xhtml">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<!--导入vue.js--->
<script src="https://cdn.jsdelivr.net/npm/[email protected]/dist/vue.js"></script>
<div id="app1">
<todo>
<todo-title slot="todo-title" :title="title"></todo-title>
<todo-items slot="todo-items" v-for="(item , index) in toItems"
v-bind:item="item"
v-bind:index="index"
v-on:remove="removeItems(index)"></todo-items>
</todo>
</div>
<script>
// solt 定义插槽
Vue.component("todo" , {
template:
'<div>' +
'<slot name="todo-title"></slot>' +
'<ul>' +
'<slot name="todo-items"></slot>' +
'</ul>' +
'</div>'
});
Vue.component("todo-title" , {
props: ["title"],
template: "<div>{
{title}}</div>"
});
Vue.component("todo-items" , {
props: ["item" , 'index'],
template: "<li>{
{index}}--{
{item}} <button @click='remove(index)'>删除</button></li>",
methods: {
remove: function (index) {
// 自定义事件分发
this.$emit('remove' , index);
}
}
});
var vm = new Vue({
el: "#app1", // 绑定 标签
data: {
title: '列表',
toItems: ['vue' , 'java' , 'python' , 'linux']
},
methods: {
removeItems: function (index) {
this.toItems.splice(index , 1); // 一次删除一个元素
// splice(3 , 1 , 'a' , 'b' , 'c') 从下标索引3的位置删除1个元素 , 再添加'a' , 'b' , 'c' 这三个元素到数组中
// 这个方法是操作数组的一个万能方法 , 从index位置删除x个元素 , 然后向后添加n 是可变参数 , 也是添加的元素
}
}
});
</script>
</body>
</html>

真正的Vue开发
第一个vue-cli项目
vue-cli是vue官方提供的一个脚手架 , 用于快速生成一个Vue项目模板
这里我们需要node.jsd的环境
https://nodejs.org/en/
安装完成后通过 cmd命令行下输入 node -v 和 npm -v 可以查看版本 , 若安装成功 , 通过以上命令就可以查看到版本
安装完成后我们需要安装node.js的淘宝加速器(cnpm)
npm install cnpm -g # 全局安装
npm 全局安装都是安装到 C:\Users\Administrator.DESKTOP-RSGKA9K\AppData\Roaming\npm\node_modules这个目录下
安装 vue-cli
npm install vue-cli -g
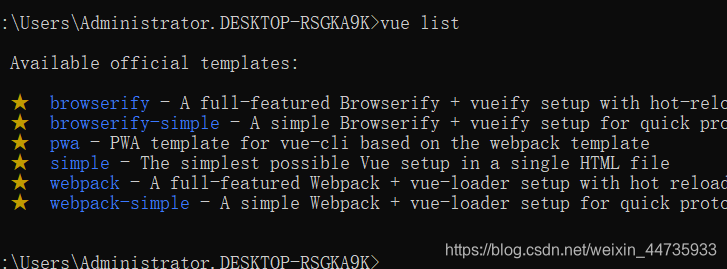
查看vue创建模板
vue list # 这条命令可以查看vue可以通过哪儿些模板创建vue程序

我们通常使用webpack创建vue程序
使用命令创建一个vue项目
vue init webpack myVue # 使用这条命令创建一个webpack的Vue项目 名称是myVue

1. 先执行vue init webpack myvue 创建一个vue程序
2. 执行cd myvue 进入myvue目录
3. 执行 npm install 安装依赖
4. 执行 npm install webpack -g 安装webpack
5. 执行 npm install webpack-cli -g 安装webpack客户端
6.

webpack的核心配置文件
webpack.config.js
- entry : 入口文件 , 定webpack用那二个文件作为项目的入口
- output: 输出 , 制定webpack把处理完成的问及爱你放置到制定路径
- moudle : 模块 , 用于处理各种类型的文件
- plugins : 插件 , 如 , 热更新 , 代码重用
- resolve : 设置路径指向
- watch : 坚挺 , 用于设置王稳健改动后直接打包
使用webpack
-
创建项目 , 就是新建一个文件夹
-
在上述新建的文件夹中创建一个名为
moudles的目录 , 用于防治JS模块等资源文件 -
在
moudoes文件下面创建模块文件 , 如hello.js, 用于编写JS模块相关代码// 暴露一个方法 exports.sayHi = function (){ document.write("<h1>姚云峰</h1>"); } -
在
moudles下创建一个名为main.js的入口文件 , 用于打包时设置entry属性var hello = require("./hello"); hello.sayHi(); -
在项目目录下创建
webpack.config.js配置文件 , 使用webpack命令进行打包module.exports = { entry: './modules/main.js', // 配置入口 output: { filename: "./js/bundle.js" // 配置打包后的文件导出路径 } } -
在项目目录下穿件HTML页面 , 如
index.html, 导入webpack打包后的js文件<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> </head> <body> <!--前端的模块化开发--> <script src="dist/js/bundle.js"></script> </body> </html> -
在idea的控制台中直接执行
webpack命令 , 如果执行失败 , 就使用管理员权限运行即可 -
运行
HTMl文件
webpack --watch 这条命令相当于热部署 , 就是js发生改变 , 会立即重新打包
Vue Router 路由
- 安装vue-router组件
npm install vue-router --save-dev # 安装vue-router
-
创建一个router文件夹 , 在里面创建一个index.js 用于存放router的路由配置
-
在index.js文件中引入vue , vuerouter , 以及组件 , 并且配置路由
import Vue from 'vue'; import VueRouter from "vue-router"; import Content from "../components/Content"; import Main from "../components/Main"; import App from "../components/App"; // 安装路由 Vue.use(VueRouter); // 配置导出路由 export default new VueRouter({ routes: [ { // 路由路径 path: '/content', name: 'content', // 跳转的组件 component: Content }, { // 路由路径 path: '/main', name: 'main', // 跳转的组件 component: Main }, { // 路由路径 path: '/app', name: 'app', // 跳转的组件 component: App } ] }) -
在components中创建组件 , 为router中的index.js文件引入
<template> <h1>App</h1> </template> <script> export default { name: "App" } </script> <style scoped> </style> -
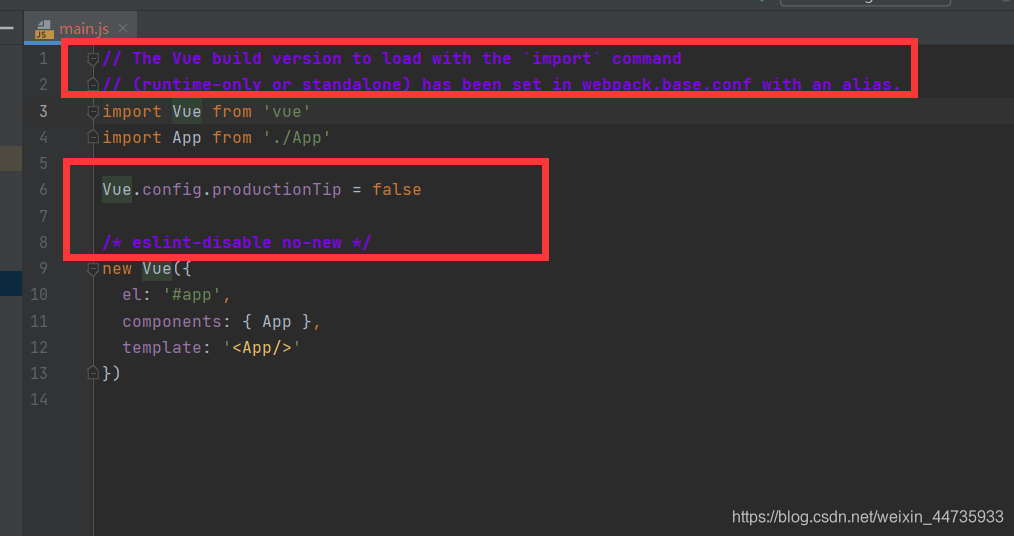
在main.js中引入router路由配置
import Vue from 'vue' import App from './App' import router from './router' // 自动扫描里面的路由配置 Vue.config.productionTip = false new Vue({ el: '#app', // 配置路由 router, components: { App }, template: '<App/>' }) -
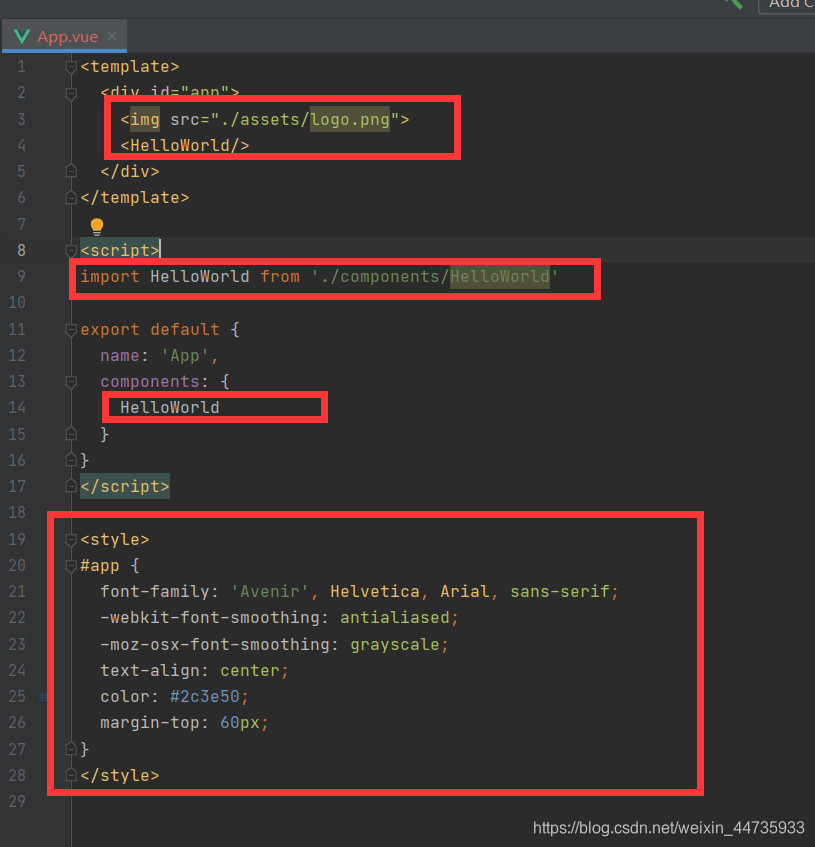
在App.Vue中使用路由
<template>
<div id="app">
<router-link to="/main">首页</router-link>
<router-link to="/content">内容</router-link>
<router-link to="/app">App</router-link>
<router-view></router-view>
</div>
</template>
<script>
import content from './components/Content'
export default {
name: 'App',
comments: {
content
}
}
</script>
<style>
#app {
font-family: 'Avenir', Helvetica, Arial, sans-serif;
-webkit-font-smoothing: antialiased;
-moz-osx-font-smoothing: grayscale;
text-align: center;
color: #2c3e50;
margin-top: 60px;
}
</style>

真正开发一个vue项目
# 创建一个名为hello-vue的vue项目
vue init webpack hello-vue
# 安装路由组件
npm install vue-router --save-dev
# 安装element-ui组件
npm i element-ui -S
# 安装所有依赖
npm install
# 安装sass 加载器
cnpm install sass-loader node-sass --save-dev
# 运行项目进行测试
npm run dev
npm 命令解释
-
npm install moudleName : 安装模块到项目目录下
-
npm install -g moudleName: -g 的意思 是将模块安装到全局 , 具体安装到磁盘哪儿个位置要看 npm config prefix的位置
-
npm install –save moudleName: –save的意思是将模块安装到项目目录下 , 并在package文件的dependencies节点写入依赖 , -S为该命令的缩写
-
npm install –save-dev moudleName : –save-dev 的意思是将模块安装到项目下 , 并在package文件的devDependencies节点写入依赖 , -D 为该命令的缩写

注意初始化后 , 有很多选项 , 前边几个全部默认就好 , 其中后边几个选项全部选择no
运行完以上项目我们就算完成了一个vue项目的初始化
之后我们用idea打开 , 打开之后我们进行以下操作
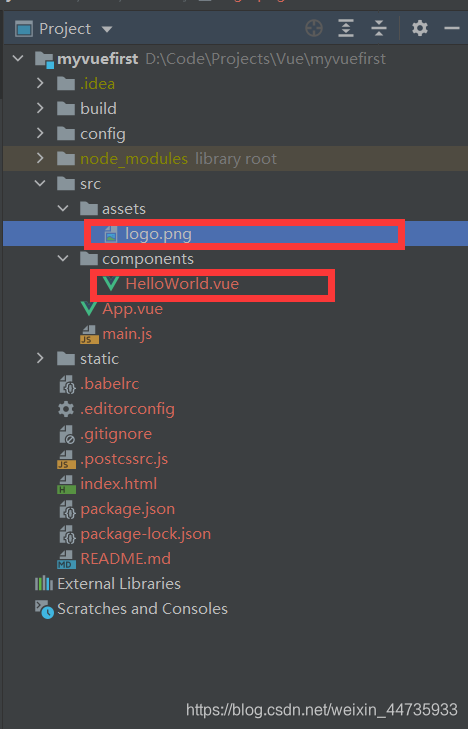
- 打开之后我们先把初始化时候的hello相关资源组建删除



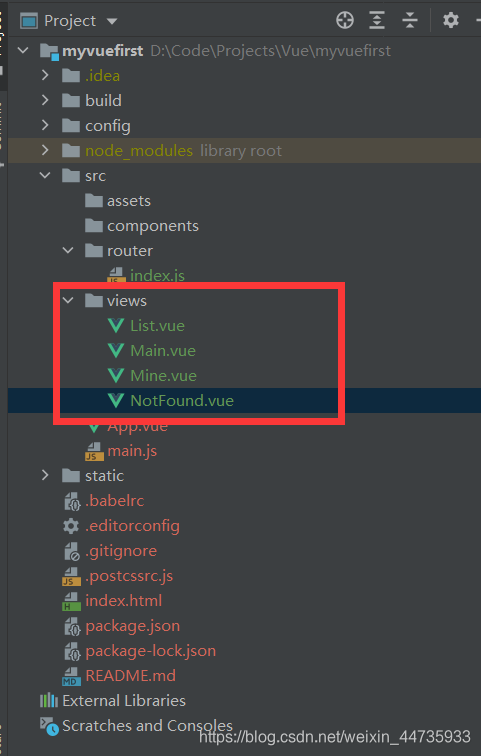
- 在src目录下新建一个views文件夹 , 用于存放组件我们自己写的组件页面
- 在里面创建一个Vue Component , 让他的名称为Main
main.vue
<template>
</template>
<script>
export default {
name: "Main"
}
</script>
<style scoped>
</style>
- 在src文件夹下面新建一个router的文件夹 , 并且在router文件夹下面创建一个index.js文件
import Vue from 'vue' // 导入vue
import VueRouter from "vue-router"; // 导入vueRouter
import Main from "../views/Main";
import List from "../views/List";
Vue.use(VueRouter) // 显示使用VueRouter
export default new VueRouter({
//mode: "hash", // 默认是hash 路径中是带着#号的
mode: "history", // 路径中是不带#号的
routes: [ // 在这里面写路由 , 每一个大括号就是一个路由
{
path: '/main', // 跳转的路径
name: 'Main', // 给组件起的名字
component: Main // 这里写导入的组件的名称
},
{
path: '/list', // 跳转的路径
name: 'List', // 给组件起的名字
component: List // 这里写导入的组件的名称
}
]
})
- 在main.js中添加路由引入和elementUI引入
main.js
import Vue from 'vue'
import App from './App'
// 导入路由
import router from './router' // 这样会自动扫描router文件夹下面的index.js的配置
// 导入element-UI
import ElementUI from 'element-ui';
import 'element-ui/lib/theme-chalk/index.css';
// 使用elementUI
Vue.use(ElementUI);
new Vue({
el: '#app',
router, // 配置路由的配置的
render: h => h(App) // ElementUI
})
- 我们来体验一下嵌套路由 , 在router文件夹下面的index.js文件中添加如下代码
import Vue from 'vue' // 导入vue
import VueRouter from "vue-router"; // 导入vueRouter
// 导入自己写的组件页面
import Main from "../views/Main";
import List from "../views/List";
import Mine from "../views/Mine";
Vue.use(VueRouter) // 显示使用VueRouter
export default new VueRouter({
//mode: "hash", // 默认是hash 路径中是带着#号的
mode: "history", // 路径中是不带#号的
routes: [ // 在这里面写路由 , 每一个大括号就是一个路由
{
path: '/main', // 跳转的路径
name: 'Main', // 给组件起的名字
component: Main, // 这里写导入的组件的名称
children: [ // 嵌套路由
{
path: '/mine', // 跳转的路径
name: 'Mine', // 给组件起的名字
component: Mine, // 这里写导入的组件的名称
props: true // 通过路径传参使用props可以实现参数接受
}
]
},
{
path: '/list', // 跳转的路径
name: 'List', // 给组件起的名字
component: List // 这里写导入的组件的名称
}
]
})
- 让我们体验一下路径的传参吧 , 路径传参有两种获取路径参数的方式 , 让我们一起来看一下 , 因为Mine路由是Main路由中嵌套路由,所以我们需要从Main路由跳转到Mine路由中 , 并且携带路径参数id , 我们在Mine.vue中获取路径参数并且展示路径参数
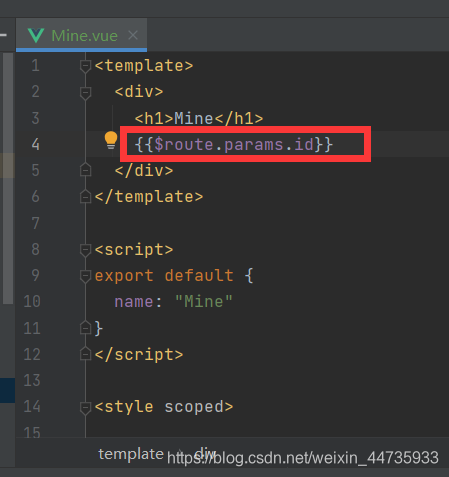
第一种 , 以$route.params.id获取路径参数
- 我们需要在Main路由中添加如下代码
<template>
<div>
<h1>Main</h1>
<!-- 路由跳转 , to中是一个对象 , name中放的是在router/index.js的路由配置中的组件名 , params中存放一个对象 , 对象中是参数 -->
<router-link :to="{name: 'Mine' , params: {id: 1}}">选项一</router-link>
<router-link to="/list">List</router-link> <!-- 路由跳转 , to中参数可以是一个路径 , 但是那样的话是不传递参数的 -->
<router-view></router-view>
</div>
</template>
<script>
export default {
name: "Main"
}
</script>
<style scoped>
</style>
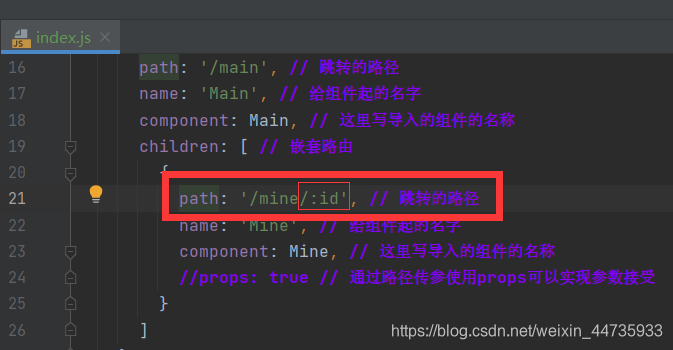
- 我们需要在router/index.js中添加添加如下代码
import Vue from 'vue' // 导入vue
import VueRouter from "vue-router"; // 导入vueRouter
// 导入自己写的组件页面
import Main from "../views/Main";
import List from "../views/List";
import Mine from "../views/Mine";
Vue.use(VueRouter) // 显示使用VueRouter
export default new VueRouter({
//mode: "hash", // 默认是hash 路径中是带着#号的
mode: "history", // 路径中是不带#号的
routes: [ // 在这里面写路由 , 每一个大括号就是一个路由
{
path: '/main', // 跳转的路径
name: 'Main', // 给组件起的名字
component: Main, // 这里写导入的组件的名称
children: [ // 嵌套路由
{
path: '/mine/:id', // 跳转的路径
name: 'Mine', // 给组件起的名字
component: Mine, // 这里写导入的组件的名称
//props: true // 通过路径传参使用props可以实现参数接受
}
]
},
{
path: '/list', // 跳转的路径
name: 'List', // 给组件起的名字
component: List // 这里写导入的组件的名称
}
]
})

- 我们需要在Mine.vue中添加如下代码
<template>
<div>
<h1>Mine</h1>
{
{$route.params.id}} <!-- 路由传递的显示参数 -->
</div>
</template>
<script>
export default {
name: "Mine"
}
</script>
<style scoped>
</style>

**第二种方式我们以 props: [‘id’] 方式获取路径参数 **
-
Main中的代码我们不需要修改
-
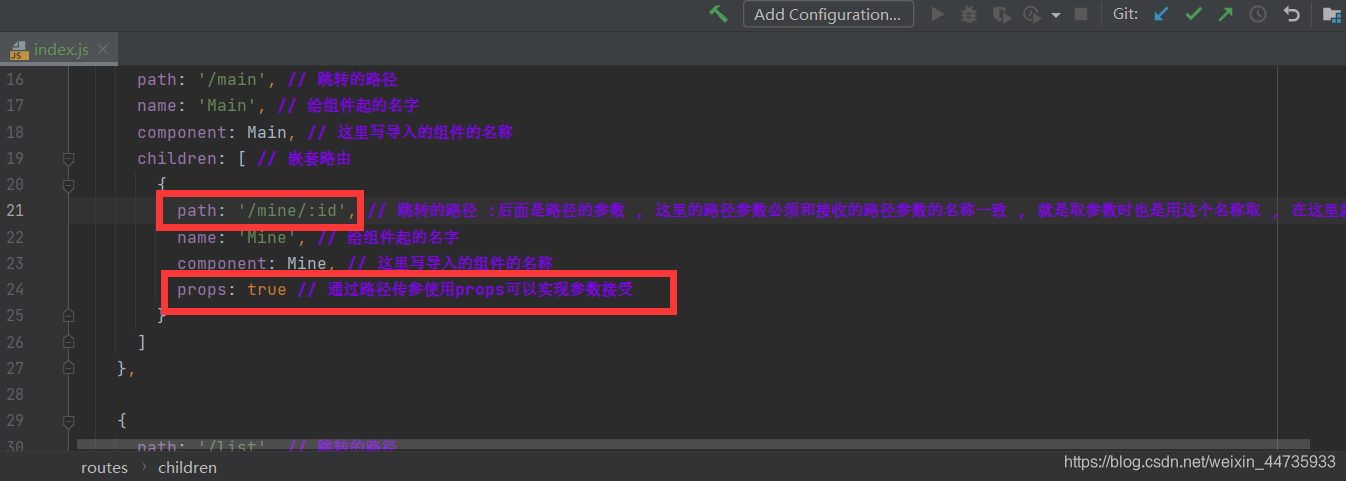
我们需要修改router/index.js 的代码 , 主要是增加props: true这行代码
import Vue from 'vue' // 导入vue
import VueRouter from "vue-router"; // 导入vueRouter
// 导入自己写的组件页面
import Main from "../views/Main";
import List from "../views/List";
import Mine from "../views/Mine";
Vue.use(VueRouter) // 显示使用VueRouter
export default new VueRouter({
//mode: "hash", // 默认是hash 路径中是带着#号的
mode: "history", // 路径中是不带#号的
routes: [ // 在这里面写路由 , 每一个大括号就是一个路由
{
path: '/main', // 跳转的路径
name: 'Main', // 给组件起的名字
component: Main, // 这里写导入的组件的名称
children: [ // 嵌套路由
{
path: '/mine/:id', // 跳转的路径 :后面是路径的参数 , 这里的路径参数必须和接收的路径参数的名称一致 , 就是取参数时也是用这个名称取 , 在这里就是if
name: 'Mine', // 给组件起的名字
component: Mine, // 这里写导入的组件的名称
props: true // 通过路径传参使用props可以实现参数接受
}
]
},
{
path: '/list', // 跳转的路径
name: 'List', // 给组件起的名字
component: List // 这里写导入的组件的名称
}
]
})

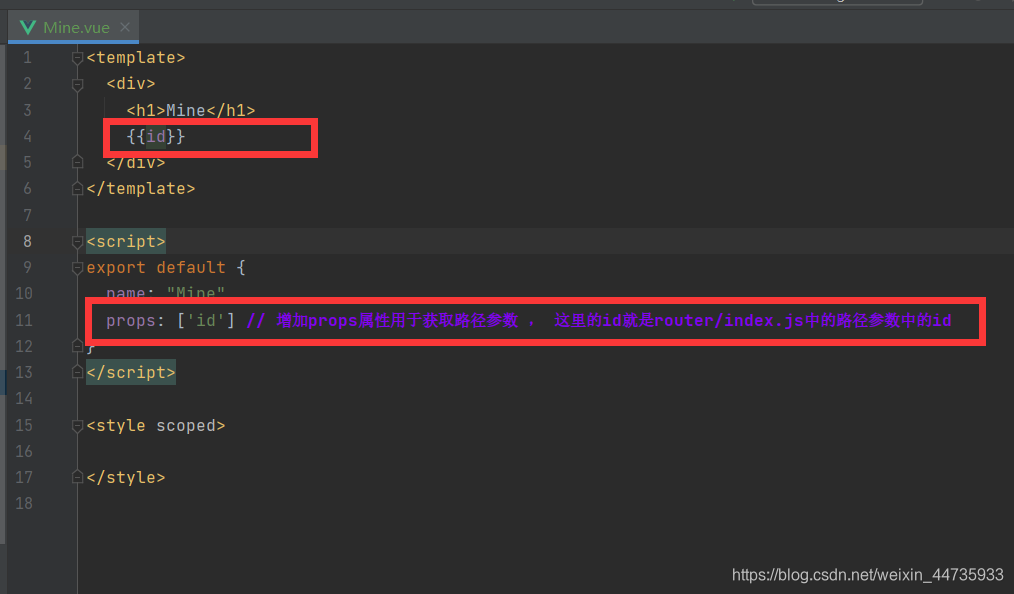
- 我们需要修改Mine中的代码
<template>
<div>
<h1>Mine</h1>
{
{id}}
</div>
</template>
<script>
export default {
name: "Mine",
props: ['id'] // 增加props属性用于获取路径参数 , 这里的id就是router/index.js中的路径参数中的id
}
</script>
<style scoped>
</style>

- 接下来我们就是让访问不存在的路径进入404页面
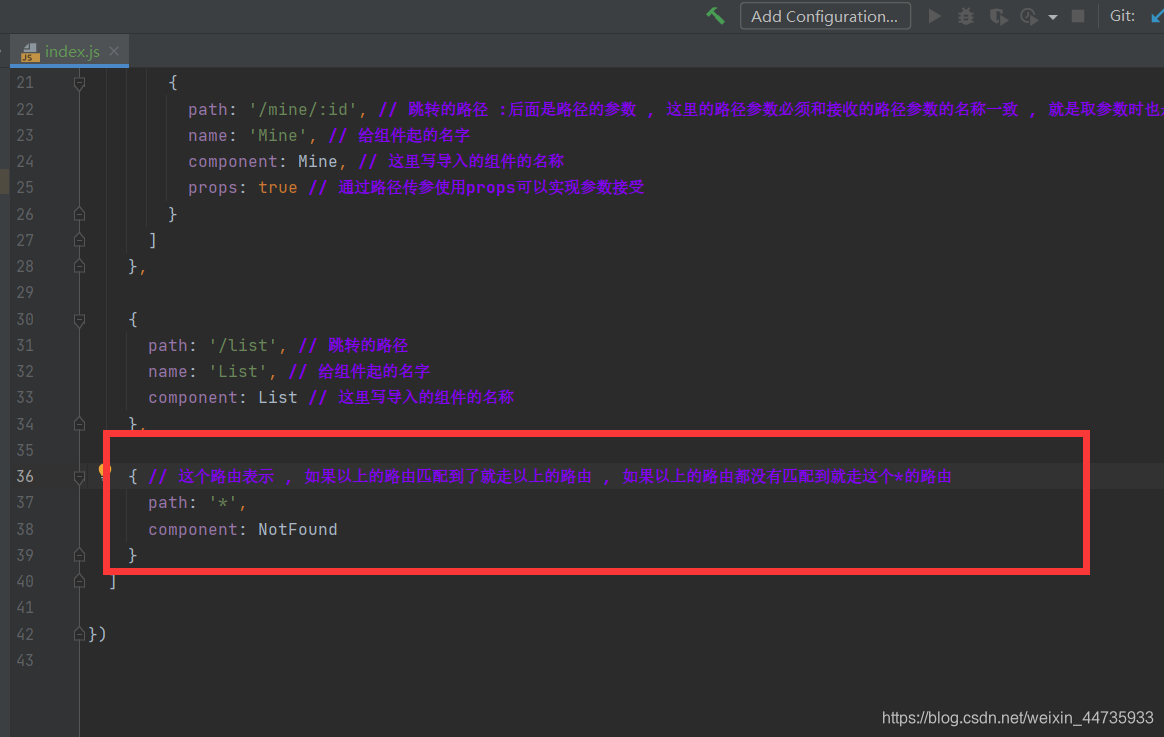
- 我们只需要在router/index.js中添加一个路由即可
import Vue from 'vue' // 导入vue
import VueRouter from "vue-router"; // 导入vueRouter
// 导入自己写的组件页面
import Main from "../views/Main";
import List from "../views/List";
import Mine from "../views/Mine";
import NotFound from "../views/NotFound";
Vue.use(VueRouter) // 显示使用VueRouter
export default new VueRouter({
//mode: "hash", // 默认是hash 路径中是带着#号的
mode: "history", // 路径中是不带#号的
routes: [ // 在这里面写路由 , 每一个大括号就是一个路由
{
path: '/main', // 跳转的路径
name: 'Main', // 给组件起的名字
component: Main, // 这里写导入的组件的名称
children: [ // 嵌套路由
{
path: '/mine/:id', // 跳转的路径 :后面是路径的参数 , 这里的路径参数必须和接收的路径参数的名称一致 , 就是取参数时也是用这个名称取 , 在这里就是if
name: 'Mine', // 给组件起的名字
component: Mine, // 这里写导入的组件的名称
props: true // 通过路径传参使用props可以实现参数接受
}
]
},
{
path: '/list', // 跳转的路径
name: 'List', // 给组件起的名字
component: List // 这里写导入的组件的名称
},
{
// 这个路由表示 , 如果以上的路由匹配到了就走以上的路由 , 如果以上的路由都没有匹配到就走这个*的路由
path: '*',
component: NotFound
}
]
})

- 同时我们还需要一个组件去承载这个路由 , 我们在src/views下面创建一个NotFound的Vue Component的组件
<template>
<div>
<h1>你的页面丢失了</h1>
</div>
</template>
<script>
export default {
name: "NotFound"
}
</script>
<style scoped>
</style>

上面的路由传参包括路由的跳转都相当于后端的请求转发 , 那么我们可否实现请求重定向呢
请求转发 , 路径不变 , 请求重定向路径是改变了的
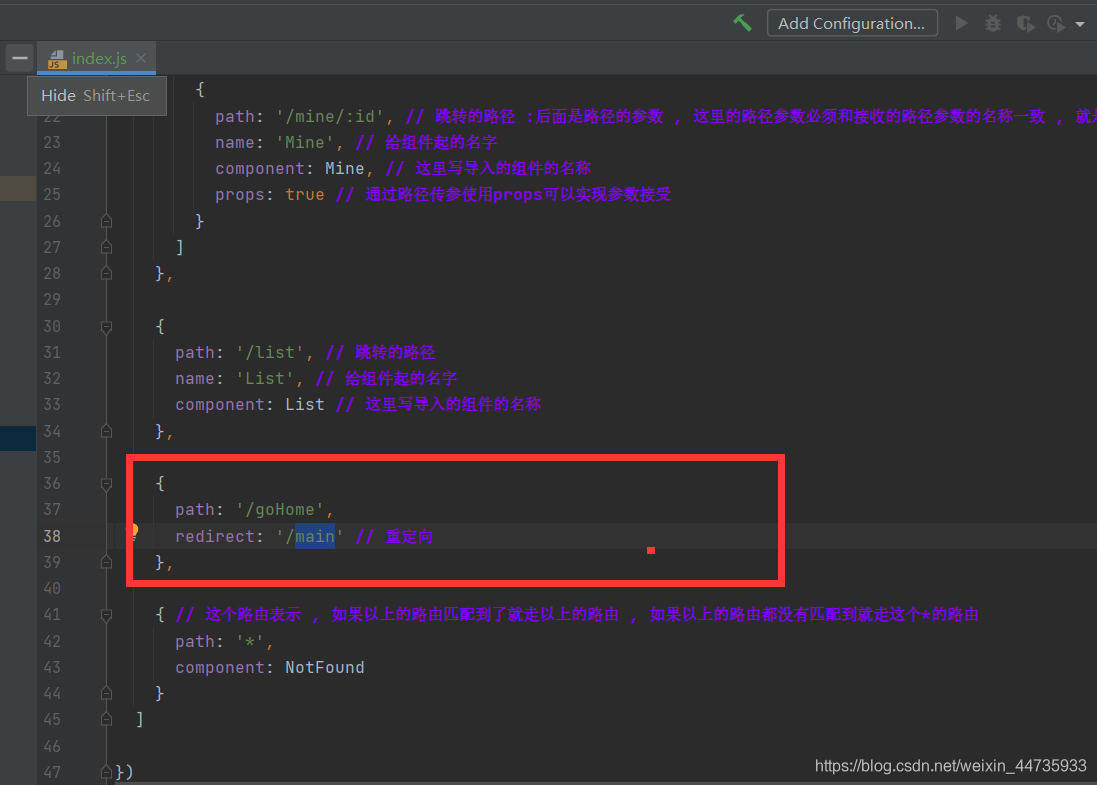
- 通过这样的代码实现请求重定向
import Vue from 'vue' // 导入vue
import VueRouter from "vue-router"; // 导入vueRouter
// 导入自己写的组件页面
import Main from "../views/Main";
import List from "../views/List";
import Mine from "../views/Mine";
import NotFound from "../views/NotFound";
Vue.use(VueRouter) // 显示使用VueRouter
export default new VueRouter({
//mode: "hash", // 默认是hash 路径中是带着#号的
mode: "history", // 路径中是不带#号的
routes: [ // 在这里面写路由 , 每一个大括号就是一个路由
{
path: '/main', // 跳转的路径
name: 'Main', // 给组件起的名字
component: Main, // 这里写导入的组件的名称
children: [ // 嵌套路由
{
path: '/mine/:id', // 跳转的路径 :后面是路径的参数 , 这里的路径参数必须和接收的路径参数的名称一致 , 就是取参数时也是用这个名称取 , 在这里就是if
name: 'Mine', // 给组件起的名字
component: Mine, // 这里写导入的组件的名称
props: true // 通过路径传参使用props可以实现参数接受
}
]
},
{
path: '/list', // 跳转的路径
name: 'List', // 给组件起的名字
component: List // 这里写导入的组件的名称
},
{
path: '/goHome',
redirect: '/main' // 重定向
},
{
// 这个路由表示 , 如果以上的路由匹配到了就走以上的路由 , 如果以上的路由都没有匹配到就走这个*的路由
path: '*',
component: NotFound
}
]
})

- 我们整合一下axios实现异步请求 , 我们的这个项目就算彻底完成了
- 首先我们先安装axios
npm install --save axios vue-axios
- 在static文件夹中创建一个mock文件夹 , 我们在mock文件夹下面创建一个json文件提供模拟数据 , 因为只有static文件夹下面的资源才可以直接访问 , 所以我们将数据放到static文件夹中
{
"name": "cqh",
"age": "18",
"sex": "男",
"url":"https://www.baidu.com",
"address": {
"street": "缇香郡",
"city": "宁波",
"country": "中国"
},
"links": [
{
"name": "bilibili",
"url": "https://www.bilibili.com"
},
{
"name": "baidu",
"url": "https://www.baidu.com"
},
{
"name": "cqh video",
"url": "https://www.4399.com"
}
]
}

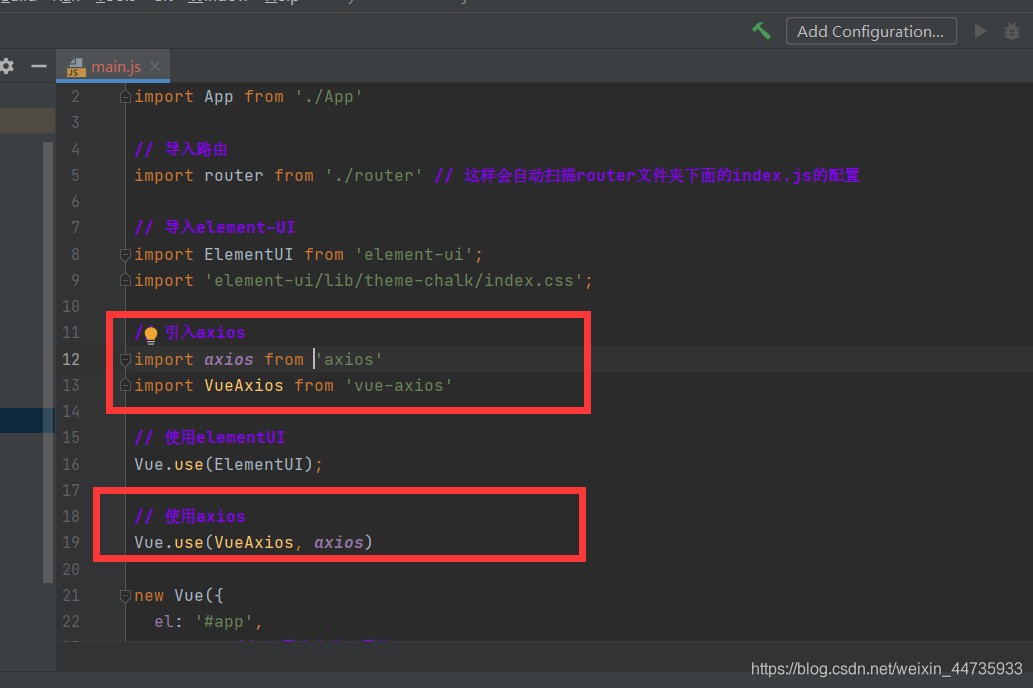
- 做完以上操作 , 我们需要在main.js中引入axios
import Vue from 'vue'
import App from './App'
// 导入路由
import router from './router' // 这样会自动扫描router文件夹下面的index.js的配置
// 导入element-UI
import ElementUI from 'element-ui';
import 'element-ui/lib/theme-chalk/index.css';
// 引入axios
import axios from 'axios'
import VueAxios from 'vue-axios'
// 使用elementUI
Vue.use(ElementUI);
// 使用axios
Vue.use(VueAxios, axios)
new Vue({
el: '#app',
router, // 配置路由的配置的
render: h => h(App) // ElementUI
})

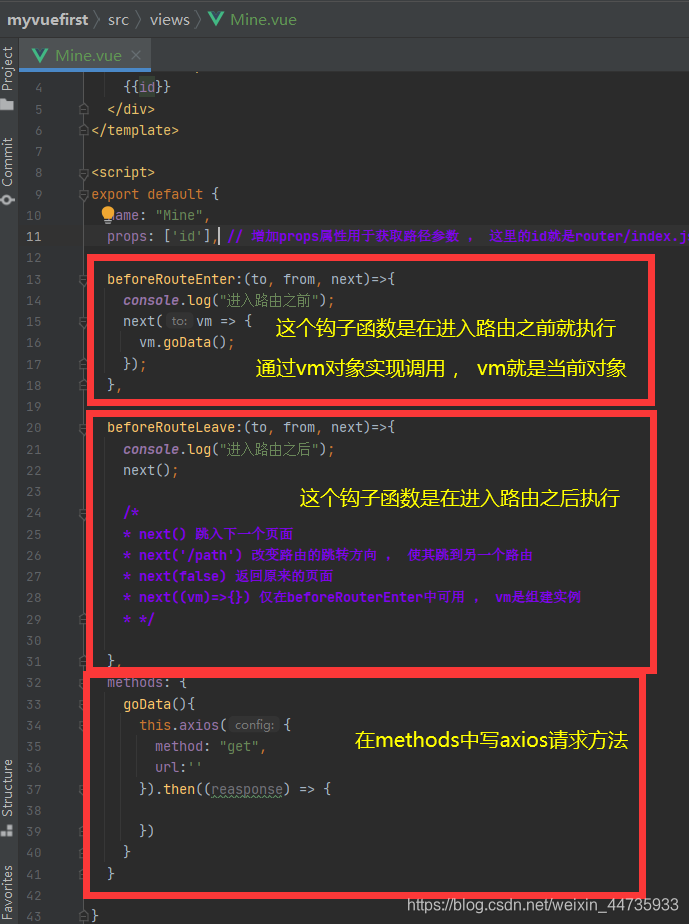
- axios请求通常写在钩子函数中 , 下面我们就介绍几种钩子函数
我们就模拟在Mine.vue中请求axios获取数据吧
<template>
<div>
<h1>Mine</h1>
{
{id}}
</div>
</template>
<script>
export default {
name: "Mine",
props: ['id'], // 增加props属性用于获取路径参数 , 这里的id就是router/index.js中的路径参数中的id
beforeRouteEnter:(to, from, next)=>{
console.log("进入路由之前");
next(vm => {
vm.goData();
});
},
beforeRouteLeave:(to, from, next)=>{
console.log("进入路由之后");
next();
/*
* next() 跳入下一个页面
* next('/path') 改变路由的跳转方向 , 使其跳到另一个路由
* next(false) 返回原来的页面
* next((vm)=>{}) 仅在beforeRouterEnter中可用 , vm是组建实例
* */
},
methods: {
goData(){
this.axios({
method: "get",
url:'http://localhost:8080/static/mock/data.json'
}).then((response) => {
console.log(response)
})
}
}
}
</script>
<style scoped>
</style>