最新的vue-webpack-template 中已经去掉了dev-server.js 但是要进行模拟后台数据的,如何模拟本地数据操作?
解决方法:
dev-server.js 改用webpack-dev-conf.js代替。
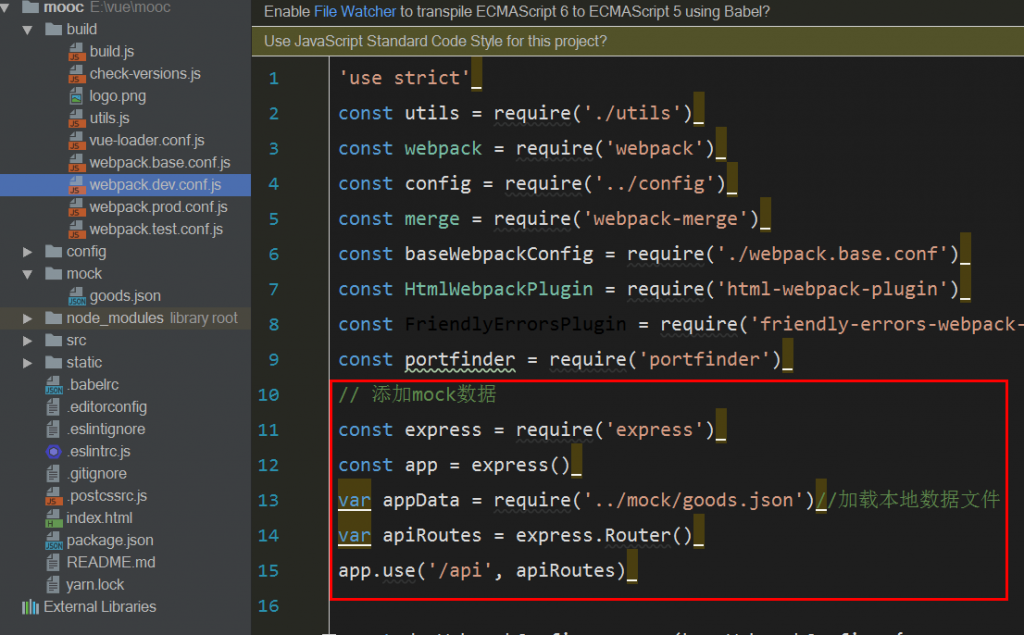
新版webpack.dev.conf.js配置如下:
在const portfinder = require(‘portfinder’)后面添加
const express = require('express') const app = express() var goodsData = require('../mock/goods.json')//加载本地数据文件 var apiRoutes = express.Router() app.use('/goods', apiRoutes)//然后找到devServer,在里面添加
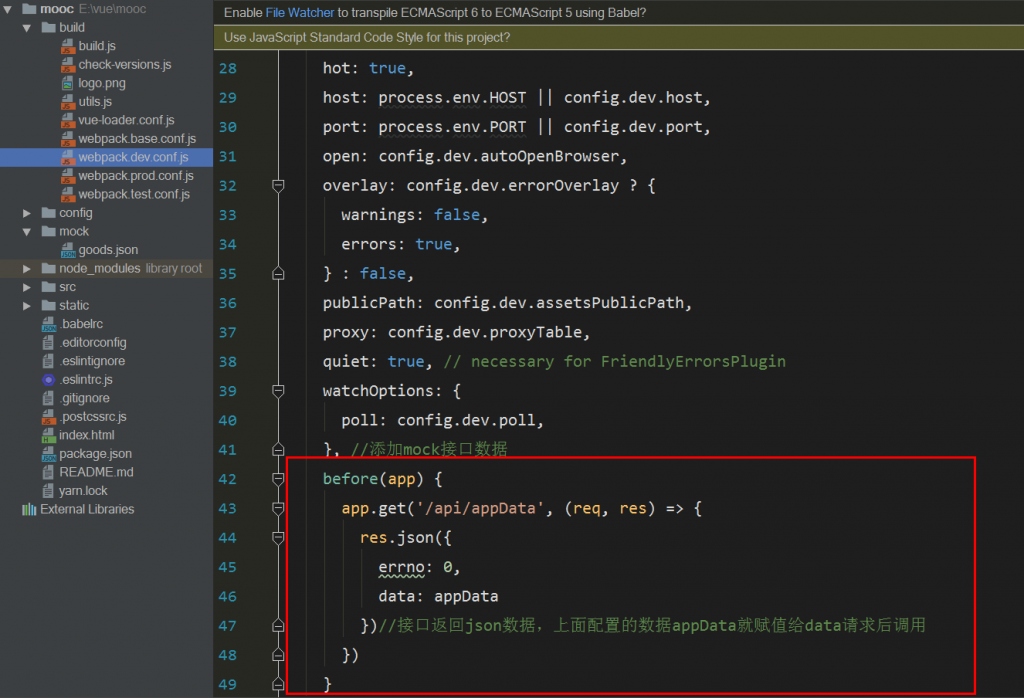
before(app) {
app.get('/api/goodsData', (req, res) => {
res.json({
errno: 0,
data: goodsData
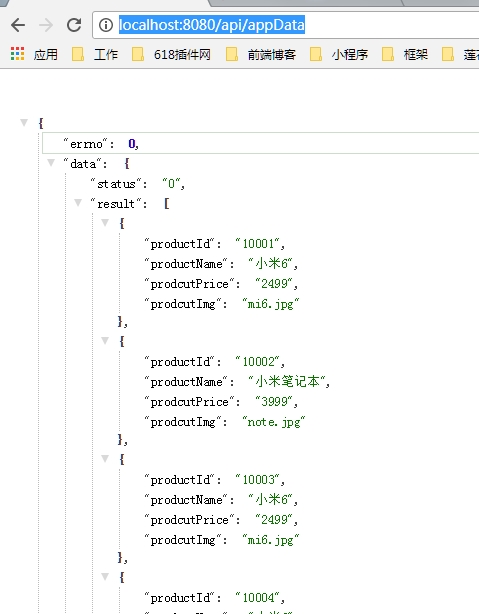
})//接口返回json数据,上面配置的数据goodsData就赋值给data请求后调用 }) }然后npm run dev,一定要重启 一下就可以http://localhost:8080/XXX 访问了
截图如下