由于element-ui里面的默认ui样式,并不能满足目前项目中需要用到的一些样式,所以我会去安装jquery,引入需要用到的jquery插件。这里是详细的安装使用步骤:
1. 安装jquery
npm install jquery --save
# 如果你更换了淘宝镜像,可以使用cnpm来安装,速度更快
cnpm install jquery --save
2.配置webpack
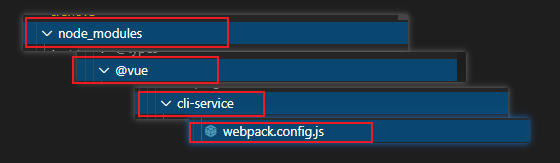
看其他博主的博客,都是在build文件下的webpack.bace.conf.js下配置的,才发现我并没有这个文件,我以为需要自己重新去创建这个文件,而且需要导入webpack,几经波折,在网上看了好多,才明白新版的vue-cli已经帮我们安装好了webpack,就算没有build文件,我们也可以在node_modules/@vue/cli-service/webpack.config.js这个文件下去进行配置。
怎么找到webpack.config.js文件?

怎么配置?
//文件里面添加这行require代码
const webpack = require('webpack')
//再添加这两行代码
plugins: [
new webpack.ProvidePlugin({
$: "jquery",
jQuery: "jquery",
jquery: "jquery",
"window.jQuery": "jquery"
})
],
具体添加位置,如图

3.使用jquery
我们需要在哪个组件下使用jquery库,直接导入即可
import $ from 'jquery';
具体使用如图
